Introduction
In the ever-evolving landscape of web development, creating dynamic and responsive user interfaces is a constant pursuit. Among the myriad tools available, React has emerged as a powerhouse, offering a declarative and efficient way to build user interfaces. At the heart of React lies its component-based architecture, and a crucial aspect of working with these components is understanding the React component lifecycle.
React components, the building blocks of a React application, undergo a series of phases from birth to destruction, each accompanied by specific methods that developers can leverage. This lifecycle management is pivotal for optimizing performance, handling state changes, and ensuring a seamless user experience.
In this article, we embark on a journey into the depths of the React component lifecycle, unraveling its intricacies and shedding light on the significance of each phase. Whether you are a novice React developer or a seasoned pro looking to reinforce your understanding, this deep dive into the React component lifecycle promises valuable insights that will empower you to craft more efficient and maintainable React applications. So, let's embark on this exploration of React's inner workings and unlock the full potential of component-based UI development.
Phases of a React component's lifecycle
A React component practically undergoes three phases in its lifecycle:
- Mounting
- Updating
- Unmounting
1. Mounting Phase:
The Mounting Phase marks the inception of a new component, initiating its creation and insertion into the DOM. Often referred to as the "initial render," this phase occurs only once as the component comes to life and becomes a part of the user interface.
2. Updating Phase:
The Updating Phase is activated when a component undergoes changes or requires a re-render. This phase is triggered when either the component's props or state is updated. Unlike the Mounting Phase, the Updating Phase can occur multiple times, allowing React to efficiently reflect modifications in the component's presentation.
3. Unmounting Phase:
The Unmounting Phase signifies the end of a component's lifecycle as it is removed from the DOM. During this phase, the component undergoes cleanup processes, ensuring that any resources tied to it are appropriately released. This marks the conclusion of the component's presence in the user interface.
In the realm of class-based components in React, the lifecycle of a component unfolds through various phases, each marked by specific methods (details to follow). It's noteworthy that these lifecycle methods find their natural home within class-based components, as the structure of functional components doesn't accommodate them; functional components inherently lack the class structure.
Enter React Hooks—a transformative addition to functional components. While traditionally devoid of state and lifecycle methods, functional components can now harness the power of states through hooks. This innovation has garnered widespread acclaim, as it not only empowers functional components with state management capabilities but also contributes to cleaner and more concise React code. The rising popularity of hooks is attributed to their ability to streamline React development, offering a more elegant and succinct alternative to the verbose nature often associated with class-based components.
React lifecycle methods
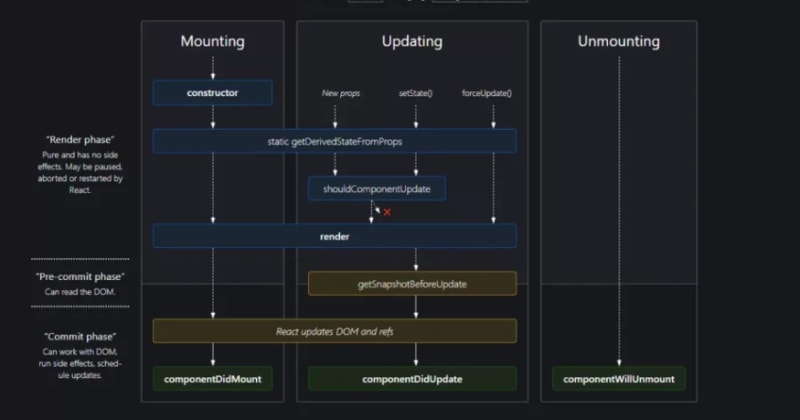
Now let's get familiar with methods associated with each phase

Image source: https://reactjsguru.com/react-component-life-cycle-with-diagram/
The Mounting Phase
As previously outlined, the mounting phase serves as the introductory stage in the component lifecycle. Within this phase, four essential lifecycle methods come into play:
- constructor()
- static getDerivedStateFromProps()
- render()
- componentDidMount()
The contructor() method:
The constructor method in JavaScript is automatically invoked when an object of the constructor is created. In React, it plays a pivotal role, particularly in class components, where it is employed to call the super() class. This usage is prevalent when initializing state or utilizing props. React utilizes the constructor to pass props to the parent component, and a typical implementation looks like this:
constructor(props) {
super(props);
}
The static getDerivedStateFromProps() method:
Introduced in version 16.3, getDerivedStateFromProps serves a crucial function in updating the state in response to prop changes without triggering an additional render. This method is invoked just before the render method during the mounting or updating phase. It accepts two arguments, props, and state. If the state undergoes modifications, the updated props are accessible within this method. A typical syntax could look like this:
static getDerivedStateFromProps(props, state) {
// Logic to update state based on props
}
The render() method:
The render method, as previously discussed, is employed to render and display elements in the DOM. Essentially, it is responsible for defining the elements or components that should be presented on the screen. In React, this method is central to the component lifecycle, creating the initial representation of the component in the virtual DOM.
render() {
// Define elements or components to be rendered
}
As a practical example, the ReactDOM.render method is commonly used to showcase React elements in the specified location on the web page. It takes three arguments: the elements to be displayed, the target location (specified by document.getElementById), and an optional callback function that returns a value if provided.
