products versions - {webMethods.io Integration 10.16.0.0}
Introduction
Creating a chatbot has become increasingly popular as businesses and individuals recognize the immense benefits they offer. A chatbot is an automated conversational agent that interacts with users in a human-like manner, providing information, answering queries, and even executing tasks.
Benefits include and not limited to :
- Thanks to the efficiency of ChatGPT, a human mediator can oversee multiple conversations simultaneously. The AI rapidly generates high-quality responses, which the mediator simply has to approve, allowing them to manage numerous threads at once.
- Although the chatbot itself can operate 24/7, the quality of support hinges on the availability of a human mediator to review responses. This ensures customers receive accurate and relevant assistance whenever a human is present to validate the AI’s outputs.
- As you’re already aware Chatbots use Artificial Intelligence and Machine Learning to analyze user behavior and data, which leads to more personalized and precise responses over time. The continuous learning capability of the AI enables it to improve the quality of responses as it interacts with more users.
So, having an AI Powered generative ChatBot can be cost efficient, improves customer satisfaction, provides personalized instant support.
To enhance the user experience and ensure accurate responses, we advocate for a model that includes a human in the loop. This human mediator serves to review the AI’s output, mitigating any potential “hallucinations” or unintended responses that could be sent to the user.
Pre-requisites :
Create ChatGPT OpenAI account and access to API Keys
For the purposes of introduction, I just asked ChatGPT to introduce itself and here’s what it had to say
OpenAI, the company behind ChatGPT has exposed the set of APIs to interact with their GPT models and get interesting results.
Software AG was quick enough to create a built-in Connector for ChatGPT in our iPaaS tool webMethods.io from which the benefits of ChatGPT can be extended to Hundreds of popular and interesting cloud / SaaS applications and make business processes more intelligent and efficient.
To Create a ChatGPT account, log in to : https://platform.openai.com/ , you will be presented with options to Sign up using Email or Connect using Google, Microsoft or Apple accounts.
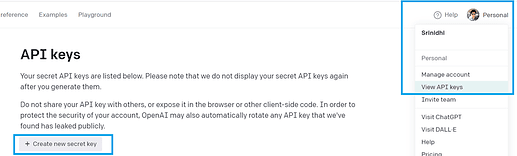
Once logged in, on the Top Right-hand corner Click on Personal and in the drop-down Click on View API Keys
This should help you to create a new API secret Key.
Please note that once the trial is expired, the pricing of the APIs based on the invoked models could be referred at: OpenAI API
Create a Facebook developer account using https://developers.facebook.com/
On this portal, On the Top right-hand corner, click on Login, Create / Sign-in to the Facebook account from which you want to create your business App for which WhatsApp needs to be configured by clicking on My Apps > Create App Button
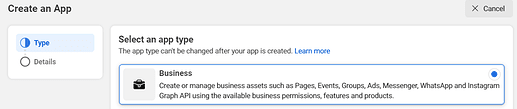
This should prompt you as below, for our purpose we choose other and click Next. In the next prompt, Select the App Type as Business
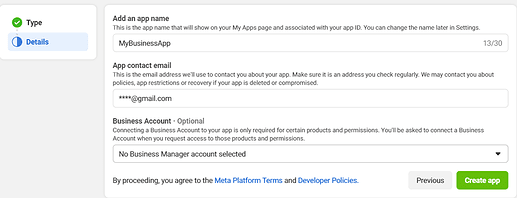
Choose a relevant App name, Contact Email and tag optionally tag a business account to manage.
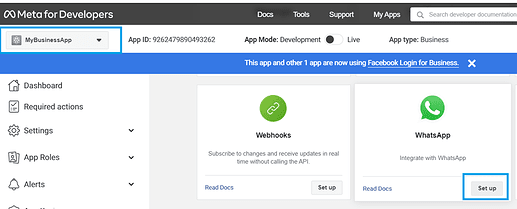
On your newly created app screen, scroll down to WhatsApp and click Setup
In the subsequent screens, you can create/select Meta Business Account to manage this App and click continue.
