One day, every micro, small, or medium business meets a question: “how to make the website show up better in search results”? It may take days, weeks, months, or even years since the foundation of the company. Unikorns is not an exception. We met this question after the first 2 months of the foundation.
We spend months learning how to get better and make our website more SEO friendly. Are we experts now? Hell no! But we got precious knowledge on how to build a beautiful, fast, and SEO-friendly website for our clients as well as avoid common mistakes some web studios do. Sit your belt tight and prepare for the journey.
P.S. This article is not for experts but for people who have heard of the word “SEO” and know what it is. But don’t actually know much about its benefits and role in Web Design Agencies/Studios.
“You guys are lame at SEO!”
Let me stop you there and explain something. There is a confusion that sounds something like: “If I will get a website anywhere, no matter expensive or not, I will skyrocket in SERP.” Eh, nope. You won’t.
Web studio field of work
Basically, a web studio makes web design and web development. It’s not required for a web studio to have SEO experts that boost your website. But here is a tricky moment - your website can only organically rank well thanks to SEO (organically, not thanks to Google Ads). It's not about design or development but Search Engine Optimization.
Sometimes an unpleasant situation happens when a client gets a desirable website but doesn’t show up in SERP after a while. Then comes million of google queries, reading, and inspecting what’s going on. And at some point client find out the truth - his website has Search Engine Unoptimization (big brain jokes, I know).
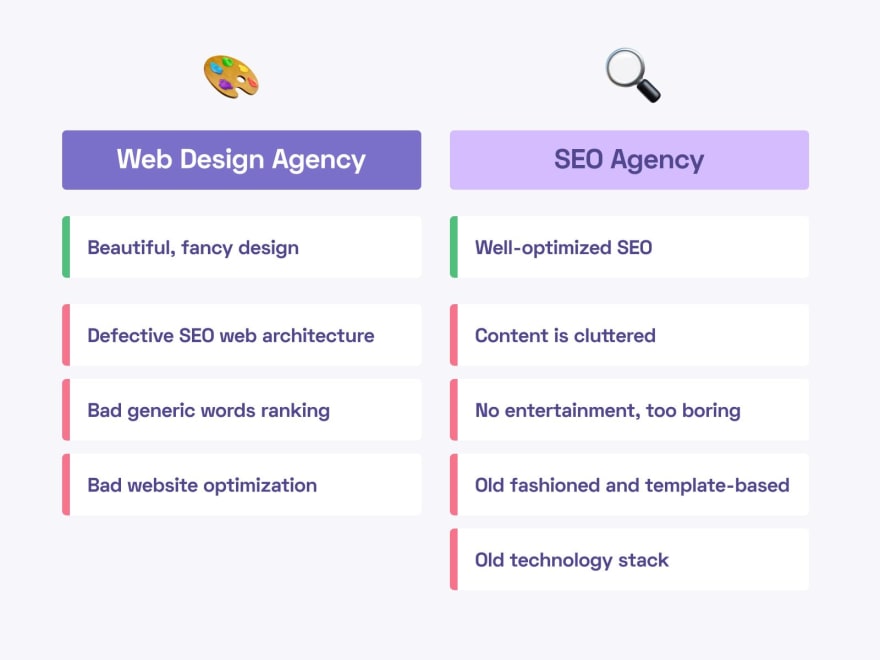
Website Wars research from Moz
There was a comparison in 2013 between the SEO Agencies and Web Design Agencies in Search Engine Optimization.
It came out that Web Design Agencies often got a fancy design, but common SEO characteristics are:
Defective SEO web architecture and no on-site SEO;
Poor generic words ranking and lack of keywords orientation;
Poor website optimization.
SEO Agencies appeared to be well-optimized from the SEO perspective, but common Design characteristics are:
Content clutter;
No entertainment, only informativeness;
No style, no animation, no custom fonts, old fashioned, and template-based;
Used old technologies.
If you think that it was in old-fashioned 2013, I have sad news… Just go to Dribbble or Clutch and find some unpopular design studios/agencies and check their SEO in SERP or Chrome Inspector. Why unpopular? Because most of the clients can’t afford studios/agencies' that have highly paid and skilled employees, marketers, and SEO consultancies.
You can do the same with SEO Agencies, just go to Google and try to find some. You’ll be surprised by their UX/UI design and “modernness”.
No-brainers
However, there are some no-brainer SEO rules required in design and development.
For instance, design
You want your website to be “dressed” to kill, right? For that, you need a bombastic design, but with the basic SEO principles that are thought over during the design phase:
What does “bombastic design” mean? A few things: animations, interaction features, visual accessibility, interface clarity.
What does “basic SEO principles in design” mean? A few things: headings hierarchy, content logic, navigation, internal linking logic between pages.
Why SEO is here? Because you want your website to be very accessible for the crawl/spider bots. Well-made wireframes (website page blueprints) are the initial step to that accessibility.
