So after about 2 weeks and countless hours of scratching my head, I had finish major functionality of my discord clone.
Tool I use for this project:
ReactJs
react-firebase-hook
firebase auth
firestore
Redux
Tailwind Css
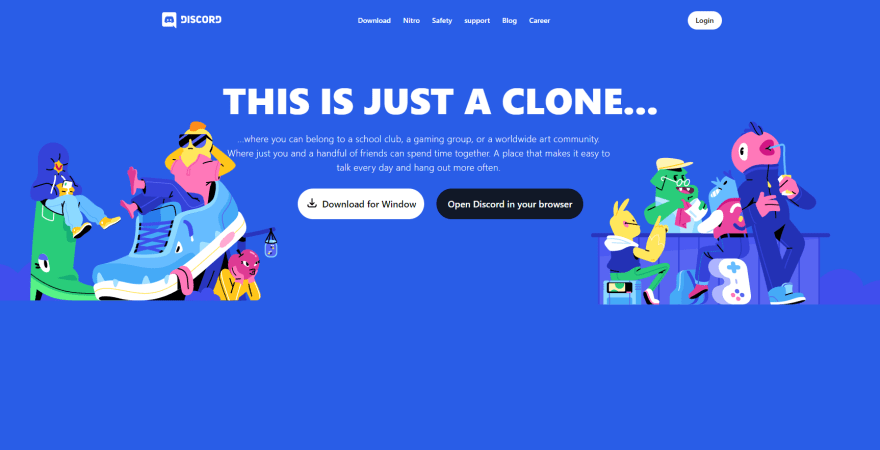
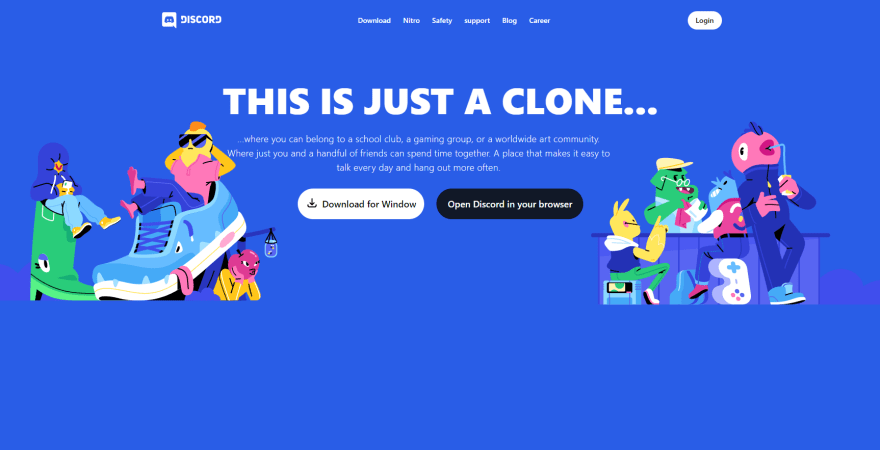
first style homepage to look as close to discord homepage:
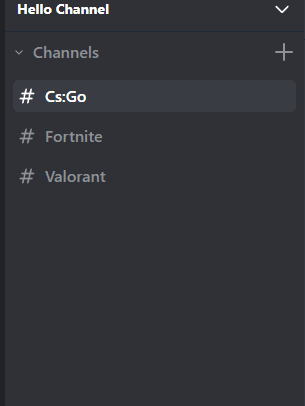
Add channel section:
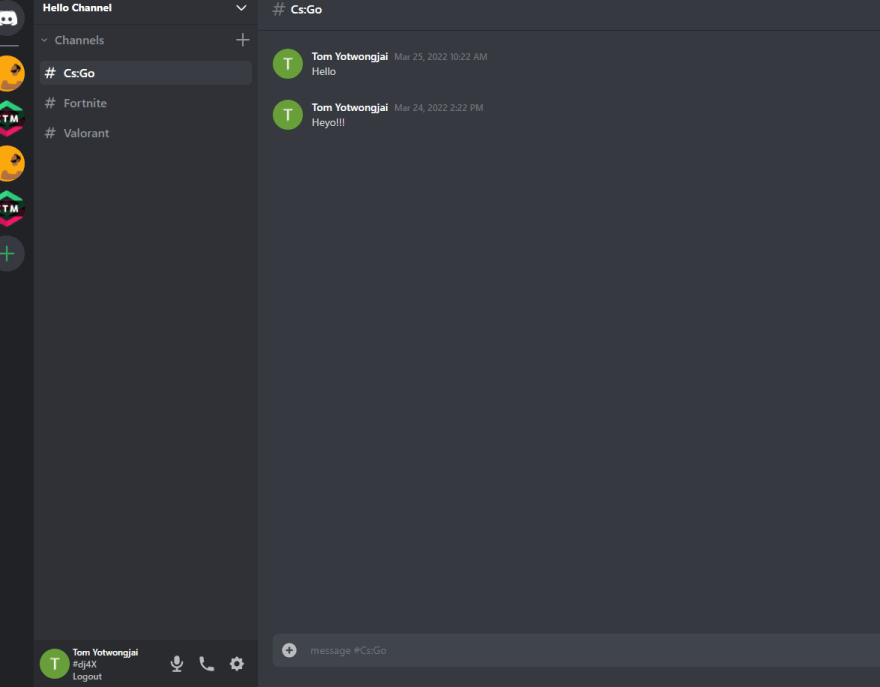
Finally a message section:
additional features:
Login has a condition and change from "Login" to "open discord" if there is user.
Protected route so only if user who login are able to access else they are navigate to home page.
First style a homepage:
This project teaches me the important of reading code and documentation. I've been trying not to only following tutorial but also read source code which in this case was through GitHub repository. Follow tutorial and go step by step but I feel like reading other people code help me understand more of what I am doing and why I'm doing it, really dig deep and even implemented my own methods. In this project I've undated my fire store to the latest version(v9) but in the tutorials the version was version 8, which challenge me to read through firebase documentation to be able to implement the authentication, CRUD operations, react firebase hooks, and using redux to store the state of my channels using the updated code base.
It has been an overwhelming two weeks but at the end of the day it's has been quite rewarding. Every project you do you'll learning something new, not only in web development but about yourself as well. I though I would give up after a few days of just staring at the my code editor for hours on end going nowhere
trying to center a div :), adding channels, or just get distracted by funny dog video's.
Lesson learn for next project:
Take a step back when stuck, and com back with clear head.
Get better and reading code.
Read documentation for tools you're using
Take not when implementing features for future use






Top comments (0)