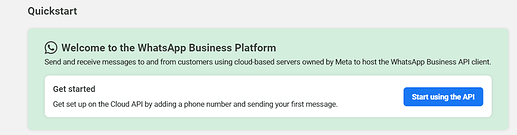
You should now get to a welcome screen as below, Click on Start using API
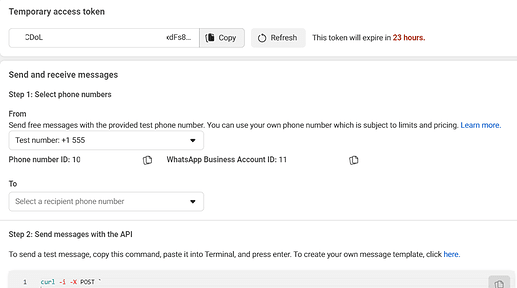
You will be assigned a temporary access token, a Test Phone number, and a request example to send a test message using the phone number. You can add the recipient phone number list, by clicking on the dropdown under To :
Now, you will be able to send messages/template messages using the test Facebook number. (To request permanent access token / use your own phone number, you would need a valid and verified WhatsApp business Account Learn how to create a permanent token)
The next step would be to set up webhooks to listen to whenever an event occurs on your WhatsApp number. We shall come back to this and configure this at a later point in time after setting up the webhooks using webMethods.io
Create/use your webMethods.io to set up the WhatsApp ChatGPT integration.
If you don’t already have a webMethods.io account, a free trial / Forever Free Edition can be requested using https://softwareag.cloud/
Tutorials and documentation for webMethods.io Integration can be accessed at https://docs.webmethods.io/
Steps to Build Your Chatbot! :
If you’ve reached this point, the assumption is, you’ve already completed the pre-requisites and fairly understand using webMethods.io. If not, please refer to the Tutorials from the above link.
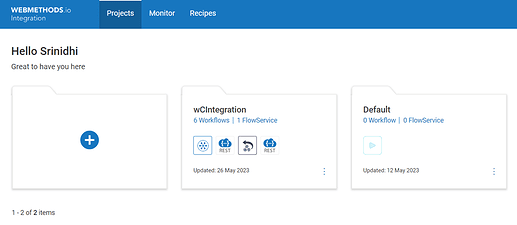
- Log in to your webMethods.io Integration and create a project and workflow with suitable name. By Clicking on the “+” icon once on the projects and once for the workflows screen
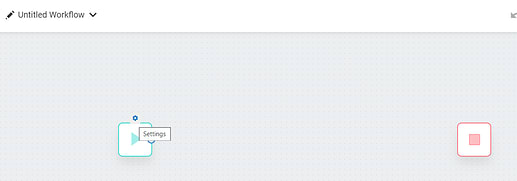
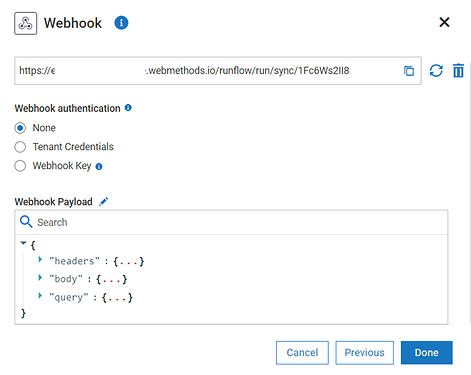
2.Create a new workflow from the scratch, click on the settings on top of the Start Action to configure this as a webhook
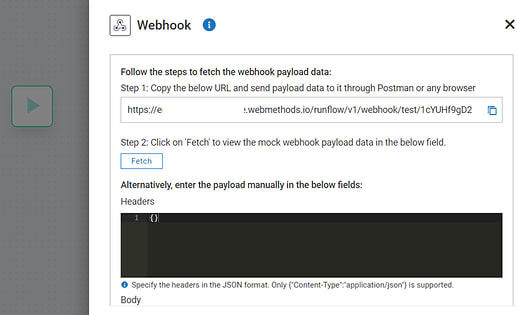
Once you’ve selected the webhook from the list of triggers, you should now have a test URL to send in the headers and body for our request which should be used to configure our subsequent workflow steps
3.Use SoapUI / Postman or any 3rd Party webservice testing tool and send in the test data. Note: The message templates are readily available on the postman portal and can be forked and modified according to our needs from the link : Postman
4.Once you’ve fetched the test data into the webhook, this should give you the updated webhook URL with test Headers, Body, and Query parameters. Click Done
5.The next step would be to Configure the webhooks. So, get back to your facebook developer App page from Pre-requisites and click Configure webhooks.
