You are starting web development in 2024, you've got your favorite programming language, you probably know the basics about some web framework that abstracts a lot of concepts and make your life easier.
Well, I'm very happy for you, keep going, web development is awesome and I hope I can make your journey smoother.
Back to the article, First things first.
What is Client/Server architecture?
It's a way of distribute applications, that can isolate your aplication in a server and distribute to as many clients as you want, the client requests "something" to the server, the server responds with a response that can contain the requested "something".
The keywords here are: Clients👨💻👩💻, Server🖥️, Request➡️, Response⬅️.
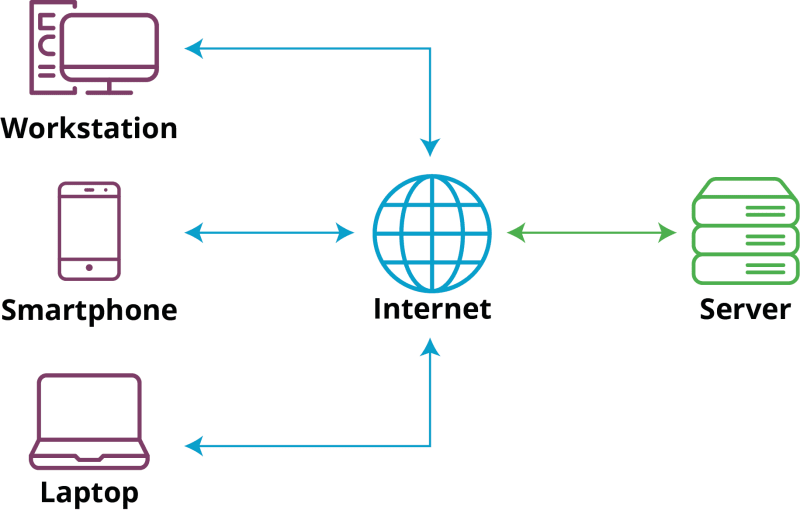
bellow you will find an image that represents the architecture I'm talking about:
What you are seeing is a common representation of "you using your browser(Google chrome, Mozilla Firefox, Safari etc..)". Let's say you are searching down the internet for images of cute baby cats. To satisfy your eager you could go to https://google.com and in the search bar type "cute baby cats" and click on the "images button" to see images, not text.
Now the golden question is: When did you made a request?
To answer that, let's break down the flow above in steps so you can better understand.
Step One
First, you opened your browser and typed https://google.com you requested➡️ to Google:
"Hey Google, give me your search page so I can search what I want."
And the Google's servers(remember this term) answered with a response⬅️:
"Sure, this is my search. I'll wait here until you search something".
Step Two
Then, when you type "cute baby cats" and pressed search, another request➡️ is made to google's servers:
"Hey Google, you have been great presenting this search page to me, but now I already know what I want. Please search on the internet for cute baby cats for me, and present this to me as a list.".
And then Google's servers respond again with a response⬅️:
"Sure, here is what you asked. And send to you a list as asked."
Step Three, final one
And finally, you click on the "Images button", and request to google not links, but pretty images. When the button got clicked another request is made by the client(your browser) and the holly grail of cute baby cats are shown to you as a response by the server(Google).
Are we good? Did you understand? If not, please hit me(not physically) in the comments bellow.
Last, but not least, if you understand this concept, please spread the love ❤️, sharing this article along with sending cute baby cat images on the comments. This way everyone who reads the comments will have a better day.





Top comments (1)