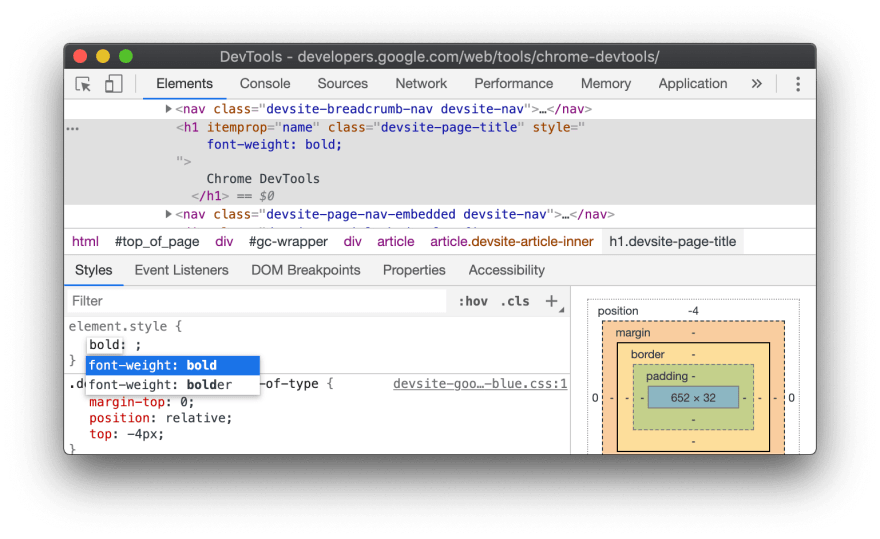
- Autocomplete with CSS values

After typing bold the Styles pane autocompletes to font-weight: bold - A new UI for network settings

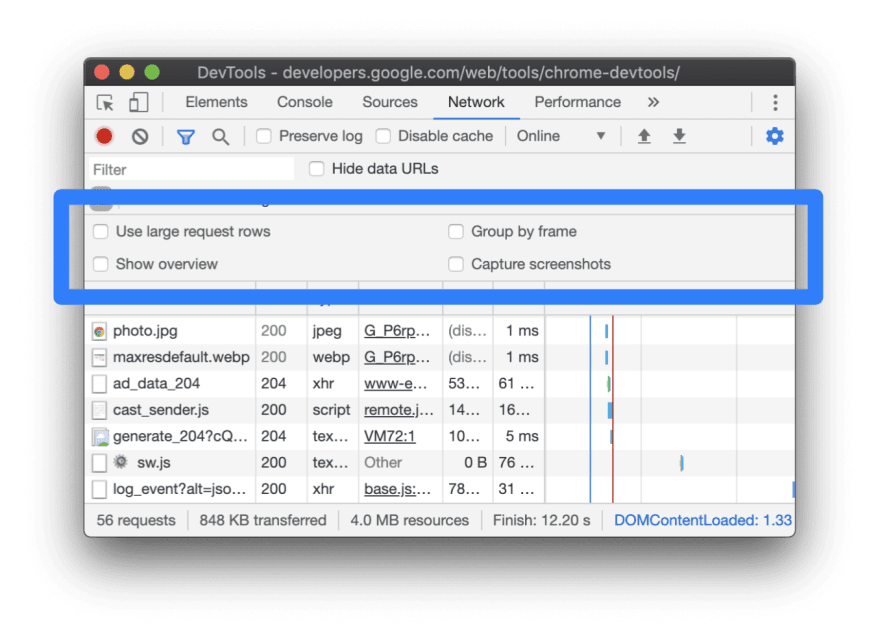
Network Settings. 
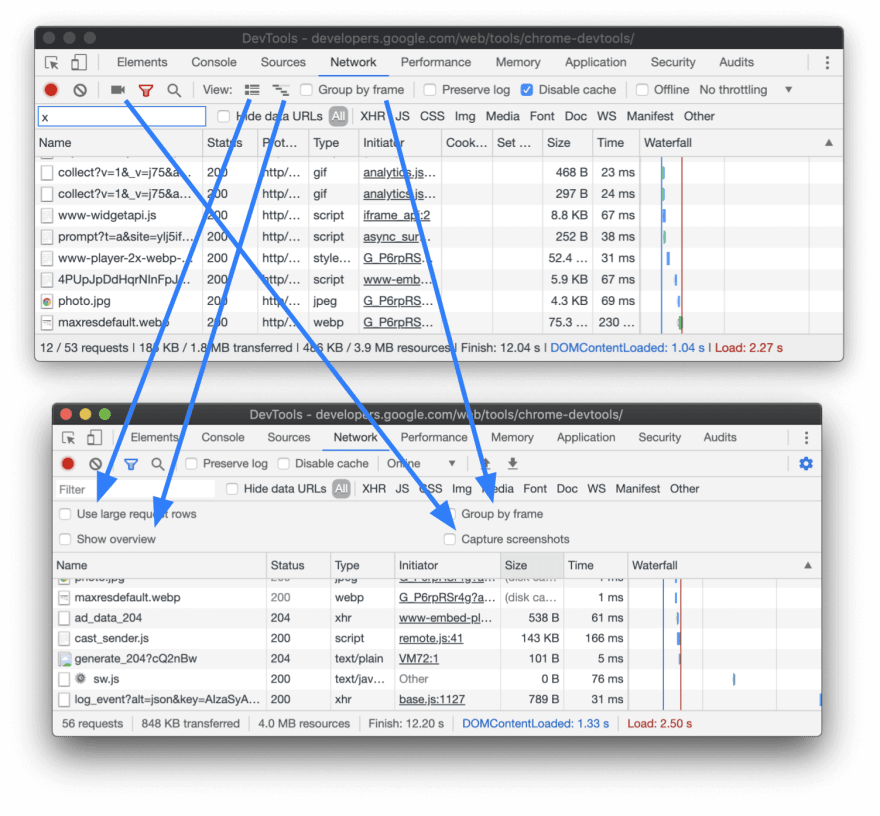
Mapping the old locations to the new. - WebSocket messages in HAR exports
...
"_webSocketMessages": [
{
"type": "send",
"time": 1558730482.5071473,
"opcode": 1,
"data": "Hello, WebSockets!"
},
{
"type": "receive",
"time": 1558730482.5883863,
"opcode": 1,
"data": "Hello, WebSockets!"
}
]
...
When exporting a HAR file from the Network panel to share network logs with your colleagues, your HAR file now includes WebSocket messages. The _webSocketMessages property begins with an underscore to indicate that it's a custom field.
- HAR import and export buttons