6.On the next screen, click Edit and enter the webhook URL obtained from your webMethods.io workflow. Verify Token, can be a token of your choice to validate the webhook. (Before Clicking Verify and Save, Read on to the next point)
7.To Verify the webhook actually belongs to your portal, Meta API expects you to validate few things which can be found in (how to configure Webhooks.)
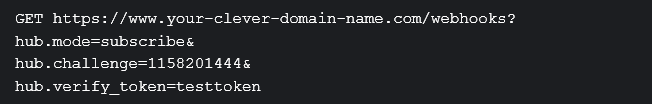
A webhook request from Meta API would look like below:
So, our workflow should receive the above 3 parameters for which we should put a condition that hub.mode matches subscribe and hub.token matches the token configured by us at the time of configuring workflow in meta API portal
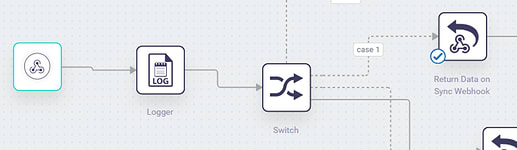
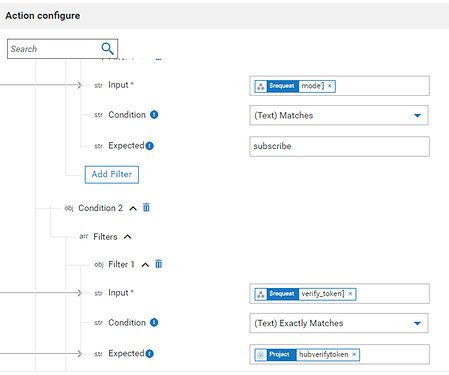
8.So using the Switch connector, the case 1, should look like below
*In the above ss, hubverifytoken has already been set as project parameter
9.When this condition is true, in the return data to webhook step, we would need to send back the http 200 code along with challenge parameter back. After configuring this we comeback to our meta API portal and click Verify and Save Button, which should actually get accepted.
10.Next step is to subscribe to message, this can be done in meta App portal menu on the left hand side by clicking on webhooks
11.Click on the Subscribe button on messages. This should now notify our workflow for any incoming messages / statuses of the message
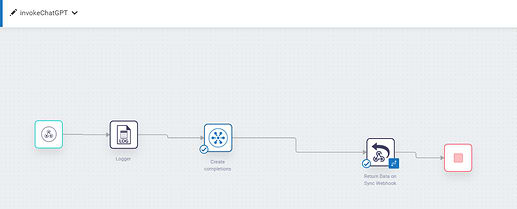
12.Our next step would be to invoke the ChatGPT, So, create a new workflow, this would enable us reusability of the code for further ChatGPT use cases. On the search box type in ChatGPT which should help you filter out the built-in webMethods ChatGPT connector. Drag and Drop it in the workflow and click on settings
13.From the Dropdown, select Create completions, click + next to the Connect to ChatGPT to create a connection to ChatGPT. Here, you would need to enter the API Key (steps for which have been performed in pre-requisites)
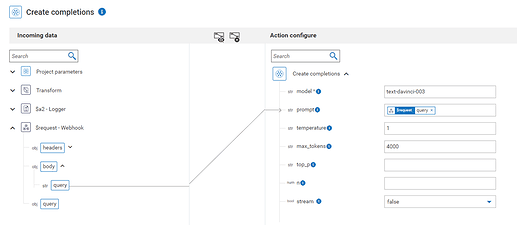
14.In the Action Configure map the input query received from WhatsApp, choose GPT model, temperature and max tokens to be used for this request as below
Different models available, the tokens it costs to invoke the model and the pricing can be referred in the link : OpenAI API
15.The next step would be to moderate and send the response back to the WhatsApp using REST connector / HTTP Call. (If you need help in Creating a rest connector / HTTP call refer to the webMethods.io tutorials.) If not, Drag and drop the connector onto the canvas and click setting to configure.