If you’re curious what your web page consists of from the UX perspective, I totally recommend you to check the 7th week on 52weeksofux. Fundamental website frameworks (structural, visual, social, and contextual) are really well described there.
Now, let’s move to the dev no-brainers
You want your website to be well-optimized and visible in SERP, right? For that, you need to develop a website with some standards:
Using HTTPS protocol;
Limit the use of the client-side javascript;
Optimize page speed;
Careful use of robots.txt;
Get an XML sitemap.
Where is SEO? All 5 points are SEO-friendly standards. In addition to the smooth and fast website, it will be more friendly to the crawl bots that will inspect it.
If you want to know more about SEO, I recommend you to check the SEO article at Moz. They’ve made an understandable and short explanation of what it is.
To sum up
Web design studio/agency ≠ good Search Engine Optimization for your website. It doesn't mean SEO would be weak, though. SEO is just another kind of service that is not mandatory in web studios.
Our experience with SEO
The enigma has appeared when we asked ourselves: “why the hell we don’t show up in search results?!”. We have blog posts, a kick-ass website, posts on social media, some followers - what’s wrong? We made some google and discovered two things:
SEO is much more important than we thought. We have to make something with our lame one;
We have to patiently wait for results (it could take weeks/months);
Here come the changes…
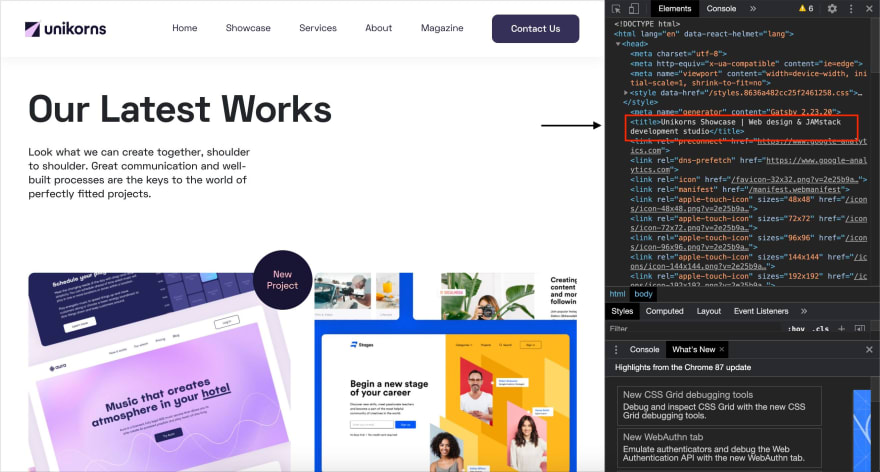
Title
We started from the most eye-catching one - title. First of all, we speak about the HTML element:
We discovered a great thing that Google likes some limits if it comes to SEO:
We tried to wrap our titles in a 60 characters limit on each page. If a title is too long, it may cut off the information at the end, so we need to make the right information order first;
We discovered that it’s a great practice to have different titles on each page that provide a unique value; It also affects how users see our pages in SERP.
We should avoid keyword stuffing. It can make Google algorithms penalize for over-optimization.
Above you see how it was before we tried to optimize it. Here is what we got after the optimization:
Here you can read a more detailed guide to title optimization at Moz.
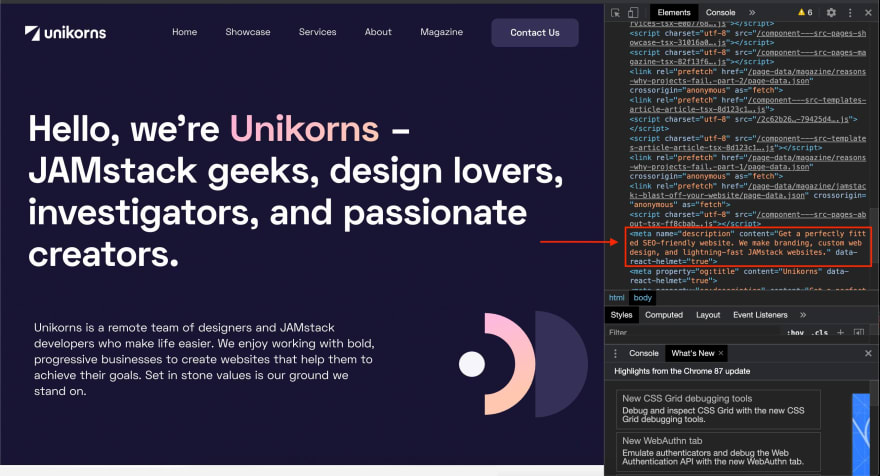
Meta descriptions
Once again, it’s about the HTML element:
We discovered a problem, we didn’t make different meta descriptions for our pages. That means each page had the same one and quite a long one - 240 characters. Google likes meta descriptions that are up to about 160 characters.
We decided to limit it to 120 characters. Why? It was our personal preference 'cause mobile browsers often cut off meta descriptions that are longer than 120 characters. From statistics comes that 60-70% of users use mobile devices for surfing.
