In my previous post I outlined my experiences with Umbraco Cloud. It boils down to the fact that if you are a team of devs and follow a gitflow or similar release management workflow Cloud just isn't an option.
So I was investigating alternatives that allow a release management workflow... but I still want a baseline and auto upgrades.
Azure devops
DevOps is the union of people, process, and products to enable continuous delivery of value to our end users.
Devops consists of a lot more but in this post I'll outline how I'll use CI
Continuous Integration (CI) is the process of automating the build and testing of code every time a team member commits changes to version control.
and CD
Continuous Delivery (CD) is the process to build, test, configure and deploy from a build to a production environment.
Of course when developing Umbraco sites you keep your code in sourcecontrol adding CI into the mix we can make sure the code "builds" when new changes are commited.
Staging site
For simplicity I'll keep everyting in Azure devops. But you can also have this in for example github.
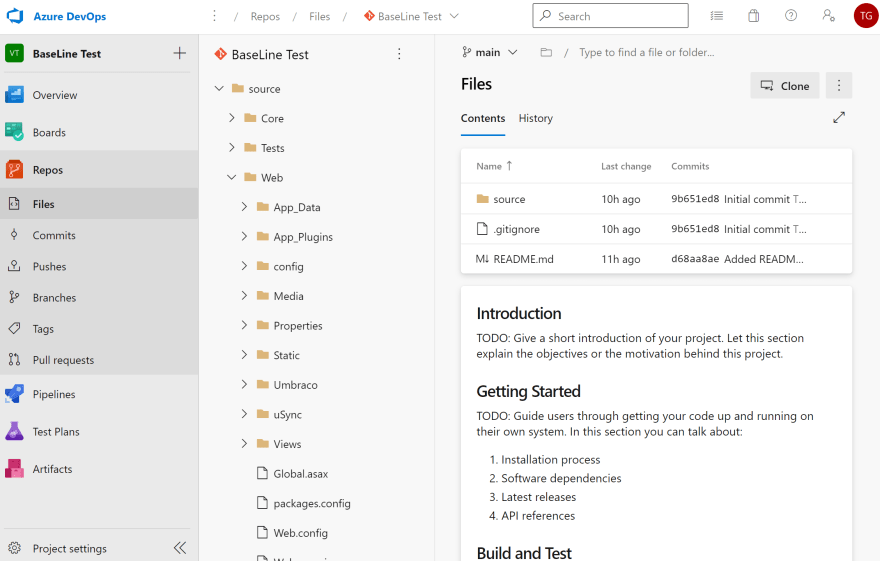
Say I have a Umbraco project with a Core + Web + Test project.
You can then first setup a pipeline that builds and deploys the test version (from the release branch). So new features get developed on feature branches, when they need to go to the client for review you create a pull request or merge the feature branch with release.
Setting this up is pretty simple..just add a new pipeline (and I tend to pick the classic visual editor)
Next you need to select the source... when picking azure you just need to select from dropdowns (which project/repo/branch), easy!
