When building modern web applications, performance and user experience (UX) often rank among the top priorities. One effective yet often overlooked way to improve both is by integrating keyboard shortcuts. Not only do shortcuts speed up user interaction, they also reduce reliance on repetitive mouse actions, resulting in a smoother and more efficient experience. In this article, we’ll explore how to leverage the lightweight react-keyhub package to implement fast, centralized keyboard shortcuts in your React app. We’ll also highlight its live preview so you can see it in action before integrating it into your own project.
Why Keyboard Shortcuts Enhance Performance and UX
Faster Workflows: By avoiding constant mouse travel, keyboard shortcuts allow users to perform repetitive actions quickly, improving overall task efficiency.
Enhanced Accessibility: Power users and individuals with limited motor abilities benefit from an interface that can be fully navigated using the keyboard.
Reduced Cognitive Load: Consistent and predictable shortcuts help users remember and perform actions seamlessly, minimizing friction in the user flow.
Performance Gains: A single, optimized event listener (as offered by react-keyhub) ensures minimal re-renders and more efficient event handling compared to attaching multiple onKeyDown or onKeyUp listeners across components.
Previewing react-keyhub in Action
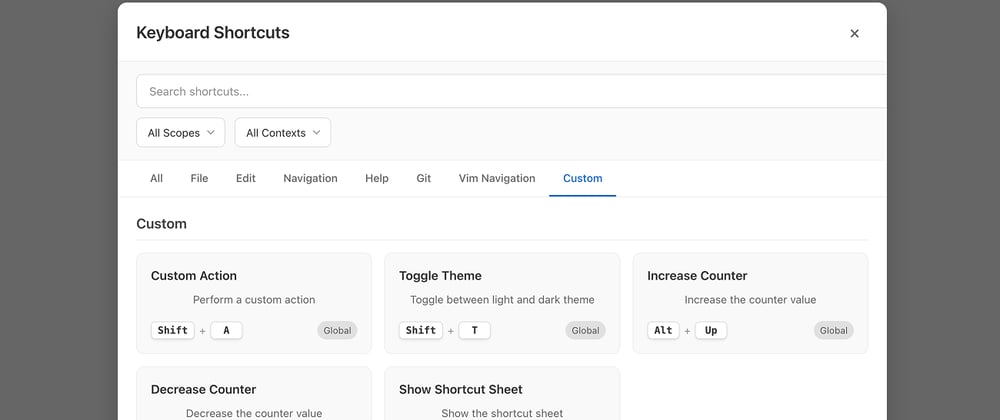
If you’d like to see react-keyhub before you install it, check out the Live Shortcut Sheet Demo at:
https://xenral.github.io/keyhub-example
You’ll find a working shortcut sheet, discover how various keyboard combos are registered, and explore how the package handles event logic behind the scenes.
Introducing react-keyhub
react-keyhub is a TypeScript-friendly keyboard shortcut manager specifically designed for React applications. Its notable features include:
- Central Configuration: All shortcuts are defined in one place, making them easy to maintain and update.
- Optimized Performance: A single event listener handles all keyboard events, reducing overhead and improving responsiveness.
- Context Awareness: You can define shortcuts that only activate in specific contexts (e.g., editor, terminal, or global).
- Built-In Shortcut Sheet: Quickly display all registered shortcuts in a user-friendly modal or sidebar for improved discoverability.
- Scalable and Modular API: Subscribe to any shortcut from any component without repeating logic or code.
