Object.create() is a method available on all JavaScript objects. It takes two arguments: the object you want to copy, and an optional property descriptor object. Since this method is most commonly called with only one argument, I only use a single argument in my examples. Object.create() is most commonly used to copy an existing object, and is less commonly used as part of a prototypal instantiation pattern to create instances of a class.
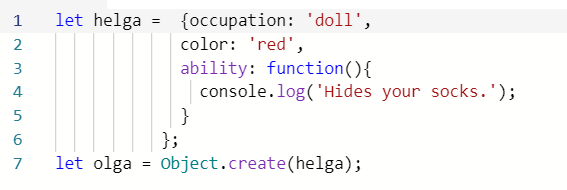
This snippet shows how to use Object.create() to make a copy of an object:
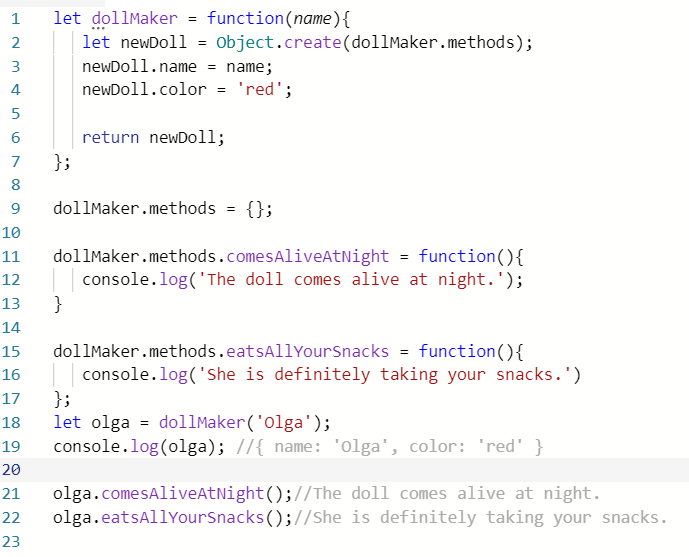
This snippet shows how to use Object.create() in the prototypal instantiation style:
Whether using Object.create() to copy an object or to instantiate new objects using prototypal style, the most important thing to know is that your newly created objects will share-but not contain-the properties and methods of the object from which they were created.
The basic concept behind this idea is copy-by-reference. It means that when you make a copy of an object (or other complex datatype) in Javascript, your newly created variable points to the original version of itself. Object.create() takes this idea one step further, and allows failed lookups on an object made with Object.create() to "fall through" or delegate the lookup to their parent object if the property or method is not found on the new object.
After I create the object named olga from my helga object, when I want to look up a property or method that I have copied over from the original, the compiler does not return undefined when it fails to find the property or method on the object where I am looking. Instead, it looks to the parent object.
Of course, you can always overwrite existing properties on your new objects, and if you are creating many instances of a class using a constructor function, you will likely want to change some basic property values to differentiate among your objects.
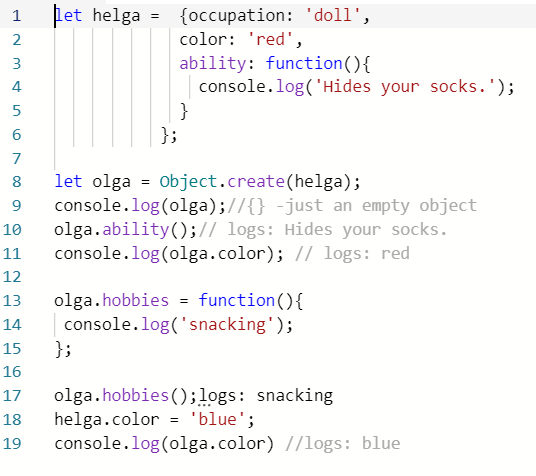
Let's take a look at how this plays out in code. This snippet is expanded from my first example.
I create my new olga object from helga on line 8. I log the value of olga on line 9, and only see an empty object. However, I know that if I call olga.ability(), since helga has an ability method, olga will also be able to hide your socks from you when you're not looking. I can add new methods and properties to olga without affecting helga. I can overwrite olga's inheirited properties and methods without affecting helga. However, on line 18, I overwrite one of helga's properties, and on line 19, we can see that olga is also affected by this change.
Now that the cover image probably makes a lot more sense, let's look at it one more time.

I hope that it is now clear why looking up a property on an object named olga would result in an answer from an object named helga. In short, it's because Javascript copies complex datatypes by reference rather than value, and the Object.create() method takes advantage of this to save memory, and to save you the trouble of having to re-type an object you wish to copy. In conclusion, Object.create() can be a useful method if you want to create many similar instances of a particular object, and it is an integral part of the prototypal instantiation style.






Top comments (2)
Thank you for sharing with us VZing.
Very clearly explained, cheers. Any concrete use cases for this?