Hello, I'm doing this post because I couldn't find this in the docs of Zeplin, so you avoid a headache :)
Why should you need this?
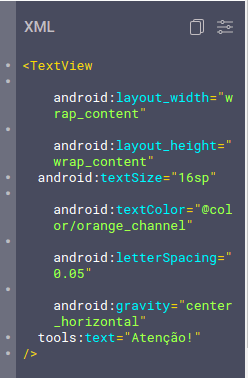
Your UX/UI designer exported all the screens and components into Zeplin and you are developing in RN. In the web version you get to the component code snippet part and you'll see a XML snippet and no RN version.
Add React Native extension to Zeplin Web
In the right corner of the snippet you see a config icon. Click on the icon

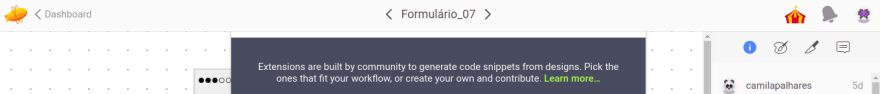
When you click there, and if your screen has the same height of mine, you'll have the same problem I had.
The header of the modal gets cropped, so you can't go to the extensions page. Just click F11 to enable Fullscreen and see the header:
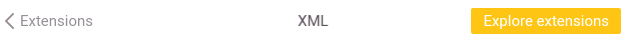
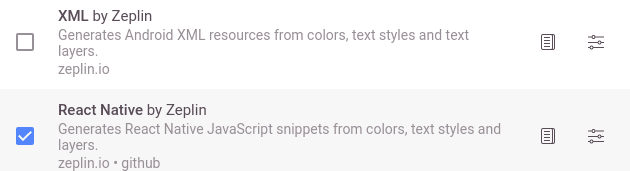
Then click Extensions and enable RN:
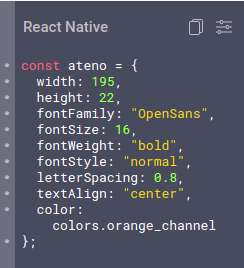
Finally you'll get your RN code snippet:

That's all!







Top comments (0)