Hi, people. This is my first post on Dev.to and I'm very happy for it. I've been postponing this task for a long time, perhaps because of perfectionism or shyness (or both). 😅
In the last four years, I've fallen in love with using and creating dark themes for the apps I use with the help of the Stylus Chrome extension, and now I want to share and spread the word. Come to the dark side! 😎

In this saga, I realized that it was complicated to develop themes for websites by editing straight into the extension interface. It didn't have the same shortcuts that I was used to in VS Code, among other limitations. At that time I used the Stylebot extension instead of Stylus.
So I started looking for a way to edit the styles locally and inject the changes into the site somehow, like BrowserSync for example. BrowserSync was my first attempt, but I couldn't go very far, I ran into many difficulties, such as running a server to just serve a CSS file and inject it into the browser.
After a long time, I found this wonderful boilerplate from Randy W. Sims (if you are reading this, thank you very much!!!). I was very happy, very grateful, and started developing my own themes. And after some time, I've made modifications on the boilerplate to achieve my needs, like code in Stylus lang and run tasks with Make. This has always served as a therapy, made me happy, and benefited my eyesight and concentration.
You can check my themes on my Github with the suffix -userstyles. These dark themes are in constant development. Others not so much...
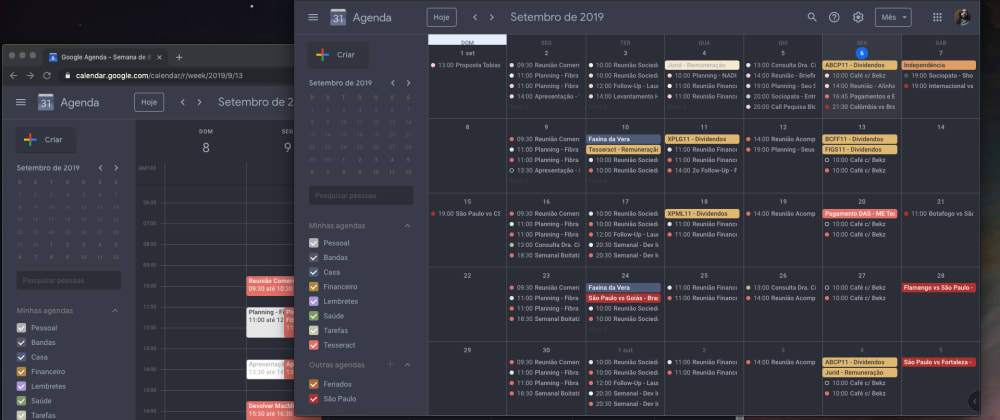
 thiagobraga
/
google-calendar-userstyles
thiagobraga
/
google-calendar-userstyles
🗓 One Dark theme for Google Calendar
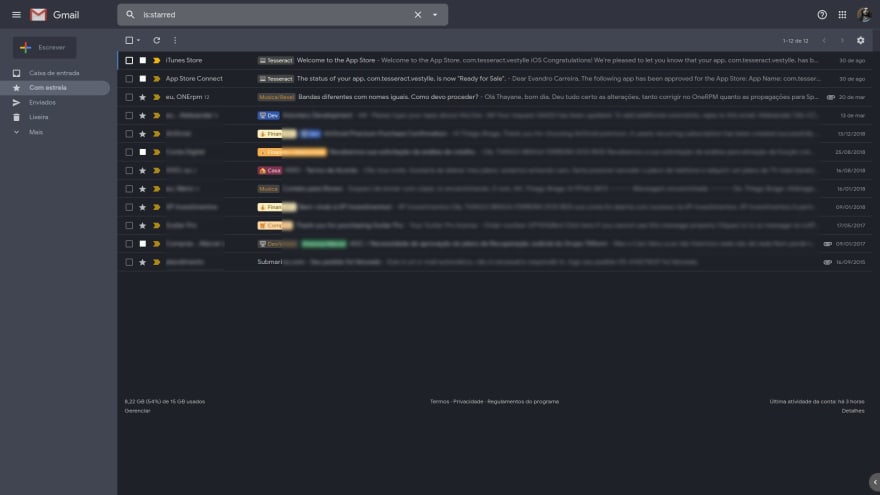
 thiagobraga
/
gmail-userstyles
thiagobraga
/
gmail-userstyles
📬 Gmail One Dark theme
Note: For this theme to work, you need to change Gmail theme to the dark theme.
