 Setting scrollback to infinite?
#518
Setting scrollback to infinite?
#518
aashidham
posted on
How is it possible to set the scrollback to be infinite? Basically, I want the CircularList to never overwrite old data and increase to the memory limits of the browser.
The scrollback buffer is used to store the data that has been typed into the terminal, but has not yet been scrolled off the screen.
scrollback is not buffer-size
The buffer-size property is used to control how much data can be stored in the terminal buffer, including the scrollback buffer.
{
scrollback: 9999999,
buffer-size: 9999999
}
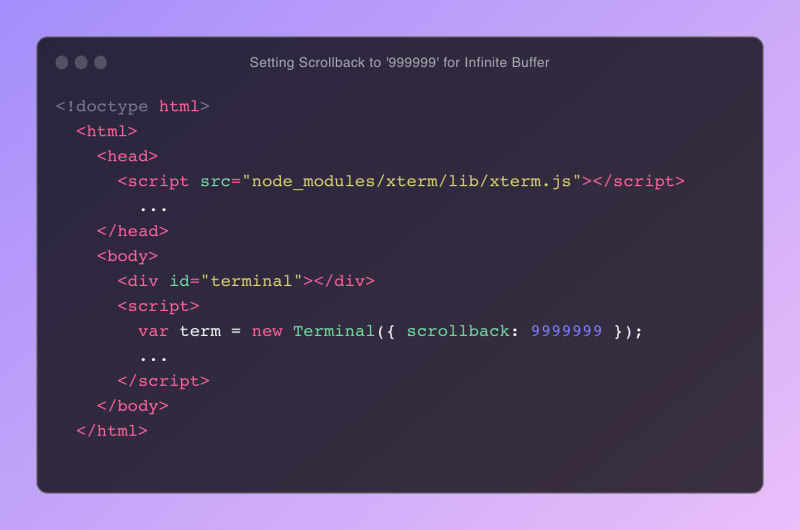
Example code in HTML



Top comments (0)