I recently saw this issue brought up on the dev.to repo review:
 UI contrast and drawing attention to the right places
#1470
UI contrast and drawing attention to the right places
#1470
Is your feature request related to a problem? Please describe.
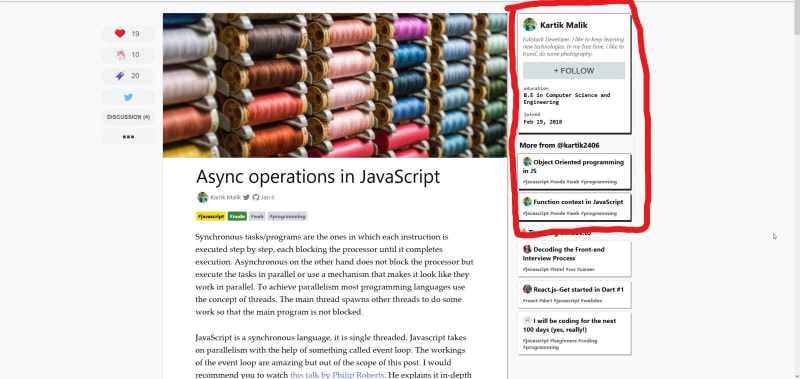
The article view is hard to read because the UI makes you look to the right instead of at the article:

Because dev.to is about reading articles, the article should attract the most attention. The box-shadows are very flavouful, but when there's a lot of text to read it quickly gets tiring to read.
Describe the solution you'd like We can make it easy on the eyes by enforcing a visual hierarchy by tweaking color values, so that the user doesn't have to try hard to look away from the right (like I did). Basically the area of most importance (the article) would have the most contrast, the second area in importance would have less contrast (black would turn to gray), and so on...
Here's what I came up with in the browser inspector, I accidentally made the article text gray though, it should be black:

Describe alternatives you've considered Could also reduce the color value of every less important element, like text, not just the box-shadows, so that the article font is blacker and hence have more contrast than the less important stuff.
Additional context This reasoning is rooted in visual design principles, see section 3, titled Value, of this style guide.
Having a hierarchy of value ranges for specific elements can improve readability and accessibility. When I first saw dev.to I quite liked the bold box shadow, I think it adds personality. But with time I just naturally resort to the Firefox reader view because the article view is too straining for my eyes.
There is an issue related to this like #1273, but I think it doesn't make sense in the big picture. The overall experience should be non-straneous so that users can read more articles, only after this is accomplished should people think about how to get a better lighthouse score.
I thought I'd take a swing at simplifying the article theme a bit, using the Stylus extension. Here's where I ended up:
If you like this and want to install it, you can find it here!
What do you think? What would you change?







Latest comments (2)
Should experiment with the cover image IMO because the original issue is only relevant when there's a cover image.
Nice theme!
I would experiment with adding some lines to divide sections. Like a solid line between 'More from ...' and 'Trending...' section. Since they have the same styling and font sizes it's visually hard to distinguish.