In part 1 of the series "Create an OTA Website Like Booking.com with Meta Box plugin", we completed creating a page to introduce hotel rooms and creating custom fields to fill in the booking data. But an OTA website needs more than that: a filter hotel system to help users search for hotels that fit their requirements easily and quickly. So, this next part is about how to create filters on the Hotel archive page. Let's find out!
First of all, take a look at the example of my filters in the sidebar on the Hotel archive page:
Note: We are going to use the plugins that are already installed in part 1, so you don't need to have any others.
Now, it's time to start:
Create Filters on the Hotel Archive Page
Step 1: Create Filters and Their Corresponding Shortcodes
First, we need to create filters and their corresponding shortcodes by adding the following code to the functions.php file:
Create a filter and shortcode for "Search Hotel" - The main filter:
function justread_shortcode_main_filter() {
ob_start();
?>
<div class="filter-hotel">
<p>Search Hotel</p>
<input class="filter-input" id="location" type="" name="" placeholder="Destination">
<input class="filter-input" id="check-in-date" type="" name=""
placeholder="Check-in date">
<input class="filter-input" id="check-out-date" type="" name=""
placeholder="Check-out date">
<input style="width: 48%; float: left;" class="filter-input" id="adults" type=""
name="" placeholder="Adults">
<input style="width: 48%; float: right;" class="filter-input" id="children" type=""
name="" placeholder="Children">
<input class="filter-action" type="submit" name="" value="Search">
</div>
<?php
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_main_filter', 'justread_shortcode_main_filter' );
Create a filter and shortcode for "Star rating":
function justread_shortcode_rate_hotel() {
ob_start();
$terms = get_terms( array(
'taxonomy' => 'rate',
'hide_empty' => false,
) );
foreach ( $terms as $term ) {
echo '<a class="filter-sidebar filter-checkbox" data-rate-value="' . $term->name .
'">
<input class="filter-checkbox__input" type="checkbox" name="filter-rate" value="' . $term->name . '">
<div class="filter-checkbox__label">
<span class="filter_label">' . $term->name . '</span>
<span class="filter_count">(' . $term->count . ')</span>
</div>
</a>';
}
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_rate_hotel', 'justread_shortcode_rate_hotel' );
Create a filter and shortcode for "Property type":
function justread_shortcode_hotel_type() {
ob_start();
?>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="hotel">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Hotel</span>
</div>
</a>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="apartment">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Apartment</span>
</div>
</a>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="homestay">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Homestay</span>
</div>
</a>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="villa">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Villa</span>
</div>
</a>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="resort">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Resort</span>
</div>
</a>
<a class="filter-sidebar filter-hotel-type" data-hotel-type-value="motel">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Motel</span>
</div>
</a>
<?php
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_hotel_type', 'justread_shortcode_hotel_type' );
Create a filter and shortcode for "Facilities":
function justread_shortcode_facilities() {
ob_start();
?>
<a class="filter-sidebar filter-facilities" data-facilities-value="parking">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Parking</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="retaurant">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Restaurant</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="wi-fi">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Free wifi</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="swimming-pool">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Swimming pool</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="family-room">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Family room</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="bus-from-airport">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Bus from airport</span>
</div>
</a>
<a class="filter-sidebar filter-facilities" data-facilities-value="elevator">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Elevator</span>
</div>
</a>
<?php
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_facilities', 'justread_shortcode_facilities' );
Create a filter and shortcode for "Room facility":
function justread_shortcode_room_facilities() {
ob_start();
?>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="kitchen">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Kitchen</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="bathroom">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Bathroom</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="air-conditioning">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Air conditioning</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="toilet">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Toilet</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="tv">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">TV</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="balcony">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Balcony</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="washing-machine">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Washing machine</span>
</div>
</a>
<a class="filter-sidebar filter-room-facilities" data-room-facilities-value="sea-view">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Sea view</span>
</div>
</a>
<?php
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_room_facilities', 'justread_shortcode_room_facilities' );
Create a filter and shortcode for "Price per night":
function justread_shortcode_hotel_price() {
ob_start();
?>
<a class="filter-sidebar filter-price" data-min-price="0" data-max-price="50">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">Under $50</span>
</div>
</a>
<a class="filter-sidebar filter-price" data-min-price="50" data-max-price="100">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">From $50 to $100</span>
</div>
</a>
<a class="filter-sidebar filter-price" data-min-price="100" data-max-price="200">
<input class="filter-checkbox__input" type="checkbox">
<div class="filter-checkbox__label">
<span class="filter_label">From $100 to $200</span>
</div>
</a>
<?php
return ob_get_clean();
}
add_shortcode( 'justread_shortcode_hotel_price', 'justread_shortcode_hotel_price' );
In all the above code:
- The functions with the
function justread_shortcode_hotel_pricestructure are used to insert to thejustread_shortcode_hotel_priceshortcode. - The functions with the
add_shortcode( 'justread_shortcode_hotel_price','justread_shortcode_hotel_price' )structure are used to generate the shortcodes in the form ofjustread_shortcode_hotel_price. These shortcodes are going to be inserted into the widgets in step 2, so you should give them easy-to-remember names.
