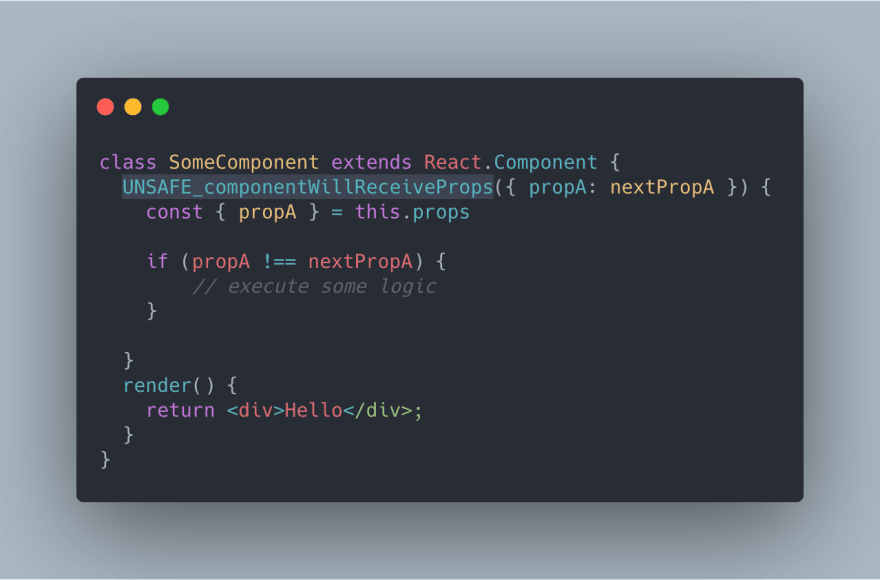
Probably you are also one of the React developers, who needs to, from time to time, refactor class based React component to React Hook (aka get rid off lifecycle methods). During this process you may encounter UNSAFE_componentWillReceiveProps function... very often it will look like:
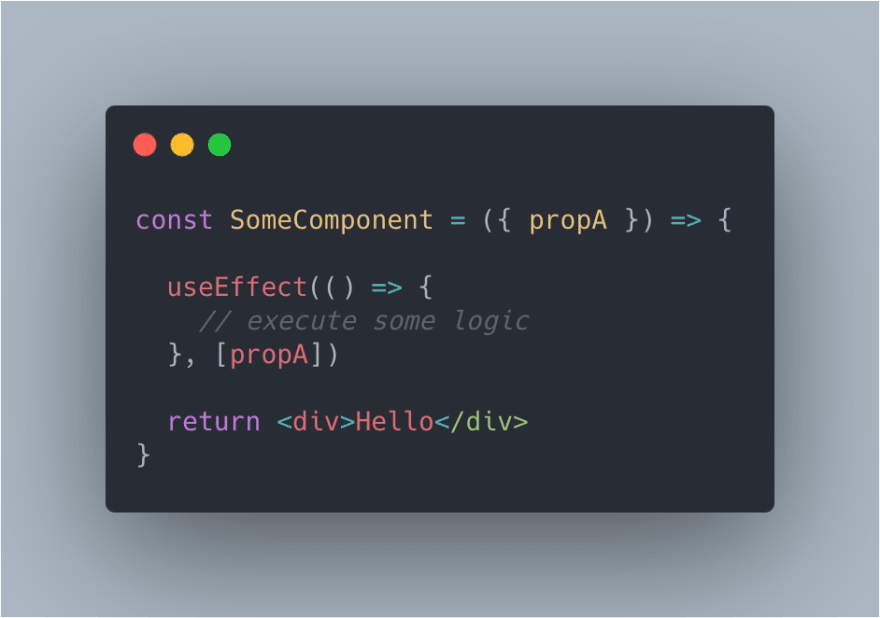
In this case, we are only checking if propA value has changed. We can easily use useEffect during the refactoring to Hook:
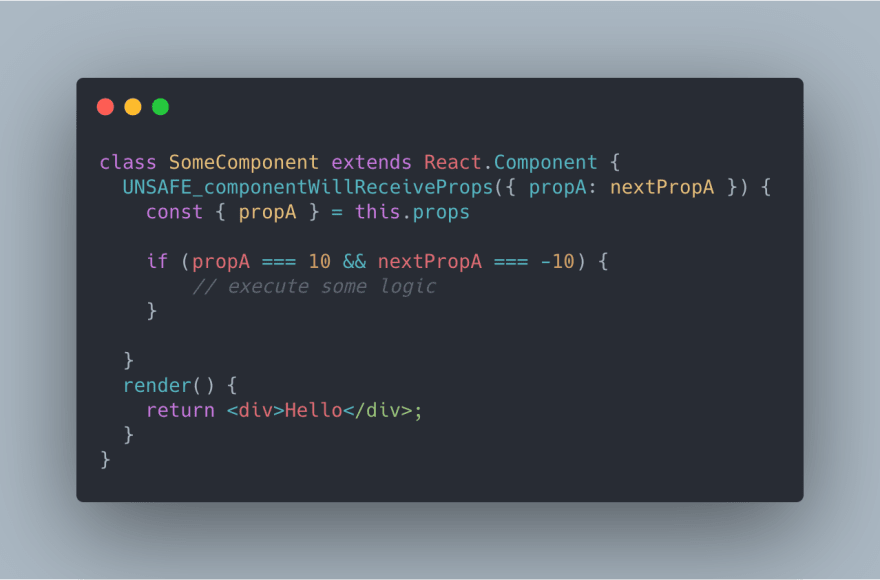
Sometimes logic inside of UNSAFE_componentWillReceiveProps function will check the current and next value of the propA, like here:
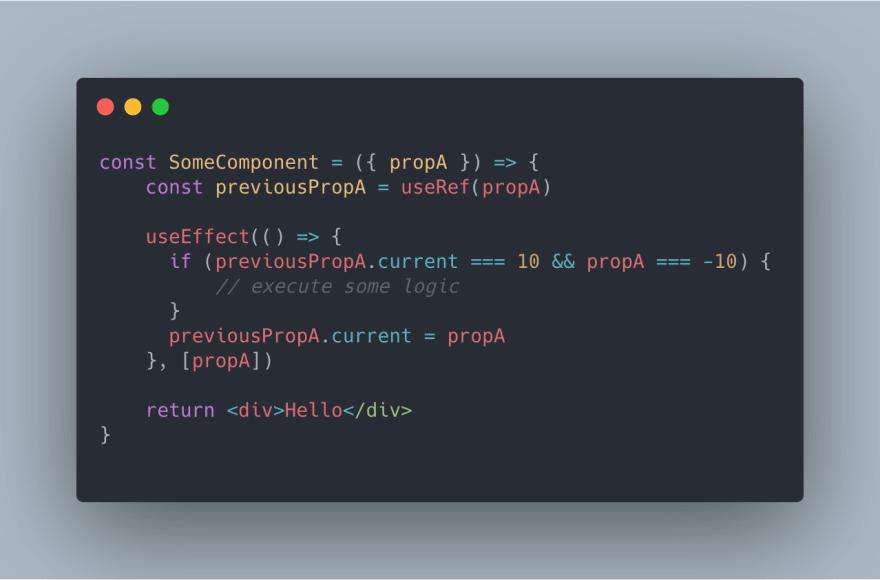
To refactor it to Hook we need a way to store previous value of propA without rerendering the component:
In mentioned situation we can use useRef Hook and store previous value of the propA in it at the end of useEffect Hook.






Top comments (0)