Hey Guys
Our last release is finally here, and for my release I decided to implement a feature in someone else’s project.
Why did I choose a feature?
I decided to go with a feature because I feel like this way, I can learn a lot more. To add a feature I must read, understand, and add to the author’s code, making sure it follows its way of coding.
The Project and The Issue
The project basically is small, but I think I can learn a lot by working on it.
The projects’ goal, as the author wrote:
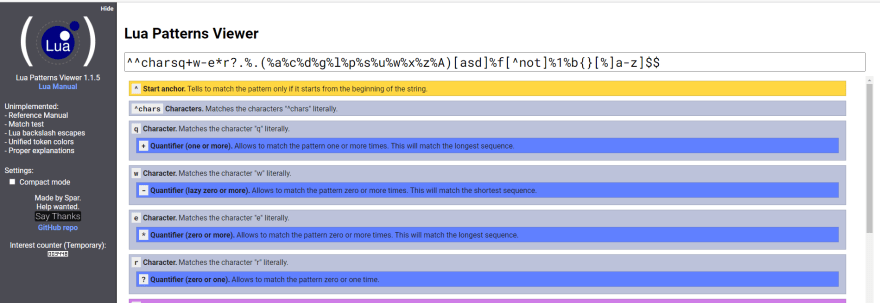
A tool for inspecting, analyzing and learning Lua patterns.
The issue I decided to work on was this one.
Basically what I should do is to find a way to read from users input, analyze it and add color coded backgrounds to the characters that are not scaped, parenthesis not closed and etc.
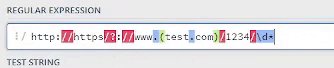
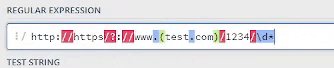
Here is an example from Regex101 on how it could work.
How am I going to do that?
First, the entire project is written in vanilla JS, which means no npm modules to help us in this task.
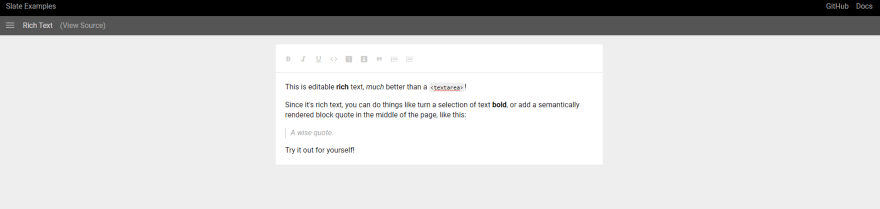
I have talked to the Author of the project and he told me that one option to solve this was to use Slate.
But this will require us to install npm and learn how to implement it. How to get input from it and how to edit this input and redisplay it.
The other option was to create two textboxes, one for user input and another one to display the colored result. This option does not need npm modules and will keep it project only with Vanilla JS.
I am still deciding which path to go, this week I will be studying more about Slate and see if it’s the best option.
Finally
Thank you for reading until here.
I am pretty sure I can implement this feature; it will be a challenge for sure, but I am confident.






Top comments (0)