Panic
Recently Panic released their new text editor called Nova which reminded me of a short period of time at some point when I had a chance to use one of their text editors called Coda 2. Which prompted me to look back and remember all the text editors that I've had a chance to interact with. This is that list.
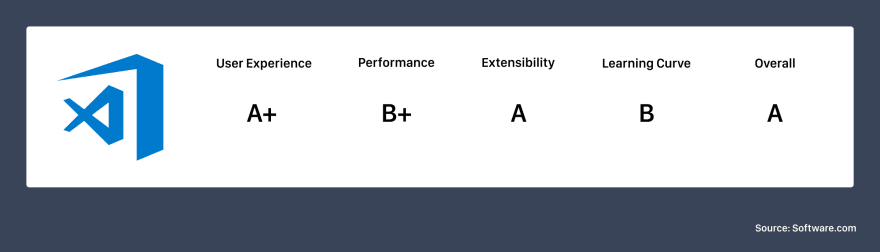
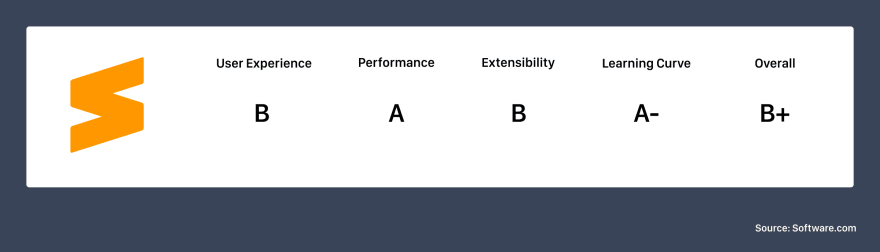
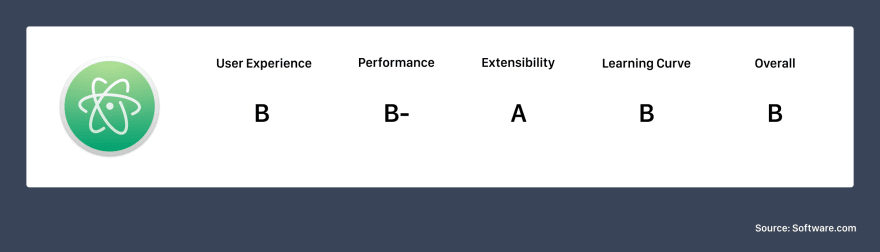
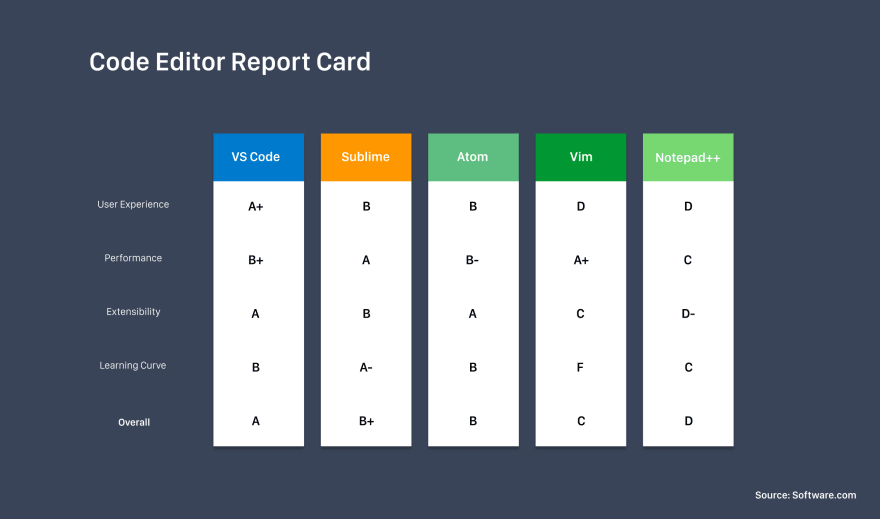
Based on a report from software.com these are the rating gives to 3 of the 5 text editors that I mention in this article.
1 Visual Studio Code
This has got to be my favorite by far, and unless someone creates something that absolutely outgrowns the VS Code community, I do not plan on switching anytime soon.

2 Sublime Text 3
This text editor for quite a long time was my go to. I've tried every popular package there is but unfortunately support for then does not live up to my and many others standards, which is why I made the switch over 6 months ago.

3 Atom by Github
I've tried Atom for about a month, but for some reason it just didn't work out for me. Something about it felt odd.

4 Nova by Panic
Way back when I was first introduced to web development, I was shown Code 2 by my brother. I had no clue what I was doing when I was creating those HTML and CSS files but it quickly sparked my interest. Panic has come out with a new Text editor a few days ago called Nova, and I'll definitely be giving it a try.
5 Brackets
Years ago while still learning to code I somehow came across brackets and as far as I can remember, their tag line was 'made completely in javascript' (at the time I had not the slightest clue was this javascript was, but I liked the sound of it).




Top comments (2)
VS Code is a bloated resource hog. Sublime Text wins for me (now using version 4)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.