ReactDOM.render(/*elements to show*/, document.getElementById('root'), callback());
The componentDidMount() method:
The componentDidMount method operates subsequent to the render method, signaling that your component has successfully mounted and is prepared for operation. This method proves invaluable when implementing tasks such as integrating with APIs, managing state, or handling props. Its primary purpose is to execute code precisely when the component is inserted into the Document Object Model (DOM).
componentDidMount() {
// Execute code or operations specific to component mounting
}
The Updating Phase
The Updating phase in React is pivotal for responding to changes, such as alterations in state or props. Within this phase, a series of methods come into play, offering developers precise control and optimization capabilities:
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
The static getDerivedStateFromProps() and the render() methods:
Retaining their roles from the Mounting phase, these methods continue to function similarly during component creation, ensuring a seamless transition from initial rendering to subsequent updates.
The shouldComponentUpdate()`` method:
A critical optimization tool, the shouldComponentUpdate method allows developers to strategically avoid unnecessary re-renders, contributing to enhanced application performance. However, it's essential to exercise caution, as its usage may not comprehensively resolve all potential bugs.
`javascript
shouldComponentUpdate(nextProps, nextState) {
// Make informed decisions about whether to update
// Return true or false based on optimization conditions
}
`
The getSnapshotBeforeUpdate() method:
Executed just before the render method, getSnapshotBeforeUpdate plays a crucial role in capturing a snapshot of the previous state. The values obtained from this method serve as parameters for the subsequent componentDidUpdate, enabling developers to access a detailed history of the state before the update.
`javascript
getSnapshotBeforeUpdate(prevProps, prevState) {
// Capture and store crucial information or perform pre-update actions
}
`
The componentDidUpdate() method:
The componentDidUpdate method takes center stage when a component undergoes changes, providing developers with a post-update hook. This method is invoked every time a modification occurs, furnishing details about the previous props, previous state, and the snapshot obtained from getSnapshotBeforeUpdate.
`javascript
componentDidUpdate(prevProps, prevState, snapshot) {
// Leverage information from the previous state and props to enact post-update actions
}
`
This comprehensive suite of Updating phase methods exemplifies React's commitment to providing developers with intricate control over the update lifecycle, facilitating efficient performance tuning and response optimization.
The Unmounting Phase
The Unmounting phase marks the conclusive stage in the lifecycle of a React component. In this phase, the component gracefully exits the Document Object Model (DOM). Unmounting is singularly accompanied by a crucial lifecycle method: componentWillUnmount.
The componentWillUnmount Method:
The componentWillUnmount method is invoked just before the component undergoes unmounting or removal from the DOM. This method serves as a designated space for essential cleanup operations associated with the component's impending departure. Common use cases for componentWillUnmount include unsubscribing from subscriptions, such as those in Redux, or canceling any ongoing network requests. Once this method completes its execution, the component is effectively dismantled and removed from the DOM, concluding its lifecycle journey.
`javascript
class MyComponent extends React.Component {
// ... other component code
componentWillUnmount() {
// Perform cleanup tasks or actions before the component is unmounted
// e.g., unsubscribe from subscriptions, cancel network requests, etc.
}
// ... other component code
}
`
Conclusion
In conclusion, delving into the React component lifecycle provides developers with a profound understanding of how components evolve and interact within a React application. By traversing through the mounting, updating, and unmounting phases, we've uncovered the intricacies of each stage and the purpose behind key lifecycle methods.
The mounting phase, with its initiation of components and rendering into the DOM, sets the foundation for a dynamic user interface. The updating phase, marked by meticulous methods like shouldComponentUpdate and componentDidUpdate, empowers developers with control over when and how components re-render, optimizing performance and responsiveness.
As we explored the unmounting phase, we recognized the significance of the componentWillUnmount method in gracefully handling cleanup tasks before a component bids farewell to the DOM, ensuring the application's stability.
In the ever-evolving landscape of web development, a deep comprehension of the React component lifecycle stands as a pillar for crafting efficient, maintainable, and responsive applications. Leveraging this knowledge equips developers to make informed decisions, implement optimizations, and build robust user interfaces that seamlessly adapt to changes.



Top comments (0)