This is the part of Easy Way to Separate Java Backend and Vue Frontend.
Install Google Cloud Storage Client
npm install @google-cloud/storage
Google Cloud Storage Authentication
(1)Open IAM & Admin of Google cloud console

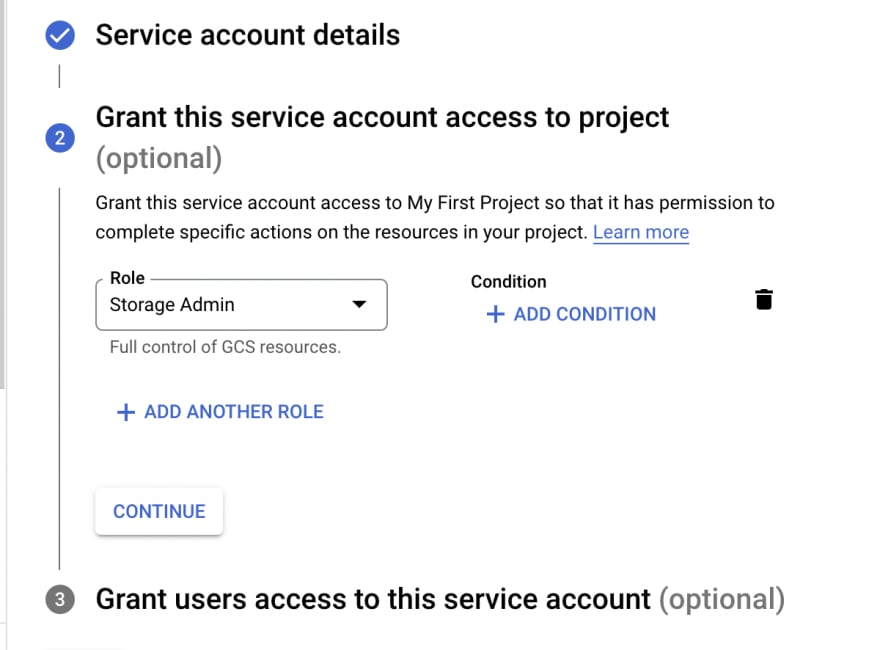
(2)Click Service Accounts and create services account

Choose the role

(3)Manage keys of new account

(4)Create new key and browser will download the json key.
I name the key file "google-secret.json".
Remember add the key file to .gitignore
target
.DS_Store
.idea
*.iml
athena.js
athena.css
admin.js
admin.css
.vscode/*
.factorypath
.project
.classpath
*.prefs
node_modules
package-lock.json
dist
google-secret.json
Write Script
const {Storage} = require('@google-cloud/storage');
const fileName = 'app';
const bucketName = 'webpack-frontend';
const storage = new Storage({
keyFilename: './google-secret.json',
projectId: 'crested-polygon-362000'
});
const projectBucket = storage.bucket(bucketName);
const uploadFiles = target => {
return projectBucket.upload(`./dist/static/${target}`);
};
const deploy = (fn, arr = []) => {
if (arr.length === 0) {
return;
}
let ele = arr.shift();
fn(ele).then(data => {
console.log(data);
deploy(fn, arr);
}).catch(console.log);
};
deploy(uploadFiles, [`js/${fileName}.js`, `css/${fileName}.css`])
The script uploads dist/static/js/app.js and dist/static/css/css.js to Google Cloud Storage.
Run the following command to run the script
node deploy.js
Config npm Command
Config the deploy script in package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js",
"deploy": "node deploy.js"
},
Then you can easily deploy vue project.
npm run build
npm run deploy




Top comments (0)