Step 2: Insert the Shortcodes to the Widgets
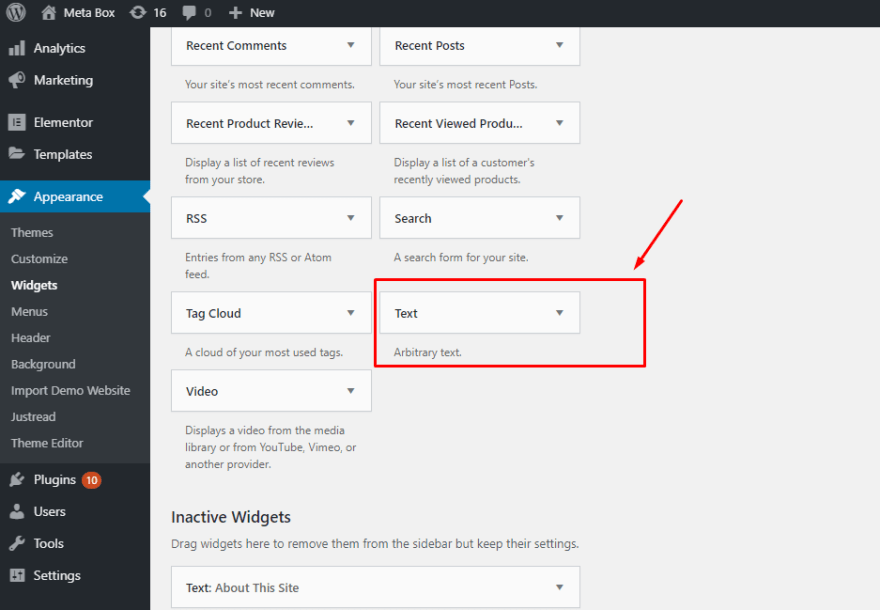
This process is very easy. Just go Appearance > Widgets, and then drag and drop the Text widget to the sidebar.
Next, add the shortcodes as follows:
After adding the shortcodes to 6 separate Text widgets and drop these widgets to the sidebar, don't forget to click Save.
Now, go to the front end, you will see that the filters are displayed, but they don't look really good. If you want them to be similar to the picture that I showed at the beginning of this tutorial, add CSS to the style.css file of the child theme. You can refer to my CSS here.
Make the Filters Work
Step 1: Create and Submit the JS File to Make the Filters Work
To make the filters work (receive information that users want to filter, and then display the corresponding posts), we need to create a JS file. I name this file as filter-hotel.js and submit it in the functions.php file with the following code:
function justread_custom_scripts() {
$terms = get_terms( array(
'taxonomy' => 'location',
'hide_empty' => false,
) );
foreach ( $terms as $term ) {
$location[] = $term->name;
}
$object = [
'ajax_url' => admin_url( 'admin-ajax.php' ),
'location_autocomplete' => $location,
];
wp_enqueue_script( 'jquery-ui-autocomplete' );
wp_enqueue_script( 'justread-ajax-filter-hotel', get_stylesheet_directory_uri() .
