Challenge
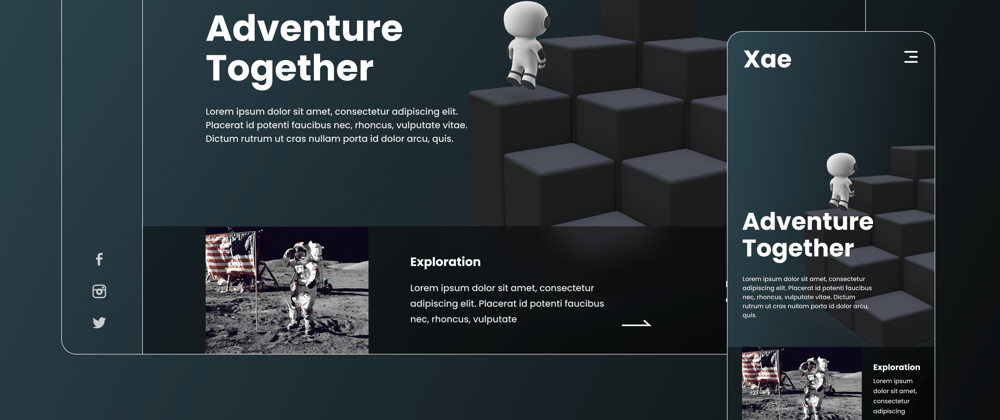
Awesome Gradient, 3D Space design with different kind of Design Flavor. Create a homepage following the design. Fulfill Target and/or Extra below:
Target:
- 🎯 Target : User can see the similar design
- 🎯 Target : Responsive design
- 🎯 Target : On mobile, when I select the hamburger menu, I can see a navigation
Extra:
- 🌟 Extra : Background blur
tips: backdrop-filter: blur(); - 🌟 Extra : Animation, hover animation
Resources:
- 📃 Icon : https://icones.js.org/collection/all
- 📃 Hosting: https://vercel.com/
⚠ It will defeat the purpose of learning if you just copy and paste someone else's answer 😭!
Start Coding!
If you are ready to take on the challenge, then
- Love 💖 this design on Dribbble and follow me!
- Bookmark this post so that you can submit it easier.
- Right-click here and open Open link in a New Tab to see the Figma Design.
- Enjoy coding! 🤩
- Come back to submit!
All the images and assets are free to use, and can be exported from the Figma Design.
Submission
Once you've completed, come back to this post, and submit your solution using the following template in the comment section. You are encouraged to comment and upvotes other's answer!
Thank you!💘
Feedback: This is awesome!
Demo: <url>
Github: <url>
Tech-Stack: Vue, TailwindCSS
Learning Outcome:
1.
2.
Why?
I share these design freely so that anyone who wanted to practice or challenge Web design be able to do so without paying other platform (ahem) to get their **Figma Design*🎨 file.
You are free to use the Design you've created in your portfolio. No copyright claims or anything.
But if you are loving my work, you are most welcomed to follow me on Dev.to and Twitter 😄
 Wanna try something new, created a new series call 'I Design, You Build', where I share my Figma design on @ThePracticalDev to let Web Dev to build and add their own 'flavor' to it.
Wanna try something new, created a new series call 'I Design, You Build', where I share my Figma design on @ThePracticalDev to let Web Dev to build and add their own 'flavor' to it.
Check out 👇
dev.to/zernonia/i-des…
#webdevelopment #figma #design #FrontEndDeveloper14:24 PM - 25 Sep 2021













Latest comments (81)
It is never too late :D Perfect for learning, thank you.
Demo: webdev-learning-space.vercel.app
Github: github.com/Khabub/webdev-learning-...
Tech-Stack: React, CSS
Learning Outcome: A little bit of everything :)
I came across this post for the first time today! This is a terrific idea! I'll be joining in for sure. Great work
Hahaha awesome! But I would suggest to build "challenge 4" first, because there's a "contest" going on with that challenge!
Feedback: Thanks for the challenge great design, I really Liked it.
Couldn't do responsive part though, as I did not start with that in mind and because of that I did not plan for it and made the project difficult to make responsive.
I wish I could though. Really gutted to not doing since This was my time to practice what I've been learning
Demo: chaderenyore.github.io/xae-challenge/
Github: github.com/chaderenyore/xae-challenge
Tech-Stack: SCSS
Learning Outcome:
Feedback: I love this series. Waiting for you to upload more such designs.
Demo: confident-blackwell-51029d.netlify...
Github: github.com/Raunak88/idub1
Tech-Stack: ReactJS, CSS
Nicely executed! The mobile menu looks kinda offset to the right, wight gives an awkward feeling, maybe you can try to align in center instead? 😄
Feedback: Design was amazing to try out frontend skills 👍
Demo: zernonia-fe-challenge.vercel.app
Github: github.com/cloudcrawler/zernonia-f...
