FloatingActionButton(FAB) is the widget to create a icon button that hovers over content to promote a quick action in a app screen.
Design guidance
One screen should have at most one single floating action button. If you want to have more than one quick action, you may consider ExpandableFab.
Style
A normal FAB can be constructed via FloatingActionButton(…) and a FAB with stadium shape can be constructed via FloatingActionButton.expanded(…) as the example below. You can add text label to the expanded one.
Location
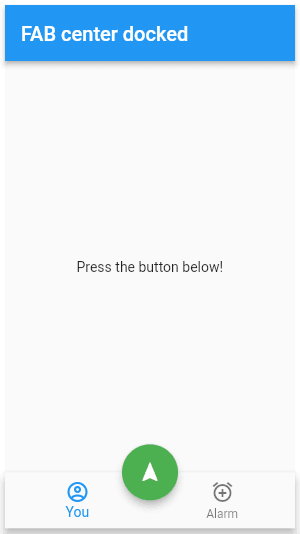
The location of FAB is set on its parent Scaffold widget’s floatingActionButtonLocation property. If appBottomBar is used for a BottomNavigationBar, it can be set to one of the ‘docked’ location such as floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked

Refer this for more location details.
Tips
If the FAB triggers an asynchronous action which may take a few seconds to process(such as login or getting device location), it would be good to have some animation to provide better user experience. I find using a variable ‘_isLoading’ to switch to a CircularProgressIndicator() provide a good feedback to user’s action.
…
floatingActionButton: Visibility(
visible: _isButtonVisible,
child: _isLoading
? const CircularProgressIndicator()
: FloatingActionButton(
onPressed: () {
setState(() {
_isLoading = true;
});
// some actions
},
child: const Icon(Icons.navigation),
backgroundColor: Colors.green,
),
),
…
Code example
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'FAB Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatelessWidget(),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('FAB AppBar Label'),
),
body: const Center(
child: Text('Center Text'),
),
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
// Action of the button
},
label: const Text('Submit'),
icon: const Icon(Icons.thumb_up),
backgroundColor: Colors.green,
),
);
}
}



Top comments (0)