'/js/filter-hotel.js', array( 'jquery' ), '', true );
wp_localize_script( 'justread-ajax-filter-hotel', 'ajax_object', $object );
}
add_action( 'wp_enqueue_scripts', 'justread_custom_scripts' );
This JS file is responsible for sending the information that needs filtering to the functions.php file, receiving the results from the functions.php file, and finally displaying it on the front end. Therefore, it has the following content:
jQuery( function ( $ ) {
function filterHotel() {
$( '.check-in-date, .check-out-date' ).datepicker({
minDate: 0,
numberOfMonths: 2,
showButtonPanel: true,
});
var location = ajax_object.location_autocomplete;
$( '#location' ).autocomplete({
source: location
});
rate_list = [];
hotel_type = [];
facilities = [];
room_facilities = [];
$( 'input.filter-checkbox__input' ).removeAttr( 'checked' );
$( '.filter-action, .filter-checkbox, .filter-hotel-type,
.filter-facilities, .filter-room-facilities, .filter-price' ).on( 'click', function() {
var location = $( '#location' ).val(),
adults = $( '#adults' ).val(),
children = $( '#children' ).val(),
min_price = $(this).attr( 'data-min-price' ),
max_price = $(this).attr( 'data-max-price' );
rate_list.push( $(this).attr( 'data-rate-value' ) );
hotel_type.push( $(this).attr( 'data-hotel-type-value' ) );
facilities.push( $(this).attr( 'data-facilities-value' ) );
room_facilities.push( $(this).attr( 'data-room-facilities-value' ) );
var input_check = $(this).find( 'input' ).attr( 'checked' );
$(this).find( 'input' ).attr( 'checked', 'checked' );
jQuery.ajax({
url: ajax_object.ajax_url,
type: "POST",
data: {
action: 'justread_filter_hotel',
rate: rate_list,
location: location,
hotel_type: hotel_type,
facilities: facilities,
room_facilities: room_facilities,
min_price: min_price,
max_price: max_price,
adults: adults,
children: children,
},
success: function(response) {
$( '.site-main' ).html(response.post);
}
});
});
}
filterHotel();
} );
You can refer to the content of the filter-hotel.js file here.
Step 2: Query and Return Corresponding Data When Users Search
When users use the filters to choose their desired hotels, the filter-hotel.js file will receive these data and send them to the functions.php file. The function.php file will query and return posts (hotels) that fit the requirements of the filter-hotel.js file.
In order for the functions.php file to do it, we need to add the following code to the functions.php file:
function justread_filter_hotel() {
$location = isset( $_POST['location'] ) ? $_POST['location'] : '';
$rate = isset( $_POST['rate'] ) ? $_POST['rate'] : '';
$hotel_type = isset( $_POST['hotel_type'] ) ? $_POST['hotel_type'] : '';
$facilities = isset( $_POST['facilities'] ) ? $_POST['facilities'] : '';
$room_facilities = isset( $_POST['room_facilities'] ) ? $_POST['room_facilities'] : '';
$min_price = isset( $_POST['min_price'] ) ? $_POST['min_price'] : '';
$max_price = isset( $_POST['max_price'] ) ? $_POST['max_price'] : '';
$adults = isset( $_POST['adults'] ) ? $_POST['adults'] : '';
$children = isset( $_POST['children'] ) ? $_POST['children'] : '';
$rate_array = array(
'taxonomy' => 'rate',
'field' => 'name',
'terms' => $rate,
'operator' => 'IN',
);
$rate_array = $rate ? $rate_array : '';
$location_array = array(
'taxonomy' => 'location',
'field' => 'name',
'terms' => array( $location ),
'operator' => 'IN',
);
$location_array = $location ? $location_array : '';
$hotel_type_array = array(
'key' => 'hotel_type',
'value' => $hotel_type,
'compare' => 'IN',
);
$hotel_type_array = $hotel_type ? $hotel_type_array : '';
$facilities_array = array(
'key' => 'facilities',
'value' => $facilities,
'compare' => 'IN',
);
$facilities_array = $facilities ? $facilities_array : '';
