Performance is very important key and most common thing that each and every developer may faces at some point after building any application.
Use Effect:
The Effect Hook lets you perform side effects in function components.
Data fetching, setting up a subscription, and manually changing the DOM in React components are all examples of side effects. Whether or not you’re used to calling these operations “side effects” (or just “effects”), you’ve likely performed them in your components before.
useEffect run after every render. By default, it runs both after the first render and after every update. Instead of thinking in other terms, you might find it easier to think that effects happen “after render”. React guarantees the DOM has been updated by the time it runs the effects.
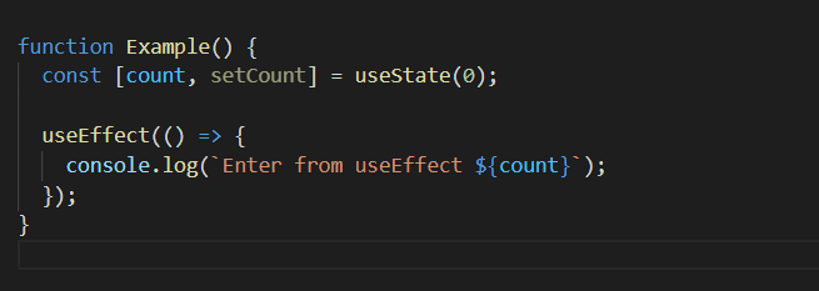
Here in above example we declare the count state variable, and we tell React we need to use an effect. We pass a function to the useEffect Hook. . Inside effect, we set message using console. When React renders this component, it will remember the effect we used, and then run our effect after updating the DOM. This happens for every render, including the first one.
Here’s where the optimization comes in. To prevent the useEffect from executing each time the function reference changes, we can use useCallback. The useCallback hook will store the reference to the function instead of the function itself. The reference of the function will only be updated when one of the dependencies of the function is updated. If you don't want the function reference to be updated ever, you can leave the dependency array empty in the same way as the dependency array of the useEffect hook. Below is the code sample of it.
When component state is changed, the component re-renders, but those re-renders can be minimized. This means faster rendering, fewer computations, minimal API calls, and etc.
Also even when we made API calls using react UseEffect at time we can use dependency object such way to stope unnecessary renders of useEffect. This can be achieved by putting some conditions inside useEffect function call.
Also we can use useMemo while exporting same as below.
While using React memo in above way, you need to check all API calls from applications and where possible use the same. It reduces unnecessary API calls.
Note: React is customizable, everyone can customize it according to his way. So this optimization can depend on the scenario.
Conclusion:
Above all are the sample examples. There are other various ways to reduce useEffects rendering calls, these depends on the requirements in application. So please explore more you will get more in react. Happy Learning !!!
Reference:
https://reactjs.org/docs/hooks-effect.html
https://blog.devgenius.io/performance-optimization-with-react-hooks-usecallback-usememo-f2e527651b79






Top comments (1)
Thanks for writing the article on this important topic.
Regrading Memo, I believe this is more related to Component rendering. Reduced API call would be a consequence of it.