First of all, what is Atomico? 🤔
Atomico is a small library to create interfaces and applications through webcomponents with a syntax similar to React Hooks.
Now why use Atomico? 🤓
Atomico has a size as a module of 4 kB but being bundled JS its size is less than 2.5kB (GZIP)🤯, resulting in an incredibly light code.
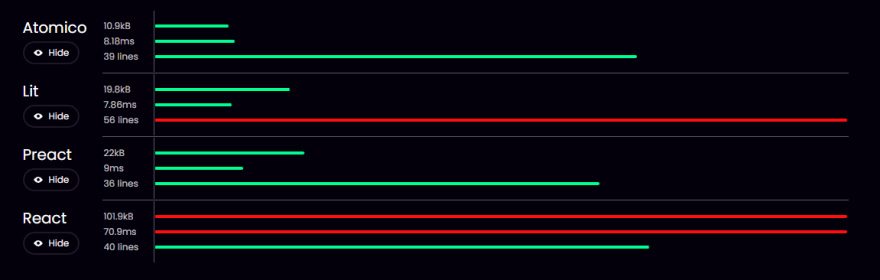
We will show the benefits of Atomico through a comparison, we have used as a basis for this comparison the existing counter webcomponents in webcomponents.dev of Atomico, Lit, Preact and React as a base.
With this comparison we get to know:
- 📦 JS Size (Library + Component) sent to browser
- 🏃 Load time of the first render of 1000 components in the browser.
- ✍️ Lines of code written to solve the webcomponent.




Top comments (0)