This is an article by @nohehf that also have been published on our blog: https://escape.tech/blog/getting-started-with-postman-graphql/
If you're building an API, you need to have tools to query it. Postman is the reference for this, allowing you to create and send requests to your endpoints and so much more.
Postman has loads of built-in parameters and features, such as custom cookies, environment variables, scripting, testing, and exporting requests to HTTP clients (curl, fetch, python, axios...). Postman also allows you to share and collaborate on your requests collections, making it a go-to tool for many tech enterprises. It also ships with a powerful mocking engine, allowing developers to design their APIs directly in Postman before implementing them.
In this guide, you'll learn the basics of Postman for GraphQL APIs, so you can quickly start using it to create and debug yours.
To get started, get Postman here: https://www.postman.com/downloads/
Note: if you already use Postman for REST and only want to see the GraphQL part, head to #🕸using-postman-with-graphql-apis
🧠 Postman general concepts
Requests
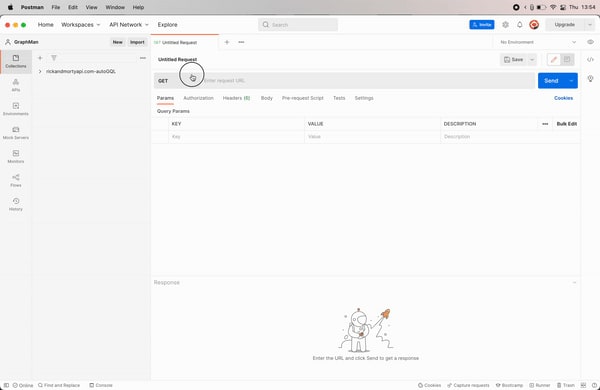
As Postman is an API client, HTTP requests are its fundamental building block. Create a request by with "new" -> "HTTP request"
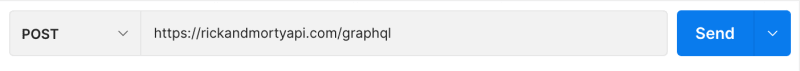
The top bar allows you to set the request mode (GET, POST, PUT, ...) and its URL:
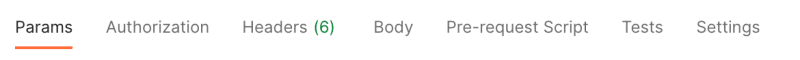
Below you'll find several tabs:
- Params are REST query params of URLs:
?key=value, those are useless for GraphQL - Authorization allows you to define multiple types of Auth such as Bearer Token, API key, etc.
- Headers are self-explanatory
- Body is the part that interests us for GraphQL, and I'll detail it in the next paragraph
- Pre-request Script and Tests are more advanced functionalities that I'll cover in an advanced guide.
And last but not least, remember to save your requests! (ctrl + s or the "save" button).
Collection
If you try to save your request, a prompt will ask you to choose a collection. Postman collections are just groups of recommendations. Try to edit and save your request in a collection!
Workspace
The workspace is like a group of collections & requests, but with superpowers. You can share workspaces (publicly or privately with your team), have scoped environments, variables, etc. You can see your current workspace name and its "parts" on the left tab:
🕸 Using Postman with GraphQL APIs
Back to business: fortunately, Postman has built-in full support for GraphQL! 🎉Let's take a quick tour of the capabilities by exploring the Rick and Morty API. To get started, create a new HTTP request in Postman. Set the request mode to POST and the URL to https://rickandmortyapi.com/graphql. Now; in the body section, select GraphQL. You should end up with something like this:
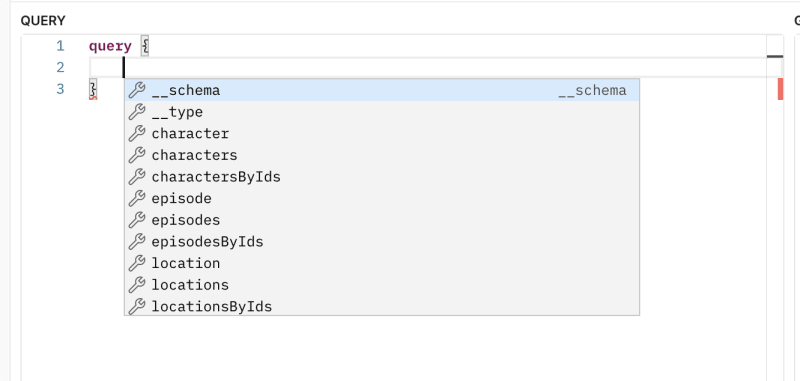
The cool thing about Postman is that it auto-fetches your endpoint's schema, as you can see with the green "Schema Fetched." indication. That allows auto-completion of your queries with typing and so on. Start typing a query with:
query {
}
Now, if you hit [⌃ + space] or [ctrl + space], you should see auto-suggestions of what you can query in the API:
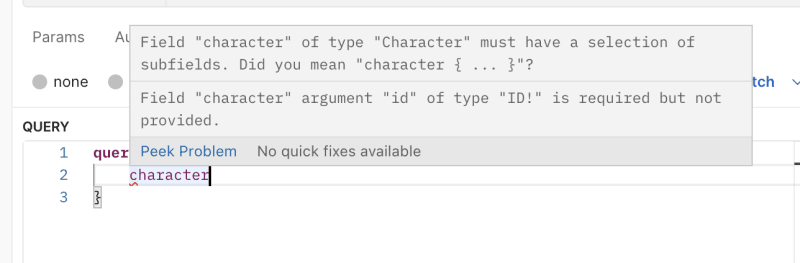
Let's say we want to get the characters of the show, simply type character inside of the query, and Postman will quickly tell you what your request is missing, thanks to the schema:
So here we can see what's the problem:
- Subfields: character is an object type, so we need to specify which fields of the character we want to get.
