Beginning with TypeScript
Let’s walk through with an example
let myname:string
In the above code myname variable is given a type string now what does this signify , this makes sure that myname variable can only be assigned with string value only .
From this we can understand that in TypeScript we can make a variable type specific therefore it reduces the possibility of getting type error because TypeScript catches bugs when we make mistakes in our code .
Here TypeScript compiler warn us at runtime that number value can not be assigned to a string type variable But is it only limited to type checking I guess we are interpreting TypeScript too soon , so the type checker has the ability to check which property can be accessed by a specific variable let me show this with an example
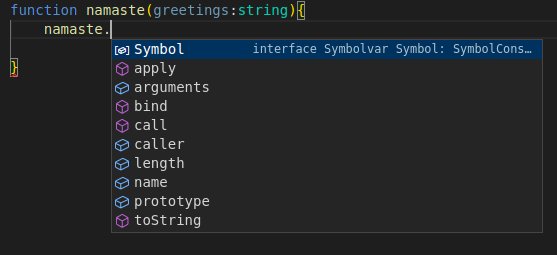
In the above screenshot it can be clearly observed that greetings argument in function namaste is of type string therefore when we are trying to access its properties it is only suggesting property of string .
Is typescript Superset of JavaScript ?
So , we generally can’t say that typescript is a superset of JavaScript because it doesn’t provide additional features to JavaScript but in fact it is a syntactical superset of JavaScript that is it allows to write more precise code with less errors . In simple words JavaScript code is not analyzed by any IDE while writing it but TypeScript point towards the error’s as soon as it find one .

So in the above screenshot on left hand side is the typescript code and on right hand side is the JavaScript code as we can clearly observe that if the argument is not passed in the hello
function then it can be seen that typescript highlight the error at run time whereas JavaScript run time environment does not show any kind of error.
Is TypeScript with Any = JavaScript ?
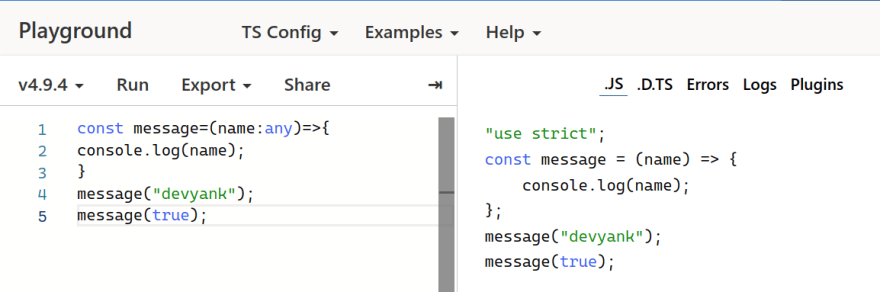
So below down is an example of a typescript code with use of Type Any .
On left hand side is typescript code it can be clearly seen that name argument is of Any type therefore we can pass any type to the function message whereas JavaScript possess this ability by default .
It is clearly mentioned in Typescript documentation that we can make use of Any whenever we don’t want a particular value to cause type checking error but ain’t type checking is one of the reason we are making use of Typescript .
So there might situation occurs where you want to either pass string or number as type depending on the situation therefore in that case we have a special type known as Union which allows us to pass more than one type and we can make use of any type among those which are passed . Let’s see an example of this
let myname:string|number
myname=1234;
In the above example myname variable is passed with Union of string and number therefore we can either assign number or string value to the myname variable .
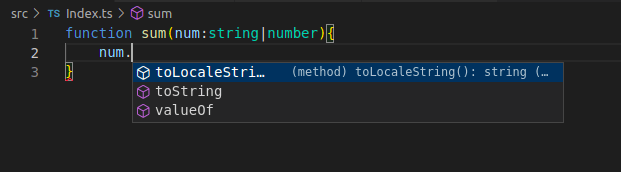
Let’s go more deep in Union suppose a parameter in a function is Union of string and number type therefore if we try to access the property of that parameter then we can only access those property which are mutual in both types i.e number and string let’s see this with an example
In the above example we can observe that num parameter is Union of string and number therefore we are only able to access the common properties of both type .
