Hello there, This article will show you how to get started in the field of development and become a great front-end developer. I am very excited to share my knowledge and the hours of research I put in to write this blog just for you.
Now let us get started!
What is Front End Development?
Front-end development is the development of visual and interactive elements of a website that users interact with directly. It is a combination of HTML, CSS and JavaScript where HTML provides the structure, CSS the styling and layout, and JavaScript the dynamic behaviour and interactivity.
As a front-end developer, it will be your job to create a website's user interface, paying close attention to design principles and user experience to make sure it looks nice and is simple to use. To ensure that the finished product satisfies the client's requirements and offers the best experience to end users, you will work closely with designers, back-end developers, and project managers.
If you want to be a Front End Web Developer, Then your first step will be getting used to front-end technologies.
Every start-up or any kind of company needs a website for its brand in this age of the internet and rapidly evolving technology, Portfolio websites are a great way to showcase your personal brand.
Guidelines to becoming a frontend dev.
Before you can think of learning the common technologies and languages, you must be familiar with:
What is the web's history?
How does the internet work?
what are browsers and how do they work?
What are HTTPS and HTTP?
This video by Hitech Choudhary will help you understand Front end developer guide https://www.youtube.com/watch?v=nFQ22Wb6Qe8
This video by Dave Xiang would help you understand explicitly how browsers work https://www.youtube.com/watch?v=WjDrMKZWCt0
This video by IT k Funde would help you clearly understand the difference between HTTP and HTTPS https://www.youtube.com/watch?v=eWdPWSBKxso
Learning The Basics
HTML
HTML stands for "Hypertext Mark-up Language" and not a programming language.
As a beginner, you should start with the basics and your first language in this field will be HTML which is used to define the structure of a website. It is often called the skeleton of the website. Learn the syntax and build some simple websites with it for practice. For example, you may make a signup page, contact form or your CV with HTML.
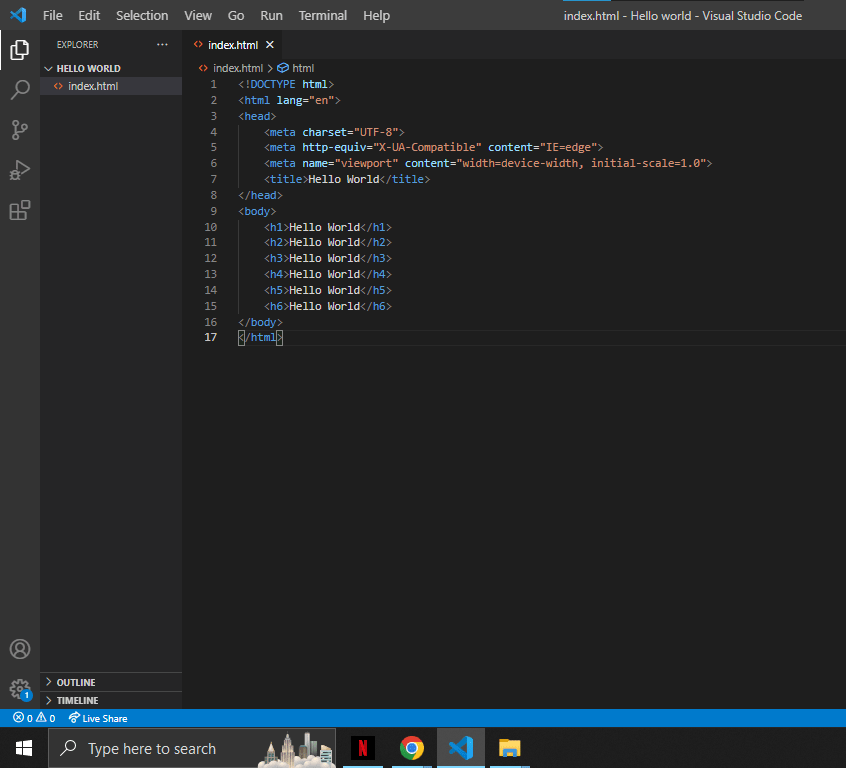
Do you want to see how to write "Hello World" in HTML?
Here's an overview below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
<h6>Hello World</h6>
</body>
</html>
Now, Imagine a meal being cooked in a kitchen by a chef and this meal is being served with no ingredient in it at all. how does that sound or how will taste? or imagine a house with no interiors or painting to beautify it, how will it look like?