Tech-Stack: HTML, SCSS, NPM
Learning Outcome: I am newbie in frontend development, everything was a learning for me. I recently learned advance CSS concepts like SCSS. Overall it was a good exercise to test out learning vs implementation reality.
Awesome! Glad to hear that you are newbie in frontend dev, welcome! Haahaahha
Next step, perhaps improve the design with responsive design?
Nonetheless, thank you for participating!
Thank You.
Bit busy with other projects, will still try to make it responsive.
No problem. Take your time! This post will be here waiting for you hahahaha
I would love to see more of these challenges! Thanks for these!
Worry not, they are coming. Just that there's Hacktoberfest going on, let's focus on that first! hahaha 😁
I love it
Really awesome idea. I really enjoy it. Thanks you so much to let us practice 🙏 with really cool project 👍
Thank you! and no problem 😄
A little bit late but lets put mine;
Demo: idesignyoubuild.vercel.app/
Github: github.com/arslanmurat06/idesignyo...
Tech-Stack: React, Styled-Components
Learning Outcome:
It was great challenge. Took bounce effect from guy here. Responsive for small screens, not full for mobiles
Nope it's not too late! Awesome job ya! The
ground block imagewas squeezed in a smaller viewport, addingobject-fit: cover;will ensure the image stay the same.Responsive design still can improve a bit, I know it's particularly challenging for this challenge.
But all in all, good job! If you are ready, let's take on challenge #2. Much simpler and beautiful!
I know it's kinda late, also would like to mention it's difficult for me to deploy in vercel due to my connectivity problems. but please feel free download and criticize my work.
i know the positioning of hero image in my work is kinda off and watch out for sass code. i really made a mess in the last minute. LOL. Thanks for this awesome post!
(Edit: luckily I've been able to deploy :))
Demo: adventure-together-xae.vercel.app/
Github: github.com/ajedral1994/AdventureTo...
Tech-Stack: HTML, SASS, JS
Learning Outcome:
This is a great idea!
It's actually how I learned to code for the real world ➝ My manager at first agency 15 years ago would ask me to scour template sites for several good designs, and then I would be tasked with recreating/building on my own. It's crazy how much I learned, combined with one of Sitepoint's CSS fundamentals books.
I picked up more about front-end coding and set myself up for future success in those training exercises (he knew I was a junior designer fresh out of college) leaps beyond what school could have ever taught me. It was so valuable, in fact, that I intend to make it part of the onboarding process for any new or junior themers when I eventually become a manager.
Awesome activity you've laid the groundwork for here and hope to see it continue + thrive!
。・::・゚★,。・::・゚☆
Awesome sharing! I couldn't agree with you more, rebuilding websites with good designs really level up my HTML and CSS skills as well.
I would definitely +1 on the idea of making building websites/components as part of the onboarding process, not only you can observe what's their capabilities in writing CSS, it also offers a great opportunity for them to expand their creativity!! 🤩
Seeing all this beautiful designs increases my appetite to learning
Hahahahah that's the fun of community! It would be so dull and unmotivating if you are learning on your own.
Am still pretty much a beginner at everything, taking it part time from my schedules.
Transitioning from Animal Science to Computer science should come as a big bang 😅
Awesome! I'm from Actuarial Science to Web Development!! Taking time from the busy schedules is really a huge challenge, but I'm couldn't help myself from falling in love with Web Development 😆
Feedback: This is awesome!
Demo: id-esign-you-code-1-2vjkp16rs-yass...
Github: github.com/yassercher/IDesignYouCo...
Tech-Stack: pure HTML&CSS , TailwindCSS
I love the gravity floating animation!! Feels like I'm in the space! Hahahaha
I think it would be super awesome if you manage to create a responsive design! Maybe give it a try? 🤩
None the less, thank you for participating on this! Hahahaah
Oh yeah I'm planning to, I'm just lil busy with other projects, nd thank you too for sharing these designs with us it's all what I was looking for to strengthen my front end skills
Wonderful! No problem, the post and design is here to stay, welcome you to share with us any future update! Cheers! 😉
Feedback: I think this challenge was amazing, I only try to copy from figma.
I have some limitation with CSS
Demo: reactjs-frontend-xae.vercel.app/
Github: github.com/testerslol123/reactjs-f...
Tech-Stack: React, CSS
Learning Outcome:
Great job! No worry, is it better to practice than never!
I see great potential in improving the site, maybe you can check out other's solution to learn how they wrote their CSS?
All in all, thank you for showcasing your masterpiece!
I'm down for this challenge.