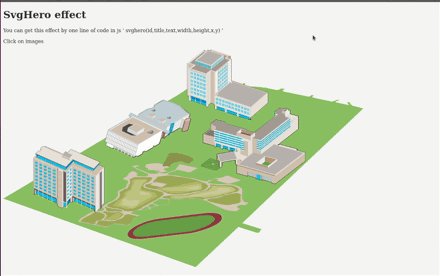
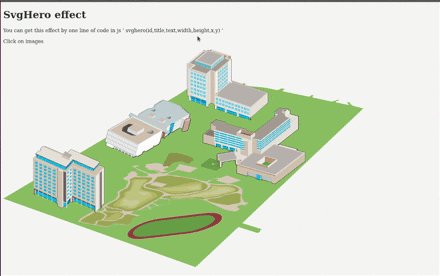
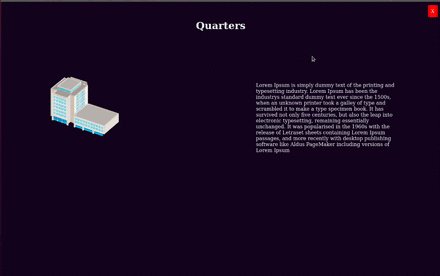
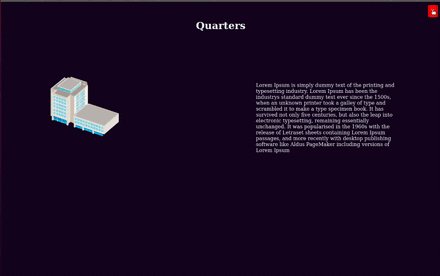
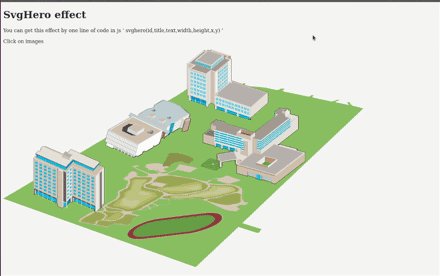
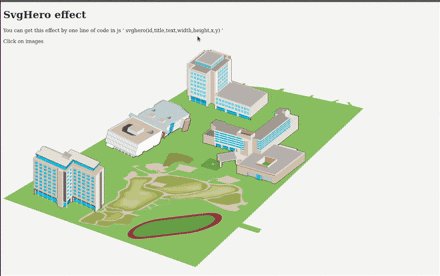
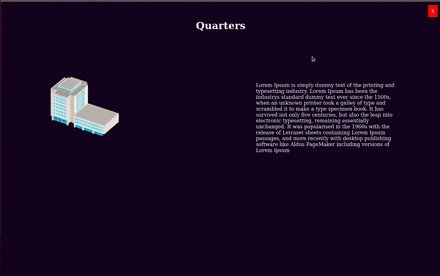
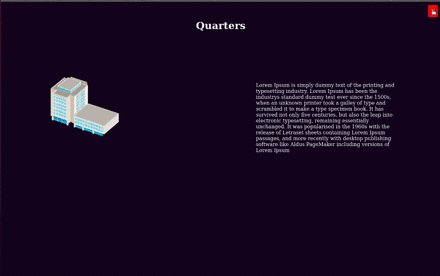
you can get that effect by one line of code svghero(id,title,text,width,height,x,y,scale)
Video links - https://www.youtube.com/watch?v=n69Xqy9Q5kk
How to use this
- Copy and paste this code in body section of html.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/svghero@0.2.0/example/style.css">
<script src="https://cdn.jsdelivr.net/npm/svghero@0.2.0/cdn.js"></script>
- in
scripttag or in js file addsvghero(id,title,text,width,height,x,y,scale)
where
- id = svg group id or id of elements that want to show in details page (string)
- title = title that show in details page (string)
- text = text that show in details page (string)
- width = width of new svg that show in details page (number)
- height = height of new svg that show in details page (number)
- x = relative position of svg in details page (number)
- y = relative position of svg in details page (number)
- scale = relative scale of svg in details page (number)
example svghero("id","title","this is text",800,400,-100,50,2)
- And it's Done 🎉
Documentation
 vimal-verma
/
svghero
vimal-verma
/
svghero
svghero: Javascript package for hero effect in SVG
svghero: Javascript package for hero effect in SVG
Video links - https://www.youtube.com/watch?v=n69Xqy9Q5kk
you can get that effect by one line of code svghero(id,title,text,width,height,x,y,scale)
How to use this
-
Copy and paste this code in body section of html.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/svghero@0.2.0/example/style.css"> <script src="https://cdn.jsdelivr.net/npm/svghero@0.2.0/cdn.js"></script>
-
in
scripttag or in js file addsvghero(id,title,text,width,height,x,y,scale)where
- id = svg group id or id of elements that want to show in details page (string)
- title = title that show in details page (string)
- text = text that show in details page (string)
- width = width of new svg that show in details page (number)
- height = height of new svg that show in details page (number)
- x = relative position of svg in details page (number)
- y = relative position of svg in details page (number)
- scale = relative…
















Latest comments (1)
This is Useful