What is an array?
- An array is a finite collection of elements stored under one name.
From above example, we can note that - Array index in JavaScript starts from 0.
Accessing Array Elements
- Array elements can be accessed using their index number.

Modifying Array Elements
- Array elements can be modified by assigning value at some particular index to some other value
-
Example

Methods in Arrays
- Methods allow us to manipulate arrays.
- In this article we'll be looking some of them, let's go :)
1. length
- As the name suggests,
lengthreturns the length of the array i.e. number of elements present in the array.
2. concat()
- This method combines two arrays and returns a new array with combined elements.

3. push()
- This method adds item to the end of the array.

4. pop()
- Removes last item of an array, and returns the modified array.

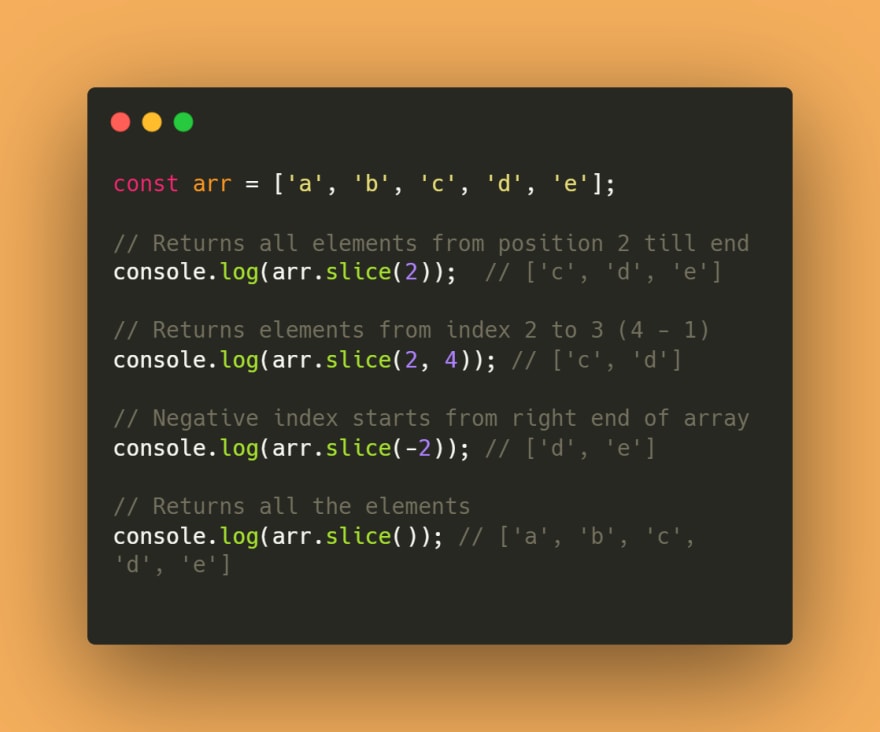
5. slice(start, end)
- This method returns selected elements in an array.
- Selects elements from a given
start, up to a givenend(exclusive). -
slice()method does not mutate the original array, but returns a new array.
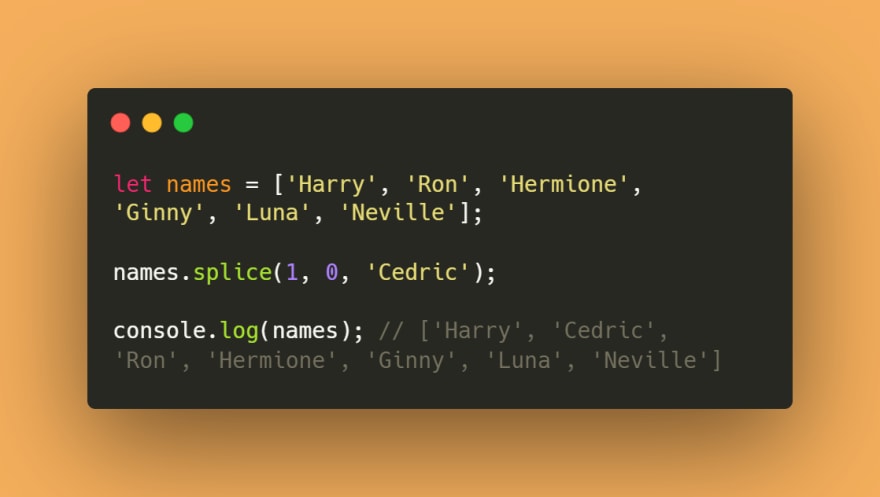
6. splice()
- The
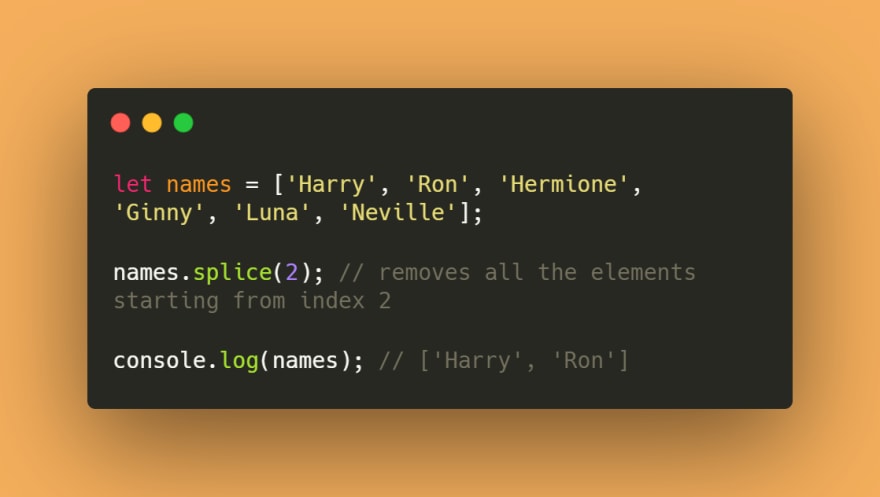
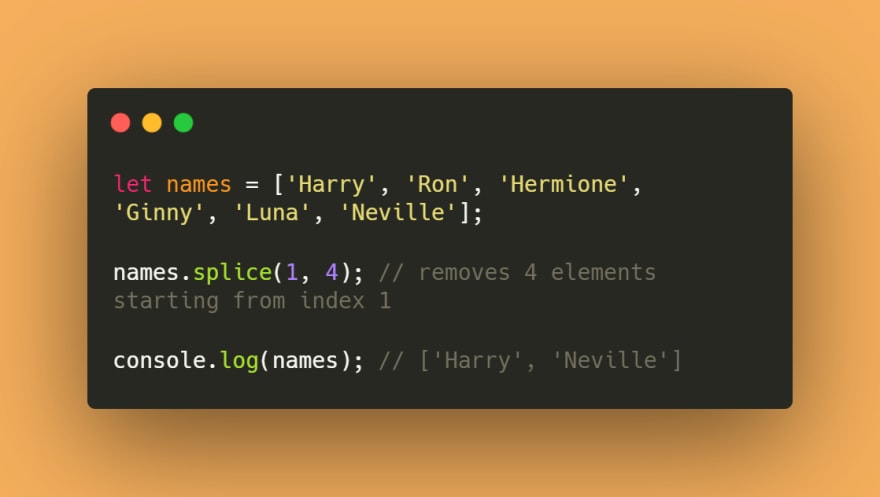
splice()method modifies an array, by adding, removing and inserting elements. -
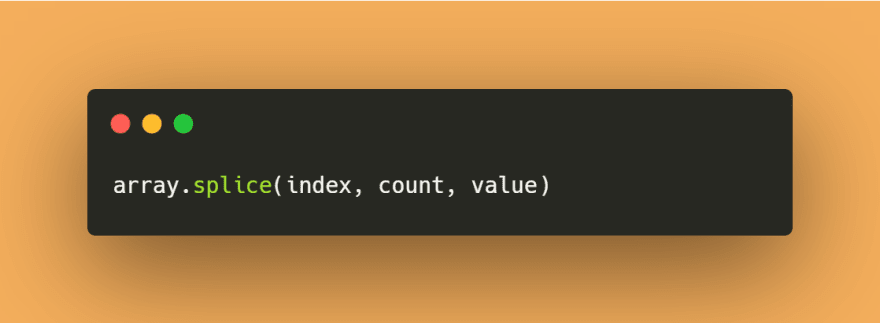
Syntax

