Show your Angular App to the world for FREE Using GitHub Pages in 4 Easy Steps.
1. Create a Repository
Create a Public GitHub Repository for your Angular App You need to create a GitHub account first.
2. Make a note of your "Owner Name" and "Repository Name" in GitHub.
3. Run this command in the terminal of your Project
ng build --prod --output-path docs --base-href https://<owner-
name>.github.io/<repo-name>/
For the previous example my command will be:
ng build --prod --output-path docs --base-href
https://YoussefZidan.github.io/Repo-Name/
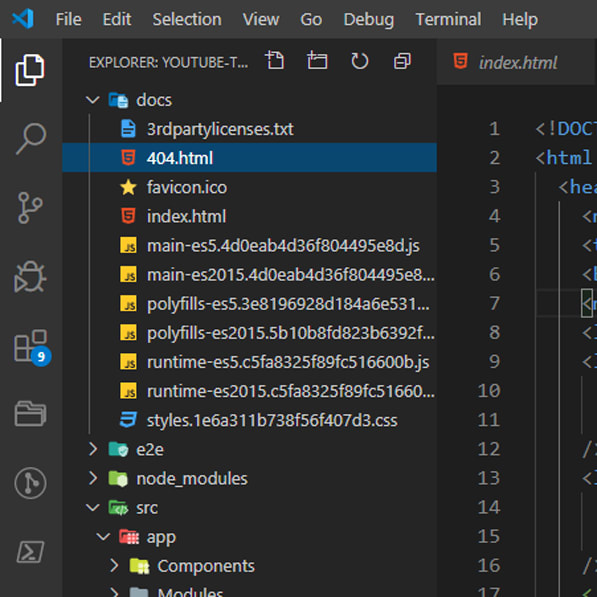
You will see a Docs Folder has been created inside your App Folder:
Make a copy of the index.html and rename it 404.html then Push this folder (Docs Folder) to the created Repository.
4. change GitHub pages to the master branch/docs folder.
Now wait a few minutes and you will see your app published in a URL like this:
https://youssefzidan.github.io/youtube-api







Top comments (0)