The new HAR buttons. - Real-time total memory usage

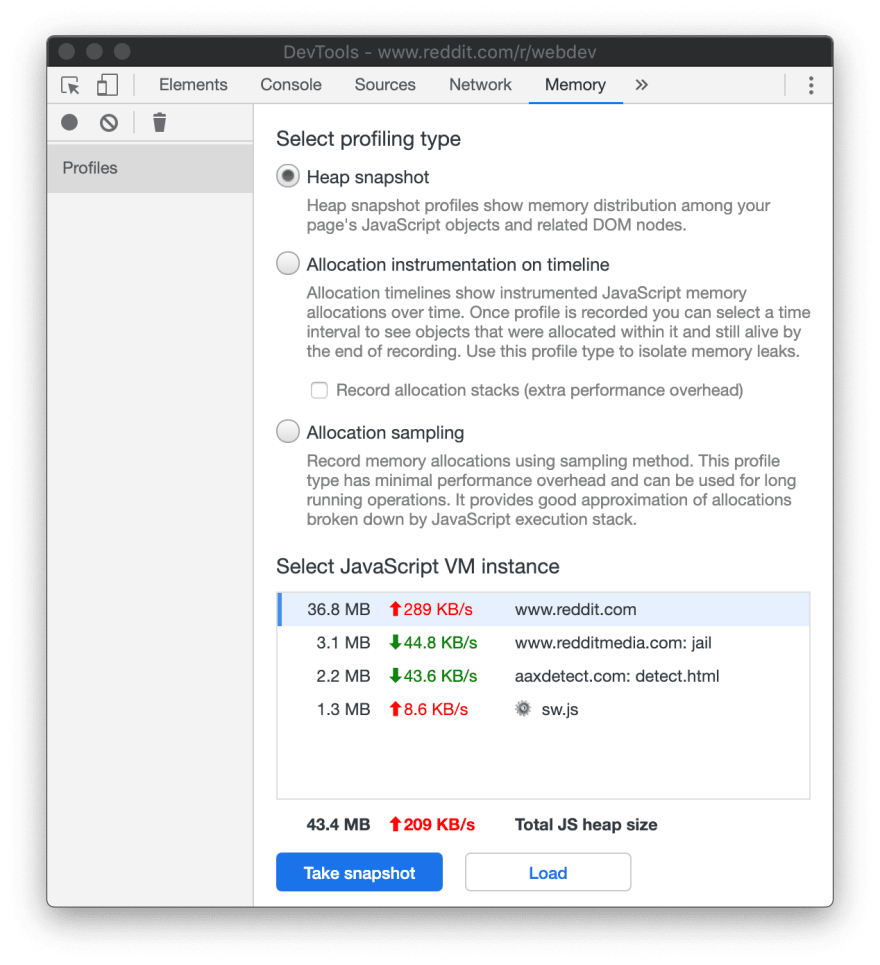
The bottom of the Memory panel shows that the page is using 43.4 MB of memory in total. 209 KB/s indicates that total memory usage is increasing 209 KB per second. - Service worker registration port numbers