Our HTTP Connector is configure as below:
*This URL can be accessed from our test message in Meta API Portal
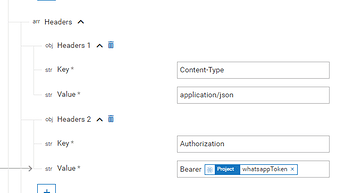
Below is the headers that are being passed:
*The token is currently configured as project parameters which can be obtained as defined in Pre-Requisites
Body is being configured as below by taking the ChatGPT output
16.Finally, return the http 200 indicating the success back to Meta API. Also ensure necessary Http codes are sent back to the meta API for all the necessary cases or else there is a chance of the messages being repeatedly queued until a response is got and thereby flooding the requests into webMethods.io, chatGPT and WhatsApp.
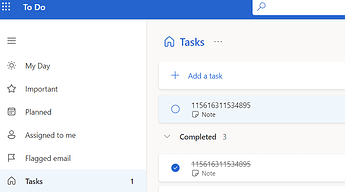
a. Also, as a step to make humans accountable on all decisions, output from ChatGPT, Microsoft To Do connector is being used to create a task for manual approval.
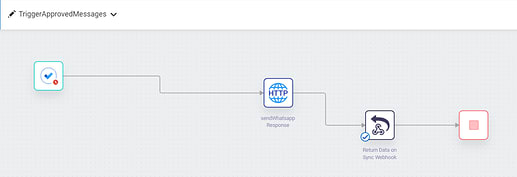
17.A new workflow, will get triggered on marked completion / approval of the task, which would send the messages back to the user.
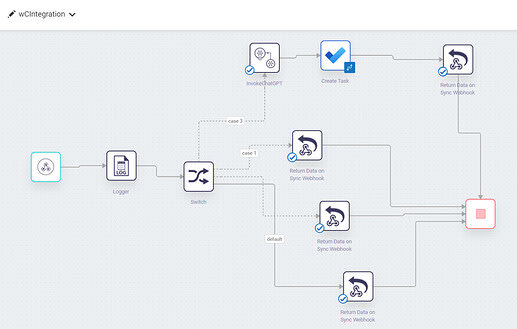
The Final, workflow should look something like this:
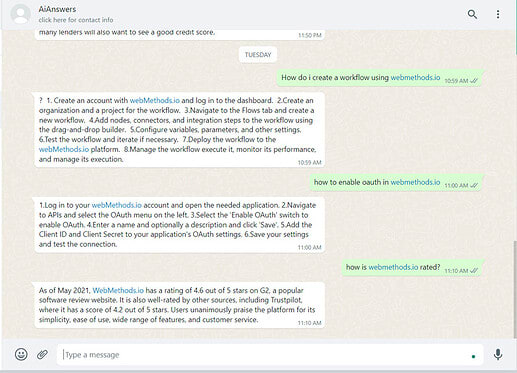
18.Now, we’ve come to the sweet part of testing our Chat Bot and here’s what our query and response messages look like:
Useful links | Relevant resources
ChatGPT Documentationion : OpenAI API
Whatsapp Cloud API Documentation : Cloud API - Documentation - Meta for Developers
Facebook Developers Portal : https://developers.facebook.com/
Create Permanent WhatsappToken : Learn how to create a permanent token
Signup/Request free Software AG Cloud trial : https://softwareag.cloud/
webmethods.io documentation : https://docs.webmethods.io/








































Top comments (0)