I am building a website using Gatsby and main focus of this website would be showcase of my skills, experiences. Basically a kind of visual resume.
As a developer, I want to showcase my coding quality to potential clients. Almost all my codes are saved into GitHub and there are many repositories but I want to display only the important ones. I used the pinned feature of GitHub where you can show only 6 repositories.
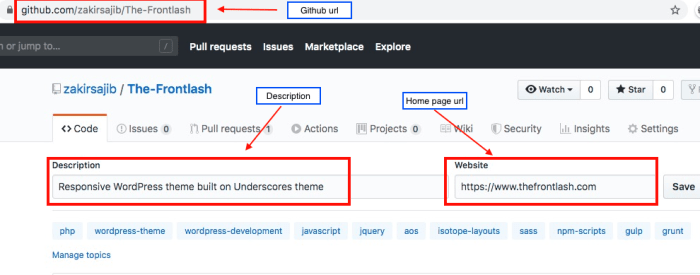
So I want to display 5 pinned repositories of my choice and display each repository’s name, url, description and home page url.
Final product of repository section my resume site where 5 repositories are displayed:
In this article, I will discuss how you can pull repository from GitHub using GraphQL API in Gatsby site.
First we need to find out an appropriate Gatsby plugin for GitHub. There are few plugins out there but I found the following one which works and do the job:
Lets install this plugin in our Gatsby project. In your Gatsby project’s root, type the following command in terminal:
npm install gatsby-source-github --save-dev
After successfully installing the plugin, lets open the gatsby-config.js file in editor.
But hang on, before doing that we need to create our personal access token for our GitHub account.
Personal access tokens function like ordinary OAuth access tokens. They can be used instead of a password for Git over HTTPS, or can be used to authenticate to the API over Basic Authentication.
Its very easy and straight forward.
Login to your GitHub account and go to settings and then Developer settings. In Developer settings page, click the generate new token button. In New personal access token page give a meaningful name of the token in note field and select correct scope(s).
Selecting only public_repo will do the job. And then click save token.
Now we have our token, copy it and paste in gatsby-config.js file.
{
resolve: 'gatsby-source-github',
options: {
headers: {
Authorization: `Bearer pasteyourpersonalaccesstokencodehere`,
},
queries: [
`{ viewer {
pinnedItems(first: 5, types: REPOSITORY){
nodes {
... on Repository {
id
name
url
description
homepageUrl
}
}
}}
}`,
],
},
},
The above code block will go within
plugins: [
]
block in gatsby-config.js file. This is important.
Now our personal access token will go in options: headers: Authorization field after the word Bearer. Don’t remove the word Bearer. This is important.
Now the queries part. The query starts with { viewer { ... } }. This is the query I built using GitHub GraphQL API explorer which is found here: https://developer.github.com/v4/explorer/.
You need to login to your GitHub account and go to to the link.
GitHub’s GraphQL API Explorer makes use of your real, live, production data.
Here I crafted the queries and then copy and paste it into gatsby-config.js file.
My goal was to find out all repository from pinned items so my query was like this:
After you copy the code and paste into gatsby-config.js file, save it.
One of the important parts is done.
Now lets move on to second part.
Run gatsby develop command in terminal.
Open browser and connect:
https://localhost:8000/__graphQL.
From here, we will build our custom query and will use it on our code later.
We will create a component for example Repository and copy the query and paste there. So lets build the query first.
so this is our query which shows all pinned repository items and their meta data such as name, url, description and home page url.
Keep the GraphQL window open and now create a component called Repository.js file inside src/components directory of your gatsby project.
This is my Repository.js file
import React from 'react'
import {useStaticQuery, graphql} from 'gatsby'
const Repository = () => {
const data = useStaticQuery(graphql`
query MyQuery {
githubViewer {
pinnedItems {
nodes {
description
homepageUrl
name
url
}
}
}
}
`)
return(
<div>
{data.githubViewer.pinnedItems.nodes.map((repository, i) => (
<div className="pf-grid-item" key={i}>
<a className="pf-project"
href={repository.url}
target="_blank"
rel="noopener noreferrer">
GitHub URL
</a>
<h2>{repository.name}</h2>
<p>{repository.description}</p>
<p>{repository.homepageUrl}</p>
</div>
))}
</div>
)
};
export default Repository
I used useStaticQuery hook to query the data, but you can choose either useStaticQuery or StaticQuery or Page query. See the screenshot below:
As you can see nodes data comes as an array so I used map method to loop through the data and accessed the data repository with dot operator.
Now you can call this Repository component from other component like this:
<Repository />
This is an example of how we can use GraphQL to retrieve data from any third party application. This example could be a starting point to start with and sky is the limit to explore unknown!
Live example: https://zsresume.netlify.app/










Top comments (0)