📌 Definition:
Call back functions are those which are passed as an argument for a parameterized function.
✨ Ex:
Lets say you have 3 tasks which needs to be done one after the another. As JavaScript is asynchronous in nature you will not have the control on the execution of the .js programs.
So to achieve it, You need to control each actions(ie, functions which perform some actions on the GUI).
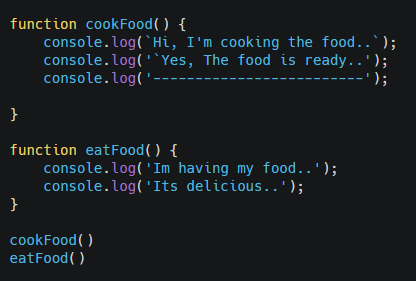
Here there are 2 tasks which needs to be executed one after the another:
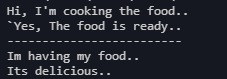
Output:
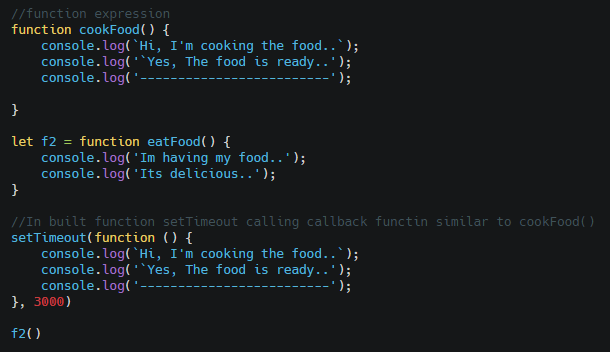
Now, Set a timeout for one function and then execute the program and observe the actual results.
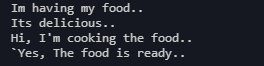
Output:
Hence, If the expectation is to execute a function before another, Ensure to call it inside a function which is referred as "Call back" function







Top comments (0)