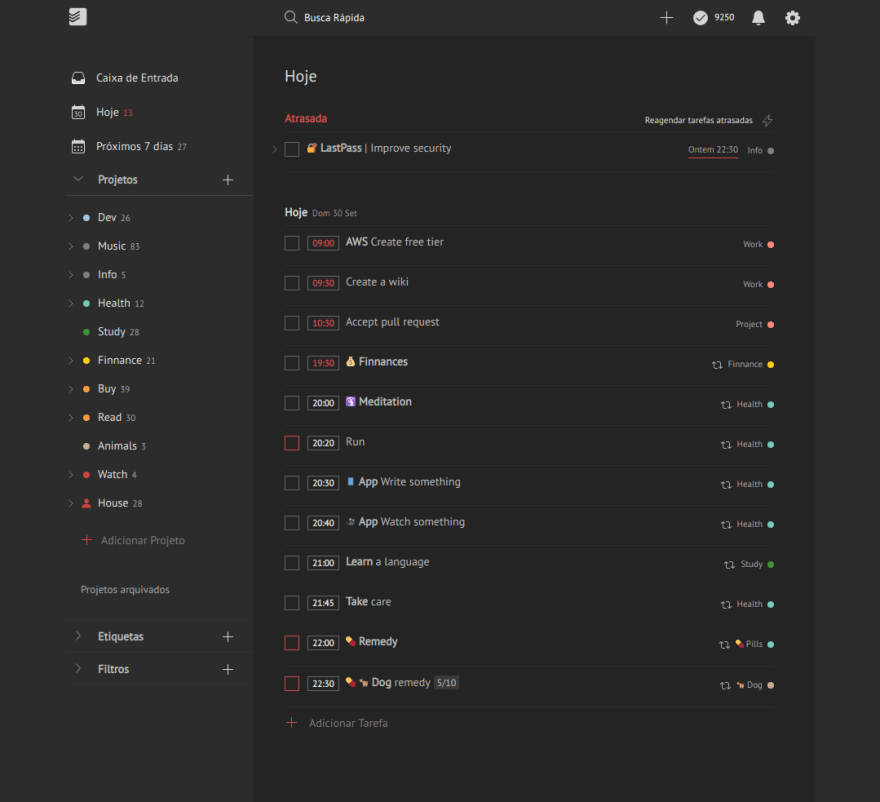
 thiagobraga
/
todoist-userstyles
thiagobraga
/
todoist-userstyles
✔ Improvements for Todoist
Note: Todoist has its native dark theme. My theme only improve some things.
 thiagobraga
/
hackmd-userstyles
thiagobraga
/
hackmd-userstyles
🖌 Dark HackMD w/ Realtime Preview
 thiagobraga
/
lastpass-userstyles
thiagobraga
/
lastpass-userstyles
🖌 A blue dark theme for LastPass password manager
I hope it is useful for those who like dark themes. Glad to be able to contribute in some way to the open source community.
Thanks 😊











Oldest comments (48)
Thank you. These themes are fantastic.
I appreciate that. I'm glad you liked it. 😊
I had an excellent co-worker that thought dark themes were just a cute thing. I said naw, they are physically better on the eyes.
I agree with you, it is very nice to work with dark themes. I try to use dark themes in everything (including my clothes) lol
Using the Calendar + Gmail ones now, thank you!! Dark themes are my jam.
I'm glad these themes are helpful to you. Feel free to open an issue on Github if you find a bug. I have a few in mind, but I didn't have time to fix it. 😅
partially quoting is not cool, man. It should be "Come to the dark side, we have cookies!"
Now seriously, thanks for posting! even since I was introduced to VS 2013's dark theme way back when, I've preferred dark themes over light ones.
😂😂😂😂😂 You are right!
I always prefer dark themes too.
Thanks, friend.
loved your twitter username :) :) :)
Thanks, friend. 😌 My username is the junction of my last name and my band name, Sociopata. Feel free to listen if you want: b.link/SociopataCorrosao
And I loved your site! 👏👏
listening now!