$room_facilities_array = array(
'key' => 'room_facilities',
'value' => $room_facilities,
'compare' => 'IN',
);
$room_facilities_array = $room_facilities ? $room_facilities_array : '';
$price_array = array(
'key' => 'price_p',
'value' => array( $min_price, $max_price ),
'compare' => 'BETWEEN',
'type' => 'NUMERIC',
);
$price_array = $max_price ? $price_array : '';
$adults_array = array(
'key' => 'adults',
'value' => $adults,
'type' => 'NUMERIC',
'compare' => '>=',
);
$adults_array = $adults ? $adults_array : '';
$chidren_array = array(
'key' => 'children',
'value' => $children,
'type' => 'NUMERIC',
'compare' => '>=',
);
$chidren_array = $children ? $chidren_array : '';
$query_arr = array(
'post_type' => 'hotel',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'AND',
$rate_array,
$location_array,
),
'meta_query' => array(
'relation' => 'AND',
$adults_array,
$hotel_type_array,
$facilities_array,
$room_facilities_array,
$price_array,
),
);
$query = new WP_Query( $query_arr );
if ( $query->have_posts() ) :
ob_start();
while ( $query->have_posts() ) : $query->the_post();
get_template_part( 'template-parts/content', 'hotel' );
endwhile;
$posts = ob_get_clean();
else :
$posts = '<h1>' . __( 'No post', 'justread' ) .'</h1>';
endif;
$return = array(
'post' => $posts,
);
wp_send_json( $return );
}
add_action( 'wp_ajax_justread_filter_hotel', 'justread_filter_hotel' );
add_action( 'wp_ajax_nopriv_justread_filter_hotel', 'justread_filter_hotel' );
Explanation:
-
'post_type' => 'hotel': 'hotel'is the slug of the post type created in part 1. -
'wp_ajax_justread_filter_hotel'and'wp_ajax_nopriv_justread_filter_hotel'are 2 hooks for implementing ajax. They are named with the following structures:wp_ajax_my_actionandwp_ajax_nopriv_my_action.
In addition, because the fields of the hotel rooms (Room) are the subfields of a group field, so they can't be queried directly. Therefore, you have to add separate post meta to query them. Use this code in the functions.php file:
function justread_add_field_group( $post_id ) {
$rooms = get_post_meta( $post_id, 'group_room', true );
delete_post_meta( $post_id, 'price_p' );
delete_post_meta( $post_id, 'adults' );
delete_post_meta( $post_id, 'children' );
delete_post_meta( $post_id, 'room_facilities' );
foreach ($rooms as $key => $room) {
add_post_meta( $post_id, 'price_p', (int)$room['price'] );
add_post_meta( $post_id, 'adults', (int)$room['adults'] );
add_post_meta( $post_id, 'children', (int)$room['children'] );
foreach ( $room['room_facilities'] as $key => $facilities ) {
add_post_meta( $post_id, 'room_facilities', $facilities );
}
}
}
add_action( 'rwmb_field-for-hotel_after_save_post', 'justread_add_field_group' );
All the content of my functions.php file is here.
Step 3: Display the Results on the Front End
After step 2 is done, the functions.php file will return the data and the filter-hotel.js file will receive and display this data on the front end by this code:
success: function(response) {
$( '.site-main' ).html(response.post);
}
In fact, I added this code right in step 1, so you don't need to do anything else.
Next, go to the hotel archive page and try some filters, you will see the result like this:
As you can see, the filters are working!
Last Words
After following this tutorial, we have the complete filters that allow users to find hotels quickly and effectively. In the next part (the last part) of this series, we are going to create a filter on the single hotel page. Don't miss it! That is a very important part of your OTA website. And if you have any questions, feel free to share that with us in the comment section.
--- --- ---
The publication at Meta Box.







Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.