Beginning Stages
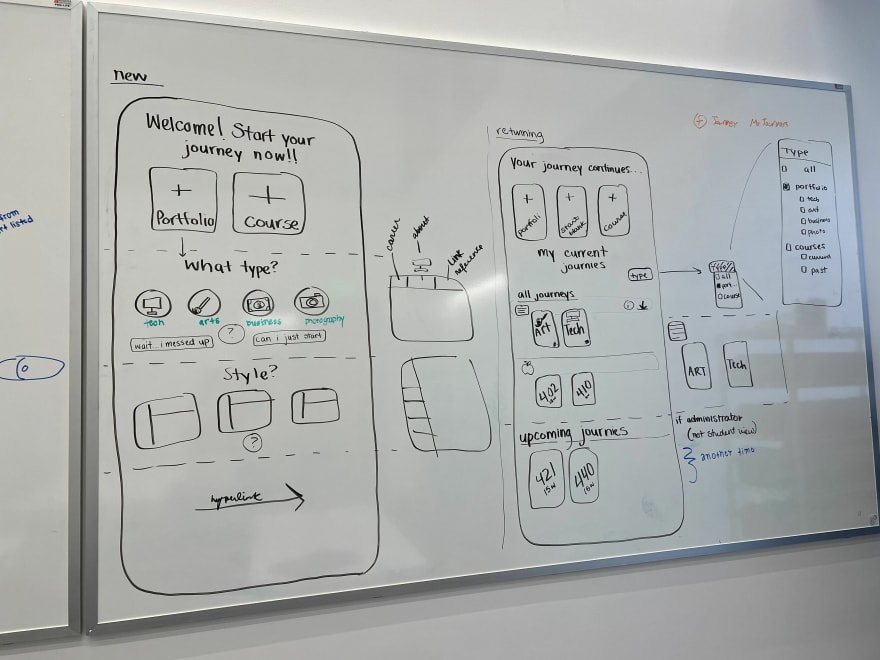
Recently, I have been working on developing comps for an application. One of the first things we decided to accomplish is agreed upon criteria. My team and I spent days just coming up with different ways to reach a common goal of solving usability concerns. In these sessions, we were whiteboarding ideas that could form into something larger accomplishing the resolution of some issues. Whiteboarding is definitely a technique and tool that should be used to facilitate ideas. Just like companies use this technique, we use it as an instrument to increase productivity and effectiveness. One of our earlier sessions resulted in the image that is seen below.

Purpose
Our main objective is to make the feel of the application feel like a journey to the user with a cohesive design. The goal is to make a smooth user experience whether you have a lot of experience or none at all. It is also being redesigned to look a little like doodle jump with the grid like structure. The image below is for reference for those of you that do not know what doodle jump is.

Application Flow to date
When talking more about the flow of the application, it starts off simple with two possible points either portfolio or course. From there, a type can be chosen such as Technology, Arts, Business, and or Photography. At any point the user can revert or exit the journey or flow of the application. Lastly, the style can be edited and changed. The flow is also determined based on if the user is a new or returning users which will be stored.
Collapse Card
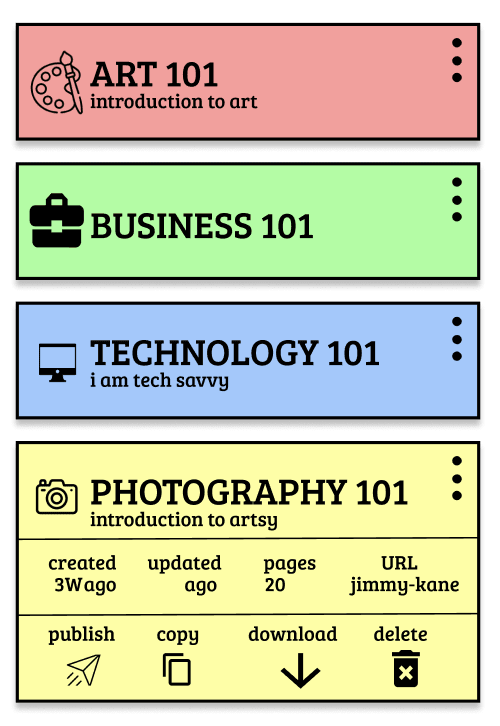
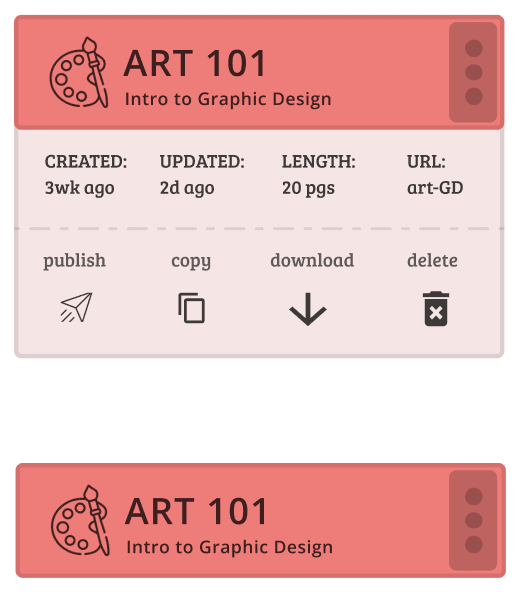
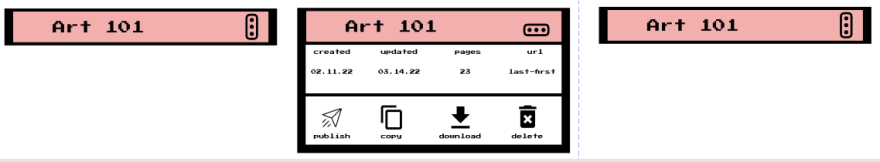
One of the main parts of the application that I was responsible for the card itself. Below is an image that shows the different possible card forms and its full expansion. To draw the user in and save space, the card is collapsable. It also shows the variations overtime and how our vision altered. We also took the approach from Wiredjs. I recommend playing around with it, very cool. The variations are very apparent.



Event Planning
This application is one of many applications out there that are dipping their toes in the land of web components. Web components are still very new and ever-growing. While I have been developing on HAX-the-Web, I am also the Project Manager for HAXCamp 2022. < hax-camp > is an unconference dedicated to all things Web Components!This year's event is being student-run and we anticipate there being discussions about openwc, lit, performance, element composition, css, hax.psu, pedagogy, and design systems. If this work flow is something that you are interested in, I would encourage signing up for this event. It is much more than this, larger than you know and a way to connect with students, faculty, staff, and professional in the industry.
Teaser
Teaser
Want to learn more about LitElement, VanillaJS, and others? Come learn with us!
Interested in framework-agnostic components you can use in your existing React, Angular, Vue, Backbone, and CMS Projects? It's all we're talking about!
Have you made some cool web components and want to show them off? Join us!
Need to figure out tooling, building, SEO, polyfills, and other considerations? Let's figure it out together!
Do you want to learn more about web components from top to bottom? Join us as we all discover together!
Want to learn more about HAX, HAXcms, and all things HAXTheWeb? Join us and find out!
Final Remarks
Attached below are the two flyers for the event. More information can be found on our website for HAXCamp 2022 and Sign Up Here!.






Top comments (0)