Narrowing
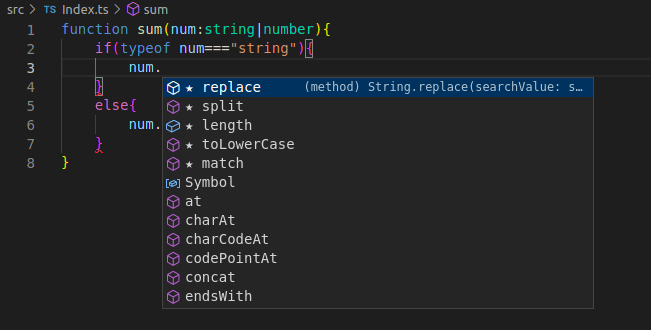
Now question arises can we access property of only one member of Union so the answer is yes we can achieve this with Narrowing let’s see this with an example
As we can see in the above code that we are specifically making use of typeof operator to segregate the type of variable to access the property of that particular type this process is known as Narrowing .
Type Aliases
So what do we do in type aliases is that we create a type which have certain properties in which we don’t define any value but only specify the type of that variable , I know it may sound confusing but let’s see an example of this
type student={
name:string,
rollno:number
}
const junior:student={
name:"karan",
rollno:23
}
const senior:student={
name:"vyom",
rollno:12
}
In above code I have created a type student which is passed with property name and roll no and each property is assigned with their types . So one thing to notice with type aliases is that we can pass a single type to more than one objects .
Interface
Interface are very similar to type aliases when it comes to defining a interface , let me show you an example of interface
interface student{
name:string,
rollno:number
}
Interfaces are also used in similar kind as type aliases is used but interface come with its own unique feature lets explore them .
So the way one interface extend other interface is quite different from how type is extended .
So below down in the code I have shown how we can add more properties to an interface as I have added section property to the student interface as well as how can a interface can extend other interface .
interface student {
name:string,
rollno:number
}
interface student{
section:string
}
interface register extends student{
school:string
}
If interface is extended this way then how a type is extended let’s take a look at this also
type livingbeing={
name:string
}
type animal=livingbeing & {
breed:string
}
function liberty(dog:animal){
console.log(`name of dog is ${dog.name}`)
console.log(` breed is ${dog.breed}`)
}
In the above code type animal is extending the property of type livingbeing .
Generics
Lazy developers like me 😝 want to create reusable components so that we don’t have to code similar functions again and again . So typescript have a very beautiful feature of generics which helps us making a reusable components , but let’s not go deep into it right away first let me walk you through the process how can we make a component reusable .
Shown below is an example of a function
function reuseme(val:string|number):string|number{
return val;
}
In the above example we can either pass string or number value as a parameter and in the same way we can only return string or a number type value but what if we want to pass boolean type value as a parameter the answer is that we won’t be able to pass that value and at the same time we just can’t keep on adding or options to make a component reusable .
Now one might suggest to use Any type but can this solve our problem and help us make a component reusable let’see
function reuseme(val:any):any{
return val;
}
So I have taken the same function and passed the parameter and return type as Any , it does help us to pass any type in parameter and in return but with any there may situation occur where we are passing a string value as a parameter and returning a number value therefore it is going to cause an error but with any typescript compiler won’t show error in this case .
Hence typescript have a feature of generics with which almost every problem is solved let’s see how to define a generic type
function reuseme<Type>(val:Type):Type{
return val;
}
So in the above code I have passed Type as argument and return type but I have also passed Type in angular brackets so whenever you pass a type in that brackets it get locked therefore you can’t return other type except which is passed as parameter type that means generics gives us the freedom of passing any type but at the same time it stop us from making any mistake.









Top comments (0)