- Argument: the character has to be selected with its id.
Let's correct the request:
But you can see that you still need to select subfields, same as before, to see what's valid just hit [⌃ + space] or [ctrl + space] to get suggestions of available fields:
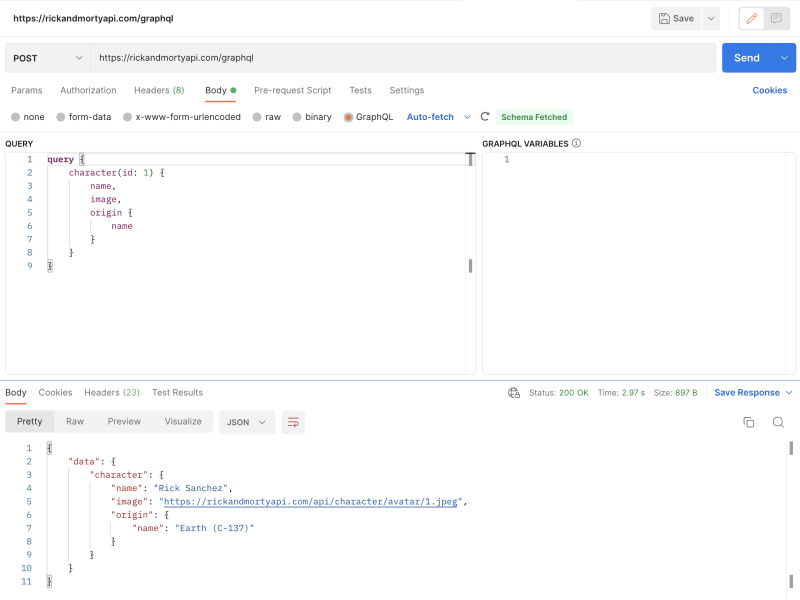
We can complete and send it. You can see that we got the desired results:
We also have object fields that need their subfields; see origin here.
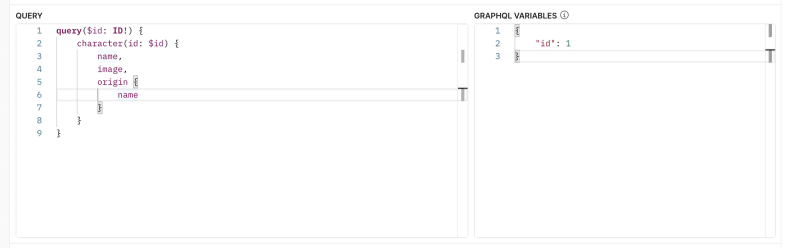
As a last detail, let's use variables:
This request will get you the same result. Still, its format is way cleaner, and the variable fields can be bound to postman variables and scripted this way, allowing you to write super powerful tests and routines, which I'll cover in the following guide!
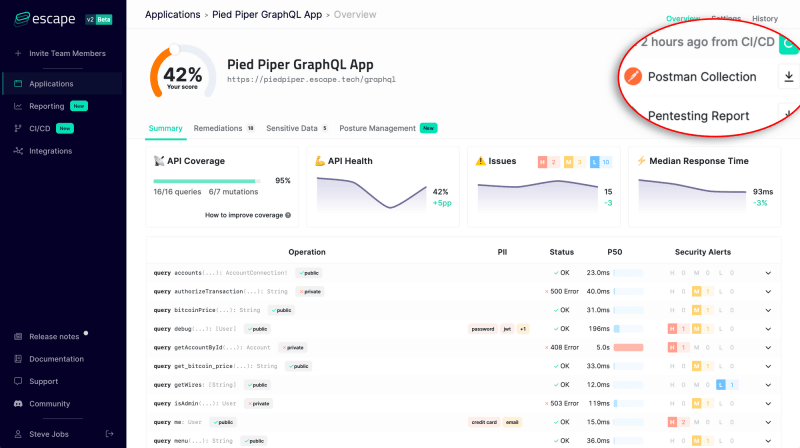
🚀 Escape will gain you hours
What if I told you that all the heavy work of crafting requests for your GraphQL API could be fully automated?
Escape automatically tests the security, performance a reliability of your GraphQL API in a few seconds.
But the cool thing is that it is based on a powerful feedback-driven API exploration algorithm that is able to generate legitimate requests on your API before fuzzing them for security purposes.
And the cool stuff is that in addition to be able to find and fix your API bugs, you can easily reproduce them thourgh the autogenerated Postman Collection, while exploring all your API.
👉 Try it yourself fo free in 1 minute! It does not require any configuration ;)
Conclusion
By now, you should be able to query your GraphQL API using Postman, and this will help you a lot in your development process, trust me!
But as I said, Postman can do a lot more than what I've covered here: scripting, testing, environment setup, exports... I'll cover those advanced and super powerful concepts in the following article, so stay tuned to become a Postman master! 😎















Top comments (0)