[Clique aqui para ler em português]
Creating repository
To have your website hosted for free on the github page, just go to your github account and create a repository with your username, in my case I created one like this:
walternascimentobarroso.github.io
after creating any page that html you send will already work and you will have a website with the url like this:
http://walternascimentobarroso.github.io/
Template
There are several free personal page templates on the internet, for this post I will use this one:
https://startbootstrap.com/template/resume
Creating personal website
After creating your repository, clone the project:
git clone https://github.com/<username>/<username>.github.io.git
It is best to avoid creating codes directly on the master, if you know git flow follow your flow, if you don’t know for the post not to get too big we will just use a separate branch.
git checkout -b development
Then go to the website and download the template, extract the content and add it to your repository.
open the index file and edit the information as you wish, if you master css you can adjust the template as you wish (remembering that this project uses the bootstrap, then if you master the bootstrap you can change the classes to be more in your style)
after the changes made just send the information to the server
git push — set-upstream origin development
Remembering that for the url (http://walternascimentobarroso.github.io/) to work the content has to be in the main branch, as in our case we created a branch for development, so we will use a CI tool to do the merge
Travis
Travis is a continuous integration tool for open source projects.
Getting access
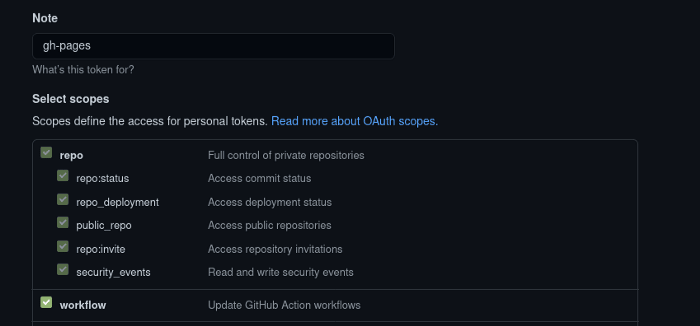
Get a Github access token so that Travis can send it back to his repository:
Go to https://github.com/settings/tokens/new and create a new token
Now follow the steps:
- Copy the generated token
- Access the travis website https://travis-ci.org
- Log in with your github account
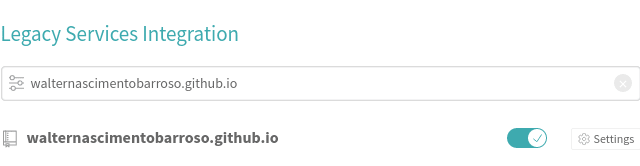
- Access the repository page and enable your repository https://travis-ci.org/account/repositories
- Click on settings and go to Environment Variables
Let’s create a variable called GH_TOKEN
GH_TOKEN = // paste the copied token here
Sending to travis
In your project create a file with the name .travis.yml and enter the settings.
with that when committing travis read the .travis.yml file
finally create a file called package.json you don’t need to have anything in it just one {} is enough, as travis searches for dependencies within this file
after all the configurations and changes are completed just send to the server and wait
git push
To make the project cooler, create a readme.md file and place
[](https://travis-ci.org/<username>/<username>.github.io)
changing for your user.
Thanks for reading!
If you have any questions, complaints or tips, you can leave them here in the comments. I will be happy to answer!
😊😊See you! 😊😊





Top comments (0)