I recently sat in a talk about React Native while at the All things open conference (allthingsopen.org) in Raleigh, NC. I wanted to try out this new framework on a simple project. Since I work on a project that provides conversational AI assistants I decided to combine them both.
Disclaimer: I work on Watson Assistant at IBM...
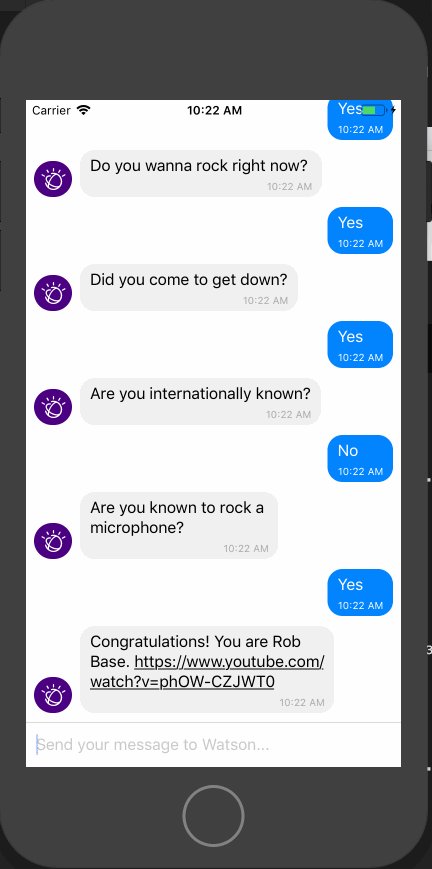
I needed a simple conversational flow to use for this project so I decided to use the "Are you rob base?" flow chart
Training the Assistant
I won't dive into much of Watson Assistant. There is plenty of documentation on that if you are interested. (https://console.bluemix.net/docs/services/conversation/)
Note: All the information for this skill is provided in a JSON file in the source code that can be imported when creating a dialog skill.
Intents
Since this is a flowchart our bot needs to understand just two responses Yes and No.
I defined the #Yes and #No intents in the tool. You can provide more examples of what that might look like as shown in the screenshot, this will help better train the assistant to recognize other ways your users might answer the question.
Entities:
They aren't needed in this use case.
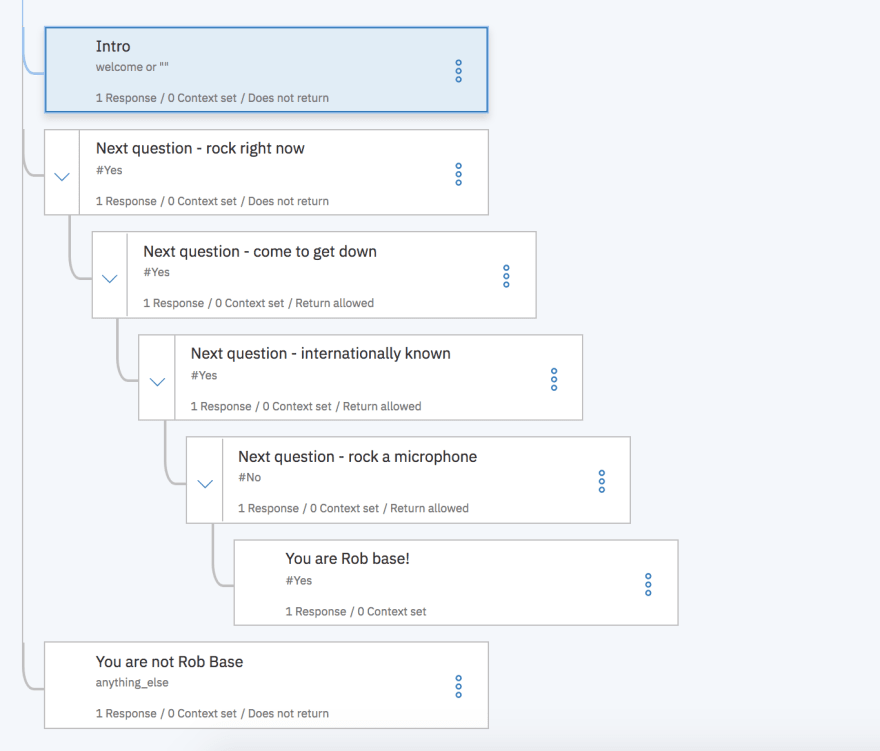
Dialog:
Here is where you build the conversation flow. Since it is a flowchart it is fairly straightforward on how to structure it. I nested the flow within each node so one response will lead to the next. Any incorrect response will send you a "catch-all" response informing you that you are not Rob Base.