We’ve made a unique meta description on each page. It gave our pages more unique values for crawl bots and users who read them via SERP.
Now, our pages look more accessible (but from some perspective, it has less valuable information in it):
Here you can read a more detailed guide to meta description optimization at Moz.
Alt tags
We've added alt tags to every image on our website. People know that it’s essential. But why? If crawl bots can read all information on your website, they can fit this information into people’s queries in Google. That can increase the possibility to appear in Google Images results as well.
More important is accessibility. People with vision problems could use text to speech readers without limitations and content loss.
Here you can read a more detailed guide to alt tags at Moz.
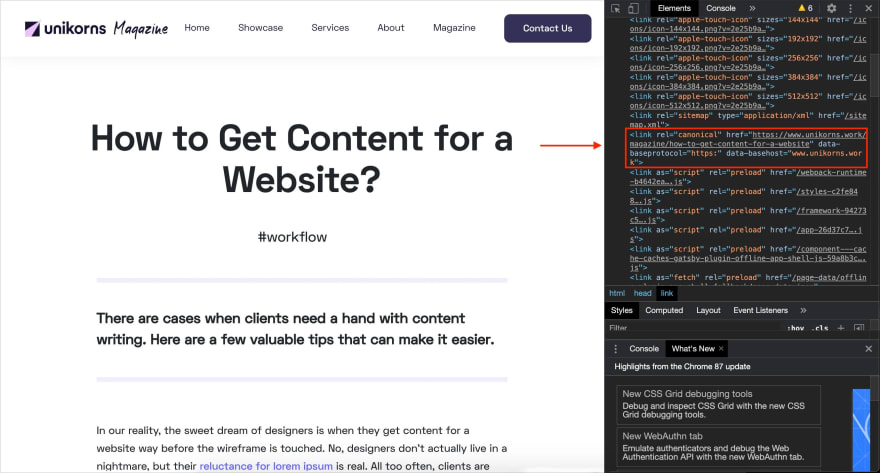
Canonicalization
My favorite one:
The same day we started our Magazine, we began Medium blogging. Oh, that was a mistake…
The canonical tag tells the search engine where the master page location is.
<link rel=”canonical” href=”URL”
What does it mean? You want to make your website the original source of information or ask duplicated website URLs to point on a master page. Why? Because if you don’t, Google will make it for you. And the result won't be satisfying in the most cases :)
That what’s happened to us. Because of the low page authority and unknowledge of canonical tags, Medium and Google decided to make Medium the original source of information for our articles. Googling our articles was showing Medium in SERP first.
We canonicalized all our pages first. Now it tells search engines that our website is the original source of information.
We changed canonicalization on Medium in settings that pointed to our website articles. Now we pay close attention to canonical tags on other platforms either.
Here you can read a more detailed guide to canonicalization at Moz.
Keywords
At the very beginning, we had a 2-page MVP version of our website with no JAMstack words in it. Well, we didn’t think of it then. After some googling, we discovered that valuable texts are one of the steps to better SEO.
We released the 1.1 version of the website and expanded it to 5 pages to create space for extra valuable information (excluding articles' pages). Also, we made internal links between the Services and Magazine pages;
We filled pages with relevant and valuable texts regarding our company. Keyword stuffing is in oblivion, so we decided to rely on LSI (Latent Semantic Indexing).
Here you can read a more detailed guide to LSI at Blue Corona.
Results
We noticed after a month that we jumped higher in search results thanks to these improvements. These topics above are not expert SEO knowledge, it’s just basic rules some people might don’t know. What does it mean for us as a Web Studio? We can’t help clients to make content for their website, but we can guide them in the right direction toward better SEO.
Some basics take little time from our side to set up (canonicalization and proper titles and meta descriptions visibility), some take much effort from the client side to be made (texts and images). But cooperating during the project can bring great results: a good basic SEO out of the box. Not excellent optimization, but essential. The one that won’t hurt the website in SERP.
What’s next?
It’s our personal aim for the website. We have three things we want to work on that related to SEO. We want to make our website content highly understandable for search engines and to increase domain authority.
Schema.org. We want to make structured data on our website. It will make the information on our website easier to interpret by bots.
Topic cluster strategy. It will help us to improve our site authority and bring more value to our SEO strategy in a long run.
Quality backlinks. The backlink network gives a huge boost to domain relevance and authority.
The fin
We know that understanding a bit more than average is great, and we won’t let our clients go with the lame SEO right out of the box. Does it mean we provide SEO services now? No. Does it mean we will educate our clients more? Yes. We are not afraid to share our knowledge and failures because we are just humans. The key here is to make the knowledge derived from failures become our strengths.
If you have any questions and concerns, we are always happy to answer, help, consult and just talk about JAMstack and headless approach as such. Feel free to write us at hello@unikorns.work.










Top comments (0)