1. Introduction
This time, I am working on a project which pays attention to make API for food ordering system. The project used JavaScript, CSS and Embedded JavaScript(EJS).
EJS is a templating language allowing users to generate HTML markup with plain JavaScript. This language is totally new to me so I want to give myself a chance to learn about it.
2. The issue
At first, I was assigned to the issue where I need to check the user authentication before allowing them to create a comment. However when I started working on it, I realized that this issue is related to an unsolved issue. As a result, I decided to communicate with the maintainer and move to another issue in the project.
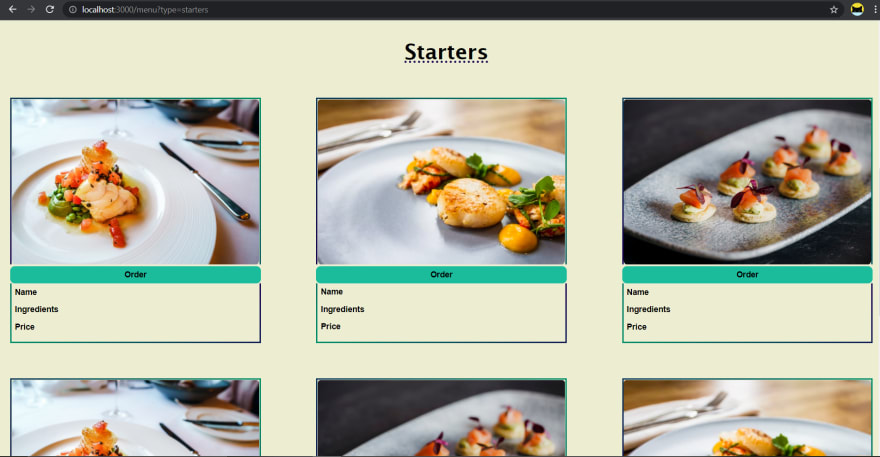
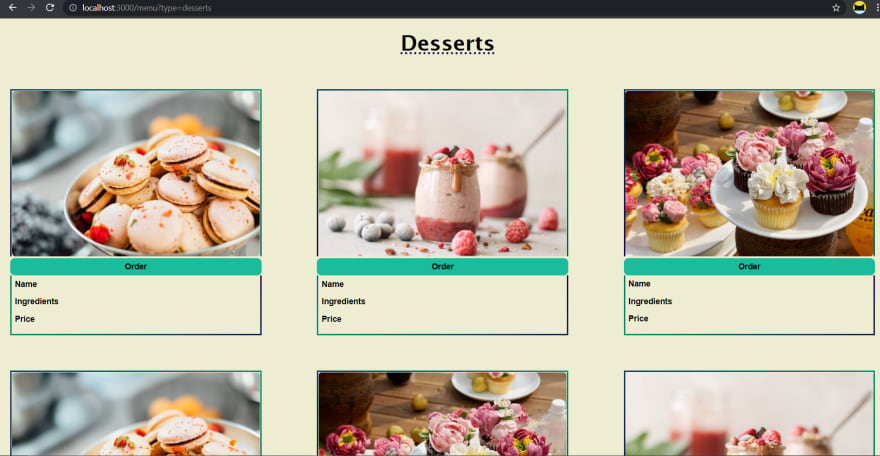
My new issue is about creating a menu page, its url will receive a query string and display corresponding pictures based on the provided query string.
3. The solution
Here are some steps I made to solve the issue:
- Create a slider at the top of the page showing the most popular food or new food.
- Create some
<div><img></div>tags to contain pictures - Create css styling
- Create
slider.jsto control the slider
- Create some
// slider.js
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("slide");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace("active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 4000);
}
- Create food items with some information such as name, price, etc.
- Make use of
gridto create food items - Create css styling
- Make use of
- Update
hrefliking to the menu page, read the query string and pass it to the templatemenu.ejs- Update
hrefin menu section so they will link to the menu page and also pass a proper query string
- Update
<li class="mb-2"><a href="/menu?type=starters">Starters</a></li>
<li class="mb-2"><a href="/menu?type=burgers">Burgers</a></li>
<li class="mb-2"><a href="/menu?type=pastas">Pastas</a></li>
<li class="mb-2"><a href="/menu?type=wraps">Wraps</a></li>
<li class="mb-2"><a href="/menu?type=desserts">Desserts</a></li>
- Get the query string and pass it to the template
menu.ejs
router.get('/menu', verifyUser, function(req, res, next) {
let loggedIn = false;
if (req.cookies && req.cookies.user && req.cookies.login) {
loggedIn = isUserValid(req.cookies.user, req.cookies.login);
}
let type = req.query.type;
res.render('menu', { title: 'Express', type ,loggedIn});
});
- Retrieve data and check data in the template
menu.ejs
To be honest, this is the most tricky part since I never expose to EJS before. It takes me about 10 minutes to find documentation of this language and read through some code examples to understand how its syntax means.
I used some if statements to display corresponding heading to the string query.
Note: With the same code but I got stuck at this step about 10 mins for the error "type" is undefined and when I found out the solution, just don't know what to say :x . JUST RESTART THE SERVER!!
<% if (type == 'starters') { %>
<div class="title"><h1>Starters</h1></div>
<%} %>
<% if (type == 'burgers') { %>
<div class="title"><h1>Burgers</h1></div>
<%} %>
<% if (type == 'pastas') { %>
<div class="title"><h1>Pastas</h1></div>
<%} %>
<% if (type == 'wraps') { %>
<div class="title"><h1>Wraps</h1></div>
<%} %>
<% if (type == 'desserts') { %>
<div class="title"><h1>Desserts</h1></div>
<%} %>
Then, I use the value of the string query to get the corresponding path to the correct picture.
<div class="grid-item">
<img src="/images/<%= type%>2.jpg">
...
</div>
The maintainer reviewed the PR very quick, he merged my PR without any requirements.
4. Overall
In my opinion, EJS's syntax will make you confused at first but working with it is still fun.
Thank you for reading the post.
Happy coding!






Top comments (0)