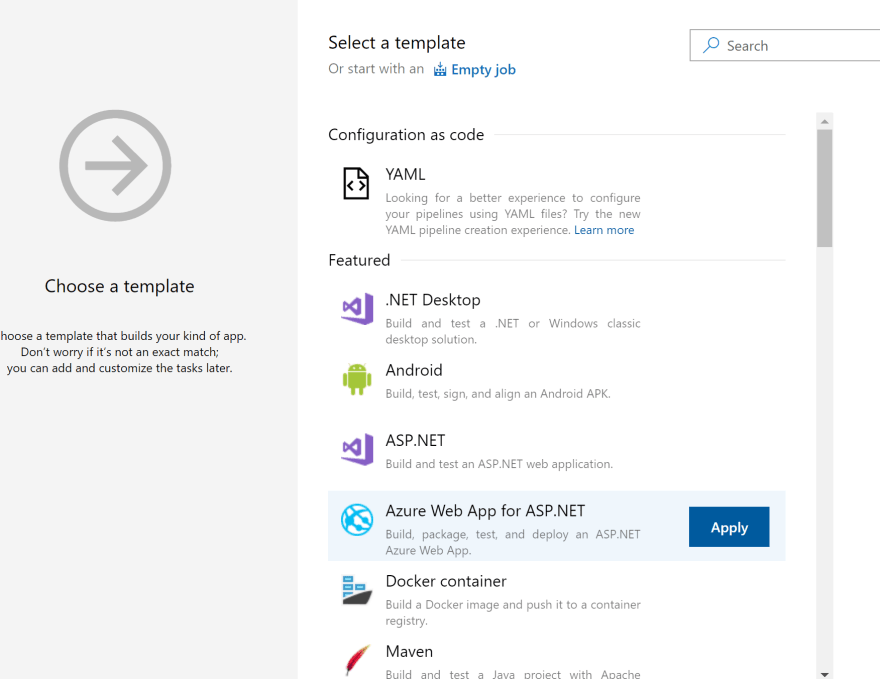
After that you can select a pipeline template (I pick the azure web app for asp.net, since Umbraco is a asp.net web app and I want to deploy to azure)..
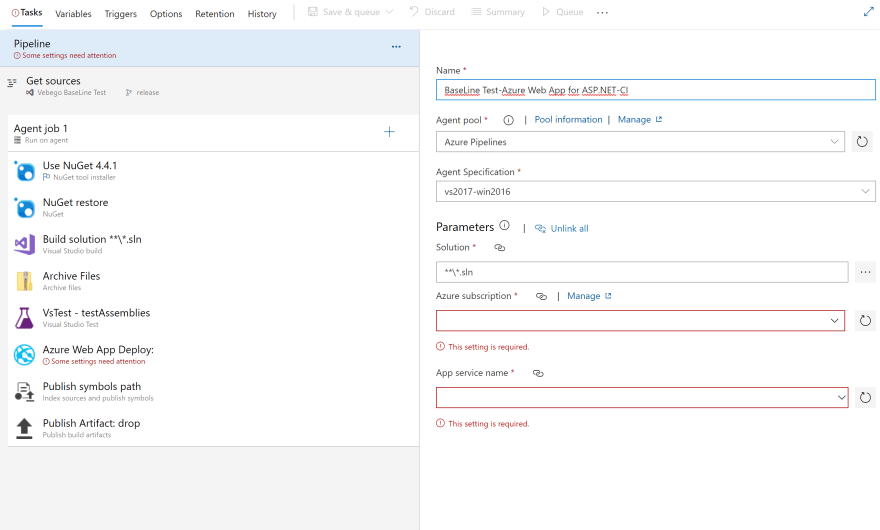
Picking that template most stuff is already in place.
The only step that needs attention is selecting the azure subscription and App service you want to deploy to... (so of course you need an azure subscription with an existing app service).
Once all that is selected you now have a working CI, CD process for a test environment. So codes get's pushed to the release branch... that triggers a build and deploy...
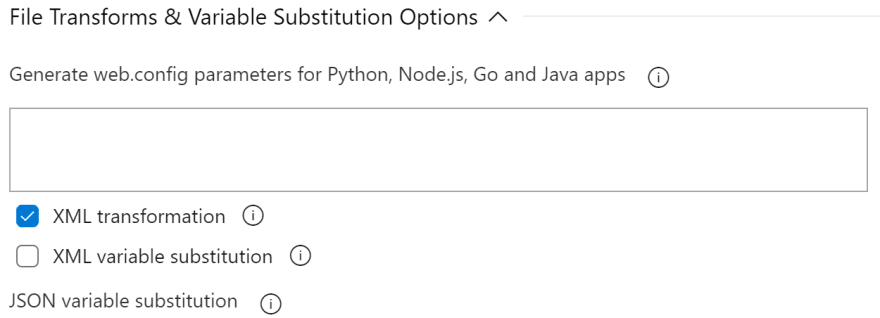
One small side note, best is to enable xml transformation on the Azure App Service deploy task, that way you can have *.Release.config file transforms (like for settings that are different between your dev env and the actual test env). Stuff like conn strings can be also set that way but also on devops or in azure... (depending on how you want it configured). Plus of not having it in sourcecontrol is that there is an extra level of security (sensitive settings shouldn't go in source control).