Thank you so much 🥰
Great post I use dark themes wherever possible much better contrast and definitely easier on the eyes. I'll have to try a couple of these out.
Thank you Chloe. Feel free to give feedback if you feel it is necessary. 😊
I really love your google calendar theme. The calendar app for mobile has dark theme but not desktop, this really throws things off as I like using a Synthwave color scheme for my events. On the blindening white color scheme of the desktop version, they don't look good.
I did however add my own css for the scrollbars. They're matching your general theme.
edit: can only confirm this works on firefox
Hi Samuele, thanks for your comment.
I saw your Github pull request!! I was very happy for that. I'll have some time to review this weekend, and once it's OK, I'll add your changes to the repository. Thank you very much. 😊
I was doing this on a site by site basis (ignoring apps) but then I found the chrome plugin Dark Reader. It's pretty good as being a general dark mode convertor with the ability to turn on/off for specific domains or customise the css on specific sites.
Thank you friend. I know this plugin and have used it a few times. Some sites, however, get a very strong contrast, such as Facebook for example:
So in these cases I prefer custom themes like this:
It's a matter of taste, I really enjoy creating these themes. Thanks anyway for contributing. :)
I've adopted your Calendar and Lastpass themes. Great themes.
I would love if the lastpass dark theme would work with the vault when you have the addon installed!
Thanks, friend.
I would also like to use the LastPass theme in the vault when opened by extension, however, it is a security lock. You may have already noticed the message:
"As a security precaution, the browser prohibits extensions from affecting its built-in pages ..."
Dang, I guess I have to petition Lastpass for an official dark mode :)
Thanks for the explanation, at the back of my mind I guess I knew that something like that was the reason.
Keep up the good work :)
If u create the petition, I'll sign 😆
You are welcome. 😊
You can follow me on Github if you want, to follow the latest updates.
Thanks, Henrik.
Talking about the ergonomic side of the dark side - it's popular but is it really better for the eyes? Maybe depends on the time of the day (day/night)?
Hi friend, sorry for the late reply. Your question is very good and, therefore, needed a good answer. I'm sorry if I can't.
I don't know exactly, but I can say for myself that it is very comfortable. My eyes burn after a long time on a white screen (like this Google Translate screen helping me answer your question) or even on dark themes with very strong contrast (white text, black background). You can see that the colors I use, the One Dark theme, are soft, and I also like to use low saturation.
I also have astigmatism, which can be an aggravating factor. Therefore, it shouldn't be a general rule that dark themes are good for the eyes. For me, it is 😎
I feel comfortable using dark themes in any time of the day. It is a matter of taste, I think. A friend still likes to use white themes while coding, for example, even on VS Code. 🤷♂️
I have been using this one-dark css with the stylus plugin for jupyterlab for a few months. I have no idea where it originally came from.
gist.github.com/WaylonWalker/b082b...
Stylus is amazing for this!
it's the first comment in dev.to and i found this great article! Thanks
Thanks friend. Sorry for the late response.
And welcome to Dev.to 😊
I hope you learn too much here like I do.
Oh i am loving these, i too am quite a dark side guy like you but still i suck at choosing the right colors. Your colors look warm and cozy and i like the feel of it. Would you mind to help me a bit with color choosing stuff. Also i did not know about Stylus earlier ... seems legit *- *
Thanks, friend. 😊
About the color choosing stuff, I'm following the One Dark theme colors, like this one for Vim (look the color palette on README) or any other One Dark theme.
I'm not an expert on the subject, but I think that after many years of programming, I acquired some basic knowledge about choosing colors and fonts :)
And Stylus (both the language and the extension) are great. A path with no return... lol
How has nobody mentioned that you look exactly like gilfoyle (minus the smile)
😆 someone already told me this here in Brazil. It is difficult to be a celebrity and not be.
Can you dark theme our website !! works-hub.com !?!
Hi, friend. I'm flattered by your message.
Could you please contact me on Telegram or e-mail?
💬 t.me/bragasociopata
✉️ contato@thiagobraga.org
Thanks 😊
Great - I’ll send you an email next week when I am back at the office.
Emailed :)
Some comments have been hidden by the post's author - find out more