This is where CSS comes in.
So, while learning CSS you will have to use your HTML knowledge and use your ideas to beautify your HTML elements.
What is CSS?
CSS known as the "Cascading Style Sheets" is a language used for describing the presentation of a document written in a markup language such as HTML or XML.
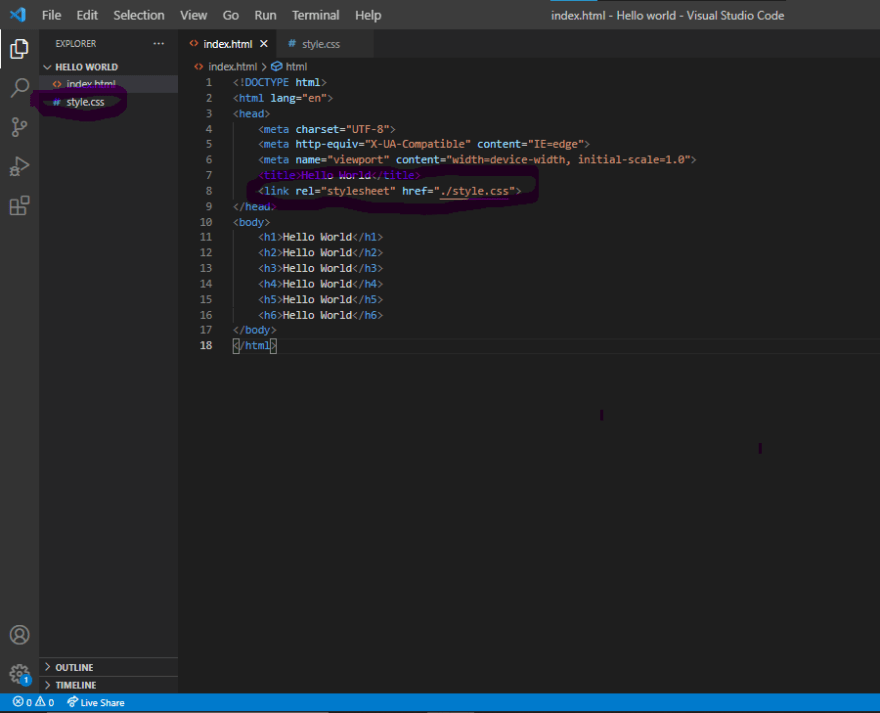
note that External style sheets are saved as a CSS file (.css) and can be used to determine the appearance of an entire website through one file (rather than adding individual instances of CSS code to every HTML element you want to adjust). To use this type of style sheet, your .html files need to include a header section that links to the external style sheet and looks something like this:
The highlighted part above is the link for the external styling and below is the code of how to link an external CSS link.
<link rel="stylesheet" href="./style.css">
