This is the second Blog in the series of Firebase For Beginner.
If you have not already read the first part of it I will recommend to you please read the first part before reading this.
First Part
In the First part I had given the basic introduction to firebase its benefits and some features of firebase.
Now lets see one of the important feature of Firebase : Authentication.
Lets say you want to make a social media app or website, Then what is the First thing you need in your website?
Login or Signup right.
But if you want to implement login or signup feature by your own then it will take lot of time, it will require you to configure database, security, encryption and many other things.
But Don't worry firebase Authentication is here to help you.
Using authentication you don't have to configure anything. You have to just create a new firebase project and just tell firebase by which method you need to authenticate users, example by phone, email etc.
Steps to use Authentication in your project
1. Create a new firebase project
- First goto Firebase and Create a new Project.
- Select your server location.
2. Enable you authentication type
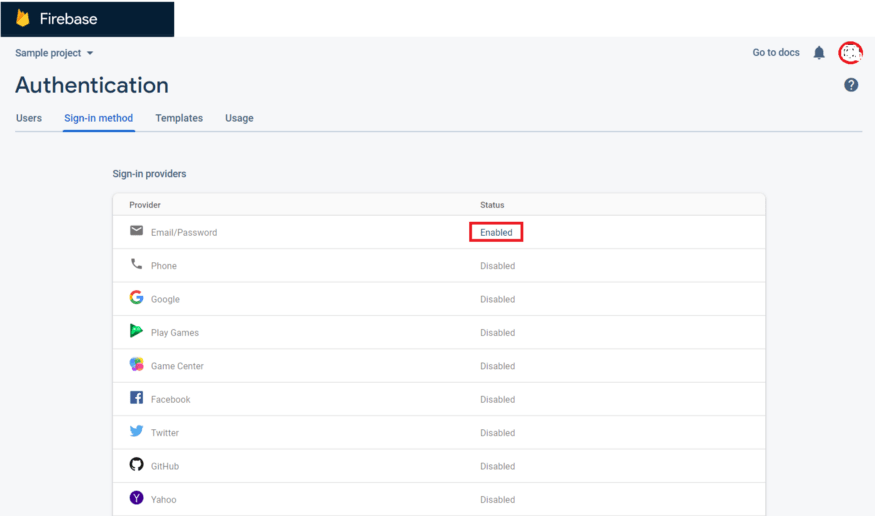
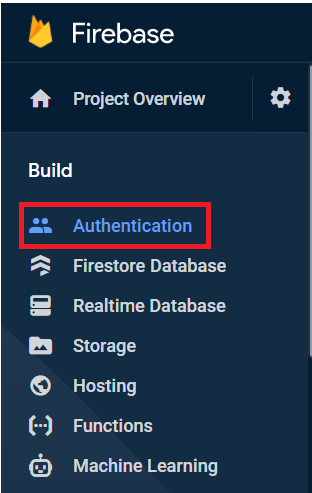
- Goto Authentication
- Select the ways you like to authenticate your users.

- I am now just enabling login with email and pass.
3. Goto firebase authentication documentation to implement in your favourite language(Firebase Docs).
Creating New User (Android-Java)
First import the firebase and firebase AUTH dependencies.
dependencies {
implementation platform('com.google.firebase:firebasebom:28.4.1')
implementation 'com.google.firebase:firebase-auth'
}
Create FirebaseAuth object using getInstance method.
private FirebaseAuth mAuth;
// Initialize Firebase Auth
mAuth = FirebaseAuth.getInstance();
use createUserWithEmailAndPassword method to create a new user with the given email and password.
mAuth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
// Sign in success, update UI with the signed-in user's information
FirebaseUser user = mAuth.getCurrentUser();
} else {
// If sign in fails, display a message to the user.
Toast.makeText(EmailPasswordActivity.this, "Authentication failed.",Toast.LENGTH_SHORT).show();
}
}
});
Verifying User
Now lets see how to verify existing user with firebase auth.
Its very simple just you need to call a method.
mAuth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
// Sign in success, update UI with the signed-in user's information
FirebaseUser user = mAuth.getCurrentUser();
} else {
// If sign in fails, display a message to the user.
Toast.makeText(EmailPasswordActivity.this, "Authentication failed.",Toast.LENGTH_SHORT).show();
}
}
});
Benefits of using Authentication
Now lets see what are the benefits of using firebase authentication instead of your own authentication system.
1.More Speed and Less Time
First and very important benefit of using firebase is speed to development.
Firebase Will increase your development speed of your project because you don't have to write any code for authentication or database you just have to create a object of firebase instance in your project and just use its authentication.
Due to which the time to market of your project will also reduce and you will be able to focus just main functionality of your project rather than doing things which are already implement.
2.Easy to Implement
The firebase authentication is easy to implement as compare to normal authentication system. As you have seen in above steps we have implemented authentication in just 2–3 steps.
3.Security
Another most important feature of firebase is its security. As you all known firebase is backed by google and security of google is top notch. You don't have to worry about the security of your app or your users accounts or data. Firebase will take care all of that for you.
Firebase uses different encryption algorithm to transfer the data so you don't need to implement the encryption and decryption of data by you own.
4.O AUTH(Login using Google, Facebook, Apple)
Firebase provides a features to login with Google, Facebook, Apple and many other without any API implementation of platform. You just need to enable the login method in firebase Authentication dashboard and you are good to go.
5.Initially free to use
If you are beginner or a student then you would not like to spend too much for just learning or testing. Firebase authentication is initially free for some limited no of users registration, so you can easily test and learn how it works.
Disadvantages of using Firebase Authentication
Every system has some pros and cons. No system is absolutely correct. Firebase Authentication has also some disadvantage let see them.
- Vendor Lock-in
- Don't work in country where google is banned
- Limited query capabilities
When not to use authentication
We have seen what is firebase authentication what are its advantages and disadvantages now lets see when not to use the Firebase Authentication.
1.Very Big Project
If your project size is very big or you have lots of users or lots of data then you should not use firebase authentication. Because it will be very difficult to process that much data in firebase. And firebase don't allow to do much things on user Authentication.
But if your project size is small or small user base then definitely firebase Authentication is a good start.
2.Want to store data at own premises
If your app generates or store very important data which is very precious to you then you should not use firebase because firebase store data in googles servers. And if you don't want to store data in google server then you should not use firebase. But you can use it to store data which is not so important so that it will reduce the load on your server.
Conclusion
So this was the basic introduction to Firebase authentication, we have seen how to use firebase authentication to login user and create new user account. We have also discussed the advantages and disadvantages of using firebase. And at last we have also seen where not to use firebase.
So if you are a beginner then you should try firebase authentication in your project. It will save your lot of time.




Top comments (0)