Live sites
Of course now we have a staging version of the baseline site... but I also want child websites using that base...
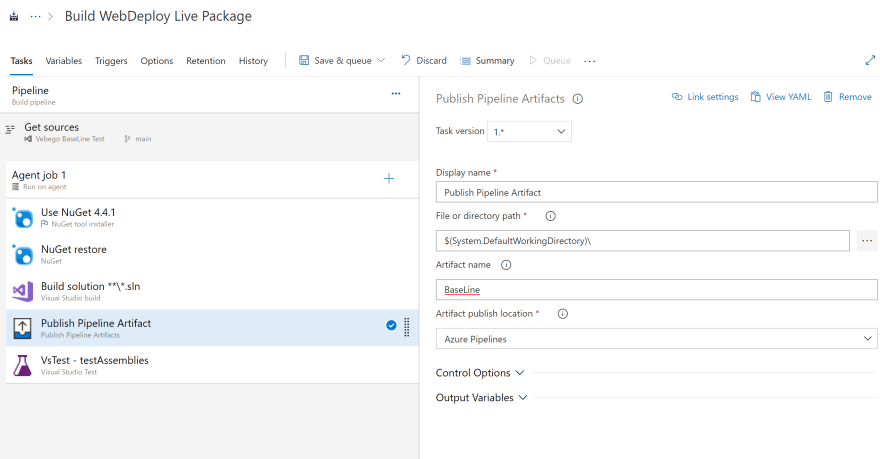
So adding a new pipeline that will build an artifact (webdeploy package) from the main branch. Following the same steps as before but removing some tasks and adding 1 new one
This will now run when new code is commited to the main branch... each time a new artifact will be generated.
Important here is the Artifact name (we need this name later) and also the File or directory path, for this I used an available variable $(System.DefaultWorkingDirectory)\ (not sure if that is the correct way but it works!)
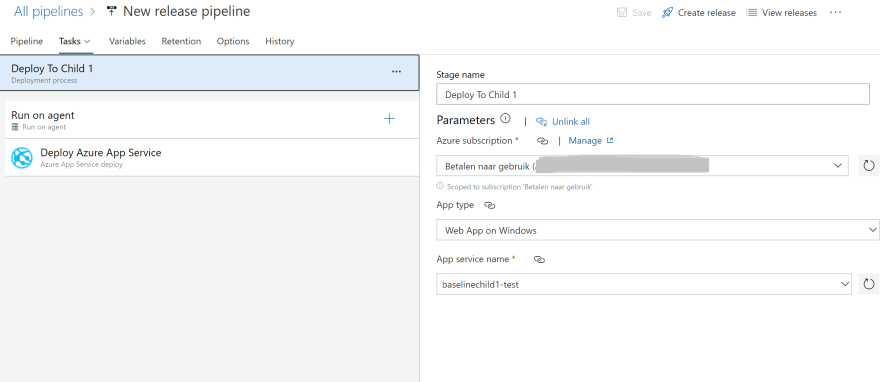
Next is setting up the release pipeline, so in the releases part of pipelines just add a new one (this should get you started with an artifact and stage)
The artifact then points to the latest pipeline (where we create the artifact), we also need to specify the artifact name here. (needs to match with what is on the pipeline)
Finaly a task per child is setup... this just uses a Azure App Service deploy task that points to the correct app service (again you need to have the app service created on your portal)
Again stuff like conn string shoudln't be set in the web.config in source control but you can set these in devops or in the azure portal.