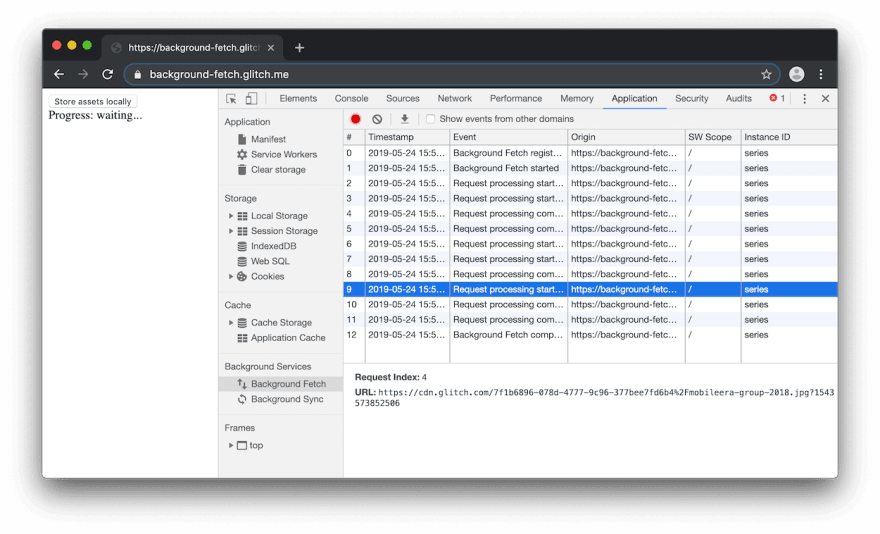
Service worker ports. - Inspect Background Fetch and Background Sync events

The Background Fetch pane. Demo by Maxim Salnikov. 
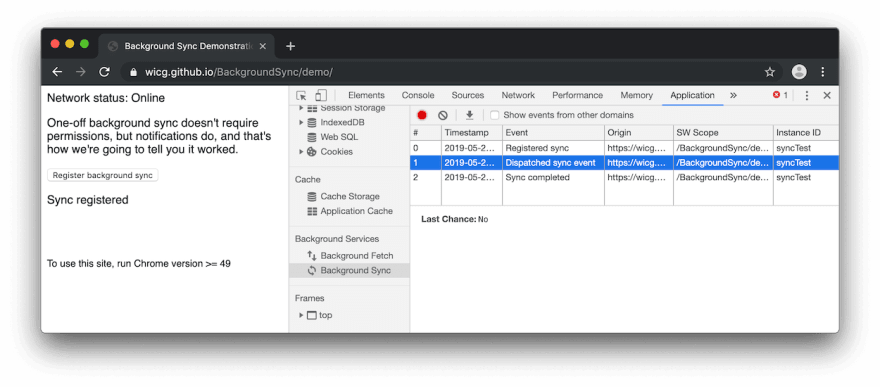
The Background Sync pane.
Resource: What's New In DevTools (Chrome 76)
Join the best and biggest Community!
Click Here



Top comments (0)