Now that I have a bot that is responding according to the flowchart. I need to have a way users can interface with it. This is where the React Native code comes in.
React Native:
As a noob to react native I noticed the documentation for getting started now points to using expo.io. I followed those instructions and set up a boilerplate app. Expo provides some nice ways to run your app both locally during development, on an iOS/Andriod simulator or through their app that you can view on your phone.
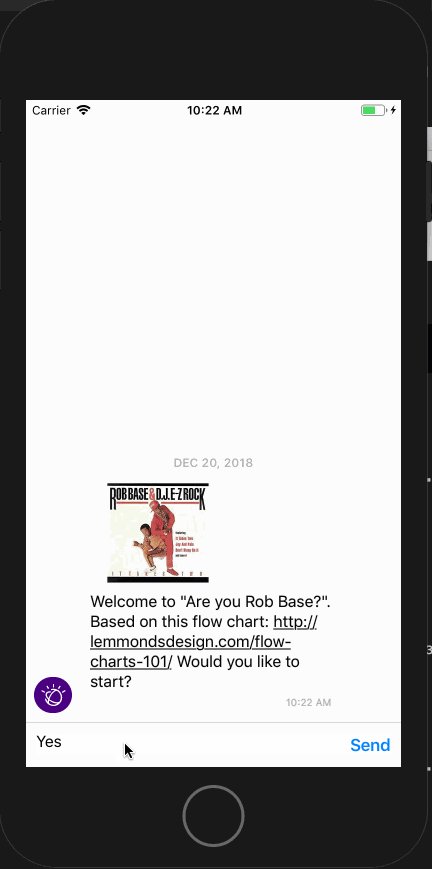
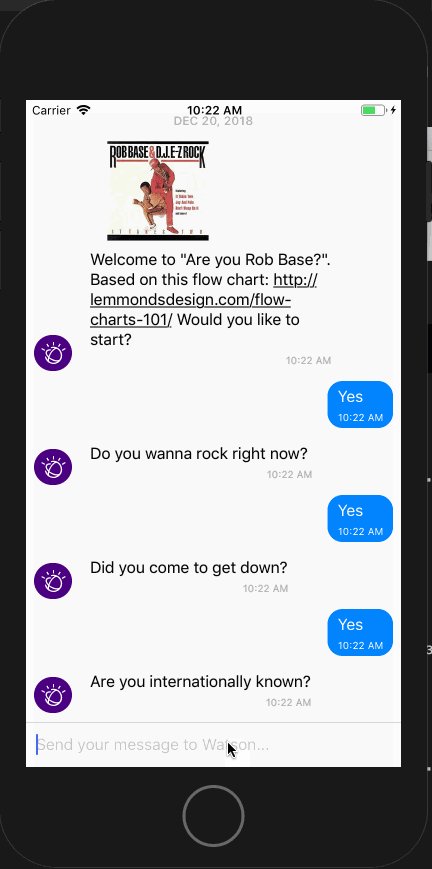
I checked to see if there is any package that would provide a chat UI in React Native. I was pleasantly surprised to see there is one. This is a huge timesaver to not have to develop a UI chat panel from scratch. The package is called react-native-gifted-chat. I installed that as well as the package for Watson watson-developer-cloud to interface with Watson Assistant APIs easier. After some integration of the chatbot and Watson APIs, I have a working chatbot. That's it!
In a short amount of time, anyone can have a powerful bot deployed to both Andriod and iOS using Expo.io and Watson Assistant. It really allows for a lot of possible applications without having to know much about Objective-C, Java, or Swift.
Check out the source code:
https://github.com/tonydiaz/wa-react-native-minimal










Top comments (9)
This package has been deprecated :(
Which package are you looking at?
hello there can you help in watson assitant in react native
Hi there. What help did you need?
i need to know the basic work flow to create chat bot using watson assitant in expo?
You just need to interact with the Watson Assistant APIs. There isn't any specific flow when using expo.
ibm-developer-cloud is now ibm-cloud still being maintained
please explain how to setup the .env file
Tu é foda manin. Parabéns