I'm Frontend Software Engineer. I routinely use 2x browsers at once. Since last year, I further improved my productivity thanks to 2x extra browsers.
Disclaimer: 2 of them are macOs only.
1st: Main browser: Firefox
Firefox is not the greatest and fastest browser, but it has 2x killer features:
- Vertical tabs: (webextension) THE killer feature. A collapsible tree of tabs is a huge productivity gain! Chrome absolutely rejects vertical tabs for no clear reasons.
- Ad blocking: while Chrome is trying to kill ad blockers, Firefox promised they would keep them working. I use an advanced one called uMatrix but I heard good things about uBlock Origin.
2nd: Secondary browser: Chrome
The most supported browser, also the most "enterprise ready", the only one supporting all my company's internal tools.
Killer feature:
- The standard: like it or not, all websites work on Chrome, especially business webapps.
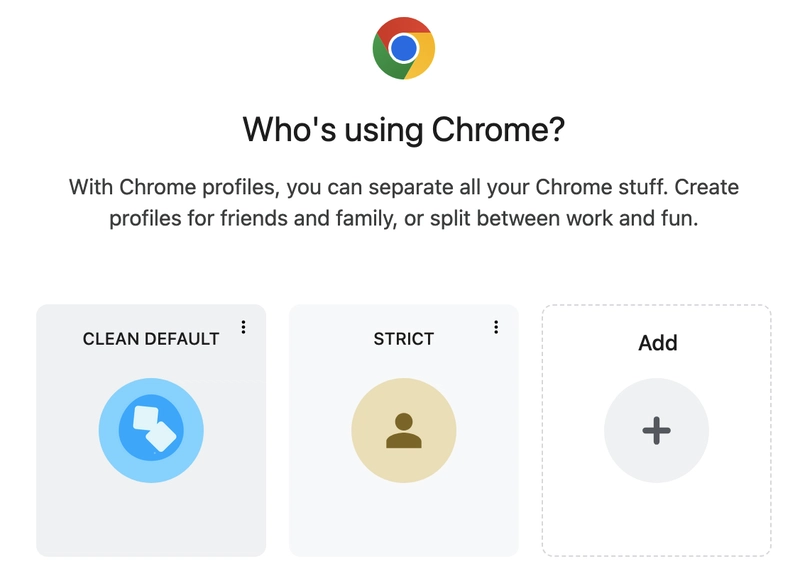
- Multi-profiles: allowing to seamlessly keep a separate personal profile on the side of a work one.
Be sure to tweak the security settings to block 3rd party cookies!
3rd: Dev browser: Chrome Dev
Using a dedicated Dev browser is a big gain! To properly debug websites (esp. perf issues), one needs:
- no webextensions: daily-life webextensions such as password managers inject code into pages, add extra iframes etc. This is confusing when trying to debug a page, seeing extra logs & errors, extra classes on elements, confusing flamegraphs...
- a cleanable browser: a dedicated dev browser allows you to safely "reset" your browser, clearing all cookies and site data without impacting all your work sessions on the main browser(s).
- a defaulted browser: unlike your main browser which is likely "strenghtened" (strict Safe Browsing, 3p blocking…), you can keep the dev browser "defaulted" to experience it like most of your users do.
Chrome Dev is an excellent choice. It's evergreen and the most used browser anyway.
4th: "picker" browser: Velja
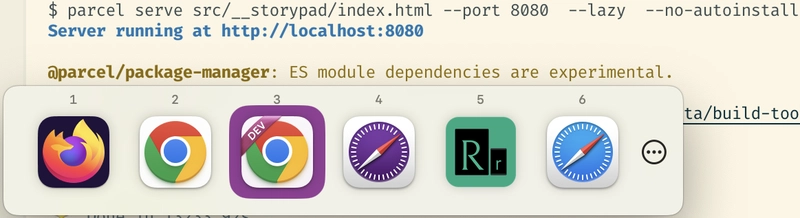
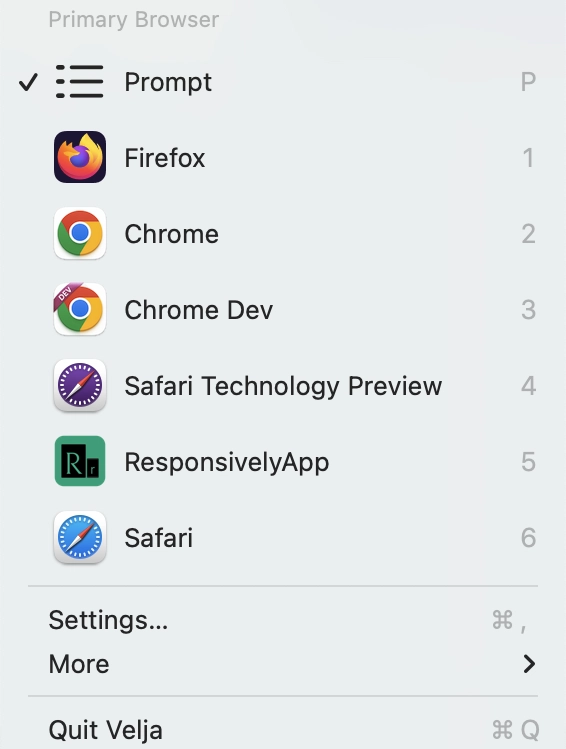
Velja by Sindre Sorhus is not a real browser but a browser picker. By setting it as the default system browser, it shows a picker upon click on a link from outside of a browser (ex. in your Terminal, Slack, Zoom…):
(Bonus) 5th: Mobile debugging browser Safari Technology Preview
Killer feature: mobile debugging. Safari Technology Preview can open dev tools on a connected iPhone, either a physical one or an emulated one. This is invaluable when fixing mobile issues.
I'm not doing much mobile debugging at the moment, but when needed, it's a must-have.
(Bonus) 6th: Responsive Development browser Polypane or Responsively
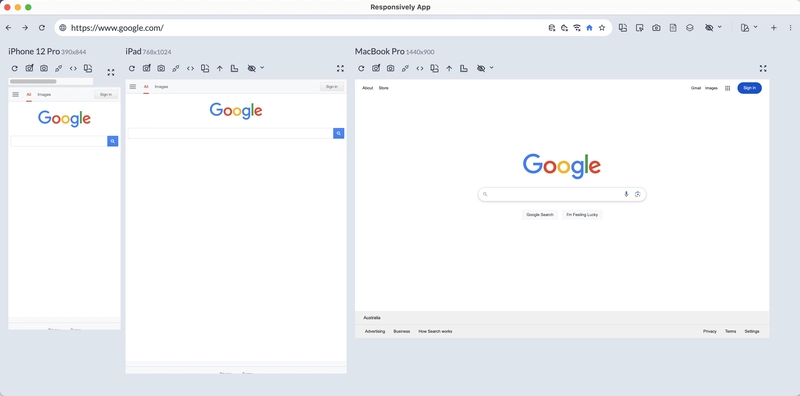
Killer feature: responsive development. Both browsers allow to simultaneously open several synchronised tabs with different viewport sizes.
- Polypane is paid but feature-packed by very motivated devs
brew install --cask polypane
- Responsively is free but has less features
brew install --cask responsively
I'm not doing much responsive dev at the moment, but when needed, it's a must-have.
That's it!






Top comments (0)