Today I learned about extremely useful Chrome DevTools hotkey: cmd+shift+p.
Let's imagine that we need to highlight all the redrawable areas in green (Show paint flashing rectangles). Without the hotkey we have to open the panel with additional tools, switch to Rendering and check the Paint Flashing checkbox.
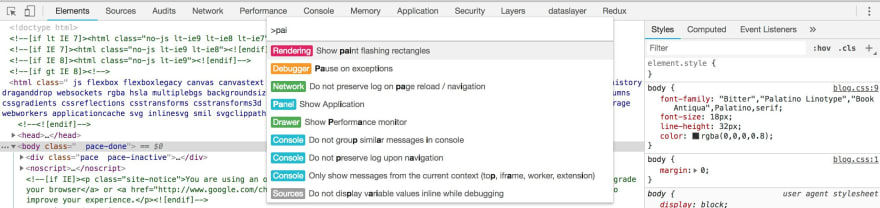
With hotkey it's faster: open DevTools with cmd+alt+i, press cmd+shift+p, start typing "paint" and press enter:

tl;dr: there's cmd+shift+p in Chrome DevTools, just like in Sublime Text or any other modern text editor.



Top comments (0)