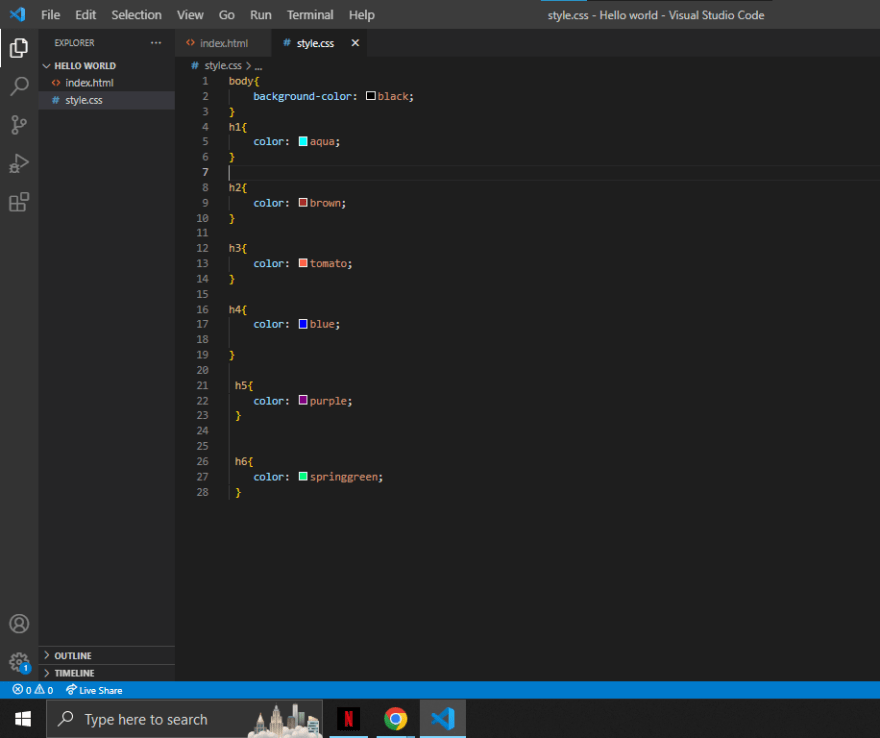
body{
background-color: black;
}
h1{
color: aqua;
}
h2{
color: brown;
}
h3{
color: tomato;
}
h4{
color: blue;
}
h5{
color: purple;
}
h6{
color: springgreen;
}
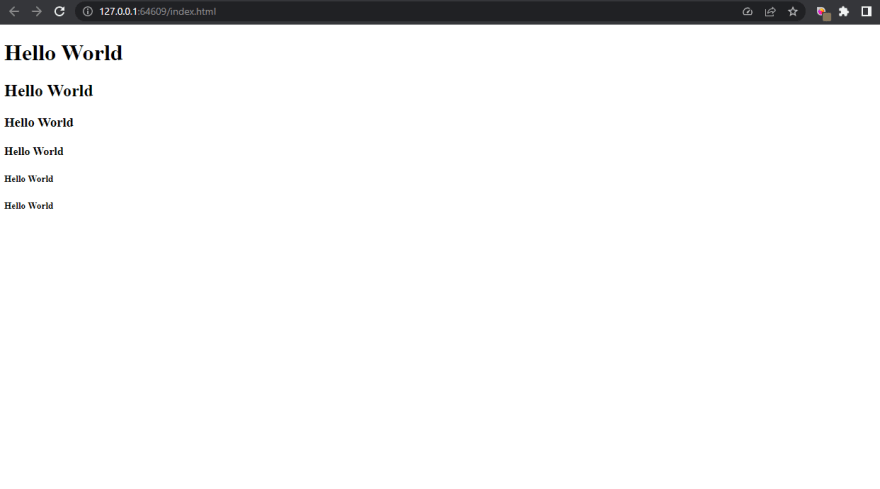
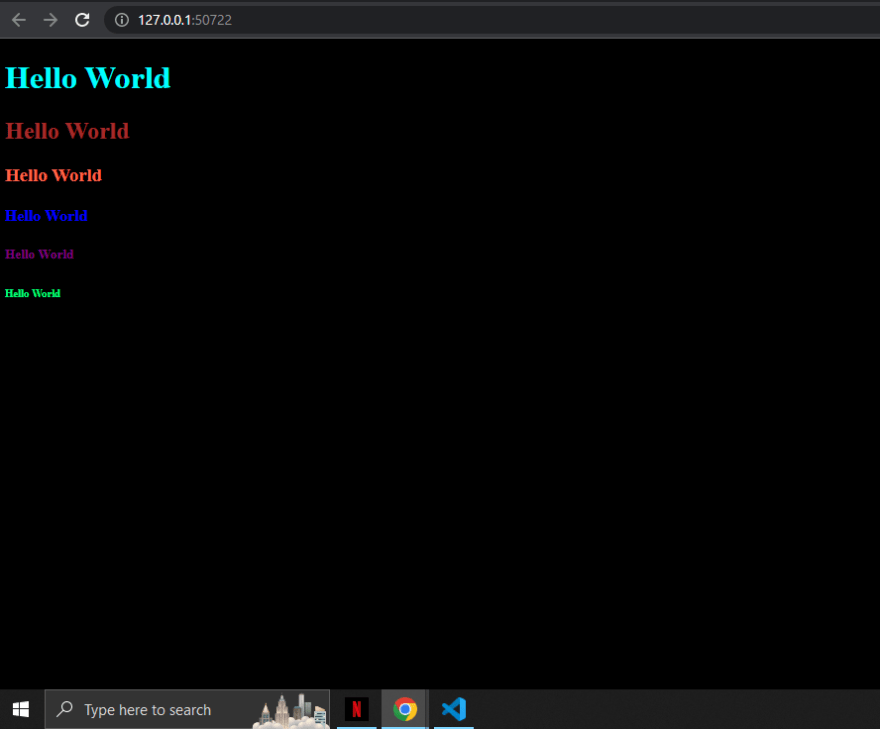
Below is the result of the CSS styling we sampled above:
At some point, you will come across the term "responsiveness" which has become a necessity in the age of the vastly expanding internet. People have a variety of screen sizes in their hands, and when they're exploring a website, it's normal for them to expect a good experience while visiting that particular website. So, as developers, we must always remember that media queries in CSS will be our best friend because this is the only tool that will help you make your website responsive for all screen sizes. The learning resources are listed below.