So now when the build of the artifact is finished the deploy will happen to my 2 child sites using the same base...
Basics
Of course this outlines the basics... I also have uSync in the mix that handles the version control of a lot of umbraco stuff (like doctypes,datatypes,...) and auto imports these on the child sites...
Then with silent upgrade also a amazing free addon to Umbraco from Kevin Jump added we can first test an upgrade localy and if that succeeds roll it out as part of a release ... just add the nuget package and set
Further
Now I have 1 codebase for all the sites... with a theme picker this could work in having a different look and feel for each child site... so a content defined theme... if you do want a different code base that is also possible. New git repo, add the base as an origin and you can pull/push from the base... of course you then need to setup a new build/release pipeline for that case...
You could also have staging sites for all the child one... just create a release artifact and add a new release pipeline...deploying to staging locations...
Of course blog storage is also possible, again, each child would have it's own config...
Key is to develop with the concept of a base site in mind, so make everything as flexible as possible, might even introduce some interfaces so you can switch different bits depending on config. For example an applicant tracking system, child a might be using umbraco content, child b an external api... making that swappable still allows a single code base...
If you want to fetch content from live to develop/test against you can add uSync complete that contains uSync publisher. Or just download the db and run on that locally...
Pros
- Plug and play in your existing dev flow (doesn't matter where you have your sourcecode, github, bitbucket,...)
- Superbe logging of each step, if something goes wrong you have detailed logs available in devops... you can see them as the build/deploy is in progress
- Possible to run unit tests and don't deploy if these fail
- Not a single point of failure, say the hosting goes down you can setup a deploy to a new endpoint... devops goes down, use a publish profile directly from vs
- No sudden price increase when you hit certain usage limits (pageviews/node/domain/bandwidth/media) it just scales depending on what you use.
- You can take advantage of the already existing task in devops to further finetune the CI CD , like a site warmup step, thanks Sjors!
- Forum support included ;)
- Kevin provides stellar support (even for his free addons)
Cons
- You need some devops/azure knowledge (but plenty of documentation out there, since it is all coupled to your microsoft account it's super easy to select the correct stuff...)
- Setting up a new child takes some manual work (about 30 mins) create app service, db, update the release pipeline...(you could look into automating this if you have the knowledge/time)
Overall
Unless Umbraco Cloud introduces a significant price drop and would allow for a release management workflow I wouldn't look back twice. Azure Devops is a really mature product that makes the whole continuous Integration/delivery a breeze...
From what I hear other folks are also using Octopus Deploy and Github actions to get a similar workflow.

















Top comments (10)
Nice article... you should also mention that it is super easy to release to on premise servers using deployment groups. I use Azure Devops for all my clients with release targets all over the place... some at Azure, some at various hosting centers, some in my own hosting center.. and some on my test server at home.. ;)
Yup indeed! Did that, DevOps makes that super easy, gens the powershell you need to run and you are in business!
Hi Tim just wondering how your usync is set up in the above scenario? If your using items like approved colour picker or settings grid colours on the grid settings how do you stop them overriding on usync import?
How can you deploy a particular site to UAT?
hey in that case we use content driven settings...
Thanks for sharing!
A small question, please:)
How would you recommend using uSync between environments, for example, if I did some new feature on dev env, and now when I'm deploying a new version to test env, I want to be able to get the uSync from the dev env.
I would appreciate you help :)
hey, wel you also include the usync files in the git repo... they get deployed in the different envs.... you can then auto sync or hit the usync import button manually
Nice article Tim! We have been using DevOps more lately and it is super powerful.
powerful and easy to use! That is the perfect combo :)
I've also been using Azure DevOps pipelines for CI/CD of Umbraco websites. It works great! I would also recommend you to try YAML pipelines for build and release. This way you can source control your complete pipelines.
oelala, sounds good! thanks!