If you try to deploy an Angular app to Netlify without the proper configurations you're likely seeing a "Page not found" error.
This is because Angular is a Single Page App that handles routing internally which means all routes refer to back to the index page. Netlify needs to be configured to handle the routes properly.
Setting up Netlify
After you've completed the initial setup with Netlify, check your site's configuration:
Continuous Deployment with a GitHub repo
Under Build & Deploy -> Continuous deployment you can manage your Repository and link your GitHub repo
Angular Builds on Netlify
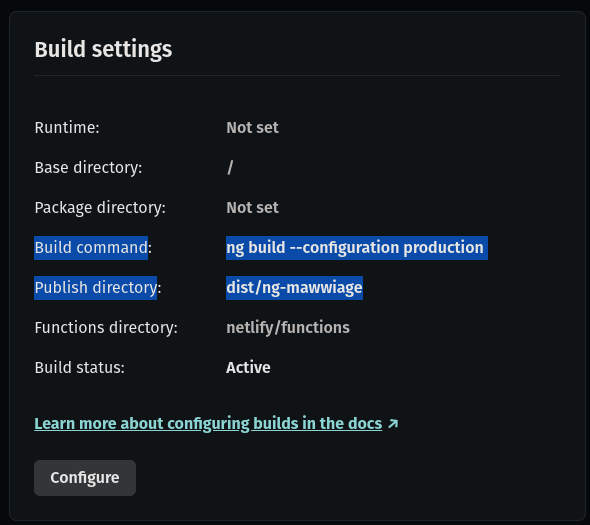
Inside the same settings path, Continuous deployment, you can scroll down to Build Settings
Update Build Command with the following:
ng build --configuration production
And change the Publish Directory to/dist/yourApp`
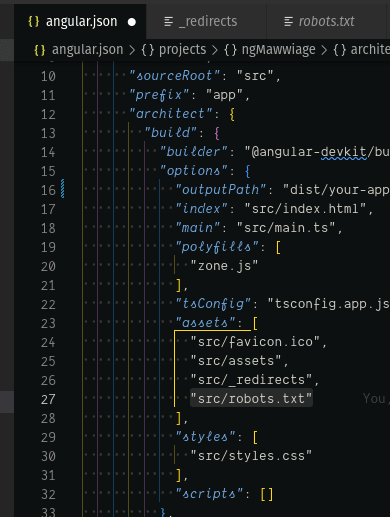
You can verify your build path in the angular.json file:
Note: if your app name is camelCased, your output path may be hyphenated. EG, an app named yourApp may have an output path of dist/your-path
Netlify Rediricts
Rewrite all requests to any file that doesn’t already exist to the index page, where router can handle it.
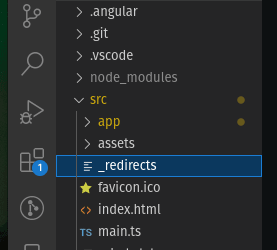
You need to add a _redirects file inside your src folder of your Angular App with the following code:
/* /index.html 200
Finally, we need to add the _redirects file as an asset inside the angular.json
Profit
After you push these changes to your master branch, the changes should automatically be read and deployed by Netlify.
Today we learned how to quickly deploy an Angular application using Continuous Deployment from GitHub to Netlify. I hope you found this tutorial helpful. Happy coding!








Top comments (0)