Here is how to build a responsive website with HTML and CSS by Traversey Media https://www.youtube.com/watch?v=p0bGHP-PXD4
This video by Danny Krossing will explicitly explain how to create a responsive website using HTML and CSS https://www.youtube.com/watch?v=kbLfWKGVsMQ
Start with learning HTML and CSS; don't wait to fully master these and start building simple projects as soon as possible. You could try rebuilding the front end of your favourite websites using HTML and CSS to start with. Do as many of these projects as possible as you keep learning. Once you are somewhat comfortable with HTML and CSS, start learning some basic JavaScript (DOM manipulation, making AJAX calls etc) and learn how to add interactivity to your websites. While you are at it learn some basics of Git and GitHub. At this point, Keep revisiting this roadmap and try to fill the gaps in your knowledge.
Now that you have known what HTML and CSS are, let me explain what JavaScript is and how it works;
JAVASCRIPT
JavaScript is the website's brain, where logic is implemented. It is a programming language that can be used to develop both front-end and back-end logic.
Some developers often ask if Java is the same as Javascript. often, I get questions from tech newbies if Java is different from JavaScript? I am writing to you today that These two programming languages are unrelated to one another. JavaScript is utilized in several tech industries besides programming, including machine learning, game development, Web3, and so on.
As a beginner, I would not advise you to learn it in one sitting before moving on to other subjects or technologies. Instead, I would advise learning the fundamental and crucial ideas, going over the syntaxes, creating projects, and being familiar with JavaScript's techniques. After all of this, it will be your turn to move on to studying JavaScript's frameworks and libraries because you will be discovering more of its frameworks and libraries as you construct new applications.
This resource by "Mosh" listed below will help you learn JavaScript: https://www.youtube.com/watch?v=W6NZfCO5SIk&t=2368s
Here's a complete list of JavaScript libraries and frameworks: https://www.javascripting.com/
Job Opportunities
Now it's time to think about jobs and job boards to get hired, Here's my advice: look for internships first, then full-time jobs. Internships will help you become accustomed to working on company projects. You'll learn about the work that a front-end developer does in a company. You'll also learn from your mistakes, gain new experiences, and gain inner confidence.
Meanwhile, having a portfolio website representing yourself, your work, tech stacks, in short, your brand, is required during your job search.
It is now time to select the Work type, could be On-site, Remote, Hybrid.
As a frontend developer, you may be offered positions such as Senior/Junior Frontend Engineer.
You can also pursue freelancing opportunities by creating a profile on Upwork, Fiverr and Freelancer.
Conclusion.
After learning so much, you'll be a successful front-end developer without any difficulties.
I know you are asking if there will be no difficulties. uhh? I am kidding 😅 dear friend! Struggles are an inevitable part of life. You will never learn properly if you do not fail or become stuck with problems.
aah aah! see you asking yourself again that how do you do it, do not worry here are some tips for you to scale through the difficult time;
Do not Procrastinate
Set hours for yourself in a day to watch tutorial videos and
lay your hand on a project (do not rush it, you will finish up
eventually)You will come across bugs in your code, but do not have the
fear of debugging and solving it, yes! you can get it done.Build your communication skills, Participate in Twitter Spaces,
Share your knowledge in the community or your socials and
follow the " learning in public" initiative and engage in
Community Events in Discord, Slack and Twitter.Attend meetups and tech conferences. Contribute to Open Source
projects on GitHub.
Note: Asking for assistance is not a sign of weakness. Keep on Practising until you Perfect the Art. Don't give up until you do your masterpiece. And every time you do something, share it on LinkedIn, Twitter and be open to corrections.
Congratulations on taking the bold step! 😊
Feel free to message me on my Social accounts for any help.
https://twitter.com/tech_Olaide











Top comments (0)