Disclaimer — This story sounds like I'm a pedantic fuck. I know. But I try to keep things as factual as possible. I hope it's staying within reasonable limits :)
When I completed my first developer internship, some of the other junior-to-intermediate developers in the team asked me to my surprise: "but how do you know all of that?".
Indeed, I had been helping them on many topics but mostly did not know the answers in advance. Instead I did some good old Internet searching in front of their eyes and pulled a solution from the results.
Now, everybody is able to copy/pasta a Stack Overflow reply — especially compared to an inexperienced intern — and since they saw the whole process I can't help but to ask myself what did they not understand in it?
Years later, it seems to me that the answer is actually that while I did not know the answer, I knew what to look for. Here's the theory:
The key to learning new things is to expect that they exist
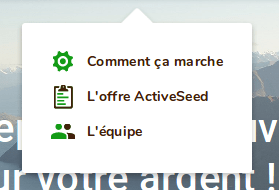
Suppose that your designer hands you over this dropdown:
It is pretty complicated because it has an arrow that has a drop shadow and a rounded corner, which isn't doable in pure CSS (to my knowledge 😊). Some way or the other you're going to have to use a background image. But the content size is not known statically so there's also a need to stretch it. In short, the solution might not be obvious if you've never done it before. Do you:
- Look at the shape of it and scratch your head?
- Slice the background up Macromedia-style? (high five 2000's developers!)
- Browse MDN until you find
border-image?
One of those solutions is much simpler than the others but if you don't know it from before you cannot really find it if you don't expect CSS to have this feature.
Expecting things to exist is what will make, in my opinion, the difference between stagnating after your first few months and learning on a daily basis.
But I'm quite interested to hear opinions on that theory. Does that resonate to you? Do you think it's right or wrong or incomplete? How do you grow your "sense of expecting"?




Top comments (0)