Installation
To get started, install react-keyhub via your preferred package manager:
npm install react-keyhub
# or
yarn add react-keyhub
Basic Setup and Usage
- Configure Your Shortcuts Create a shortcut configuration object (or extend the default shortcuts) to centralize all your key mappings:
// shortcuts.ts
import { defaultShortcuts, ShortcutSettings } from 'react-keyhub';
export const myShortcuts: ShortcutSettings = {
...defaultShortcuts, // Include predefined shortcuts (e.g., Ctrl+S for Save)
customAction: {
keyCombo: 'ctrl+k',
name: 'Custom Action',
description: 'Perform a custom action',
scope: 'global',
priority: 100,
status: 'enabled',
group: 'Custom',
type: 'regular'
}
};
-
Wrap Your App with the Provider
The
KeyHubProvidermakes your shortcuts and event handling available throughout the React component tree:
// App.tsx
import React from 'react';
import { KeyHubProvider } from 'react-keyhub';
import { myShortcuts } from './shortcuts';
import MyMainComponent from './MyMainComponent';
function App() {
return (
<KeyHubProvider shortcuts={myShortcuts}>
<MyMainComponent />
</KeyHubProvider>
);
}
export default App;
-
Subscribe to a Shortcut
Within any component, use
useShortcutto subscribe to a specific shortcut by its ID:
// MyMainComponent.tsx
import React, { useState } from 'react';
import { useShortcut, ShortcutSheet } from 'react-keyhub';
const MyMainComponent = () => {
const [isSheetOpen, setIsSheetOpen] = useState(false);
// Subscribe to an existing shortcut (e.g., showShortcuts = Ctrl+/)
useShortcut('showShortcuts', () => setIsSheetOpen(prev => !prev));
// Subscribe to our custom action (Ctrl+K)
useShortcut('customAction', () => {
console.log('Custom action triggered!');
// Perform custom logic here
});
return (
<div>
<h1>Welcome to Our App</h1>
<p>Press Ctrl+/ to open the Shortcut Sheet.</p>
<ShortcutSheet
isOpen={isSheetOpen}
onClose={() => setIsSheetOpen(false)}
/>
</div>
);
};
export default MyMainComponent;
With just these steps, you have a centralized shortcuts system that’s easy to maintain and scalable for future growth.
Performance Benefits of a Centralized Shortcut System
Reduced Event Handlers: Rather than adding multiple key listeners to separate components, react-keyhub uses a single optimized event listener at the document level. This approach lowers the chance of event conflicts and cuts down on overhead, improving your app’s responsiveness.
Minimized Re-Renders: Because subscription logic is handled through a specialized hook that references a central event bus, you avoid unnecessary re-renders triggered by re-attaching or removing event listeners in various components.
Scoped Updates: If you need to enable, disable, or update shortcuts, you only do it once. This saves time and resources compared to toggling multiple event handlers scattered across your codebase.
Best Practices for Improving UX with Shortcuts
Keep Shortcuts Simple: Use combinations that are widely recognized (e.g., Ctrl+S for Save). Avoid overly complex combos that users are less likely to remember.
Provide a Shortcut Reference: The built-in
ShortcutSheetcomponent in react-keyhub is perfect for displaying all shortcuts in one place, helping users discover features quickly.Contextual Shortcuts: For advanced scenarios, define shortcuts that only work when a certain part of the UI is active (e.g., editor context vs. global context). This prevents users from triggering irrelevant actions.
Accessibility Checks: Ensure that your shortcuts do not interfere with accessibility features, such as screen readers or native browser shortcuts (e.g., Ctrl+T for new tab in most browsers).
Example: Dynamic Registration for Power Users
When you need additional shortcuts for power users, you can register them dynamically and remove them later if they become irrelevant:
import React from 'react';
import { useShortcutRegister } from 'react-keyhub';
const PowerUserShortcut = () => {
useShortcutRegister('powerUserMode', {
keyCombo: 'ctrl+shift+p',
name: 'Activate Power-User Mode',
description: 'Enables advanced features',
scope: 'global',
priority: 200,
status: 'enabled',
group: 'Advanced',
type: 'regular',
action: () => {
alert('Power-User Mode Activated!');
}
});
return null; // This component only handles the shortcut and has no UI
};
export default PowerUserShortcut;
This dynamic approach underscores how flexible react-keyhub can be for evolving user needs.
Conclusion
Implementing keyboard shortcuts in your React application is a straightforward strategy to enhance both performance and user experience. By centralizing keyboard events with react-keyhub, you benefit from reduced overhead, scalable shortcut management, and an improved workflow for end users.
And don’t forget: you can try it out first with the
Live Shortcut Sheet Demo
to understand how react-keyhub works in a real-world scenario.
Whether you’re catering to power users who crave keyboard efficiency or simply looking to streamline navigation, react-keyhub provides all the tools you need. By following best practices for shortcut creation, context awareness, and dynamic registration, your React app can deliver a faster and more intuitive experience for everyone.
Ready to supercharge your React app with keyboard shortcuts? Install react-keyhub today and start improving your application’s performance and UX.



Top comments (2)
Ok,
react-keyhubdoesn't boost React's performance. This is misleading. The author is claiming that it is better than if you implemented keyboard shortcuts on your own.You are right! While
react-keyhubwon’t change React’s core performance, it centralizes and optimizes keyboard event handling so you don’t have to manage multiple listeners yourself. That can lead to fewer conflicts, cleaner code, and a faster-feeling user experience overall.