-
indexhere is the starting point for removing elements from the array.
-
countspecifies the number of elements to be deleted from the given index. This is optional parameter.
-
valuespecifies the value to be added to the original array
- In above example,
countparameter is set to0, therefore it doesn't remove any elements from the array. -
valueparameter Cedric is added to array at position 1.
-
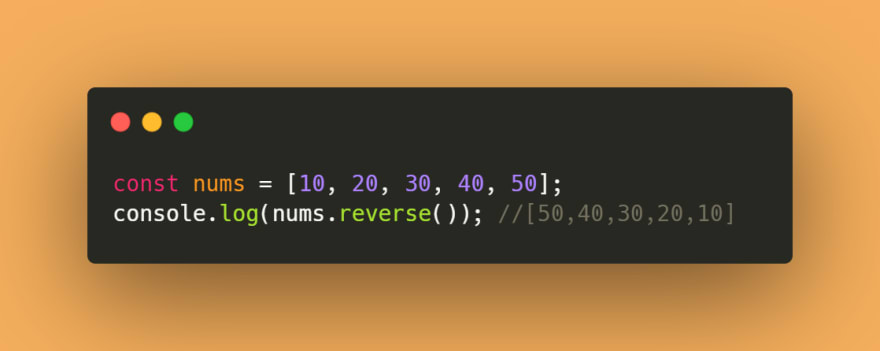
7. reverse()
- As the name says,
reverse()method reverses the order of elements in the array. -
reverse()method modifies the original array.
8. join()
- Returns array as string.
- Doesn't modify the original array.
-
join()method accepts an optional parameter - a separator. - Any separator can be specified. The default is comma (,).

- Example with separator

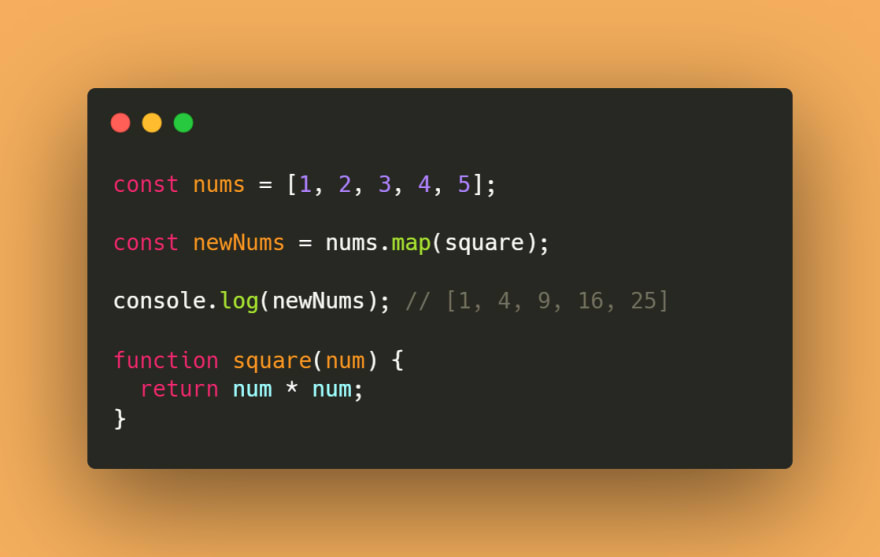
9. map(fn)
- One of the most used array methods in JavaScript.
- Takes in function as a parameter, and creates a new array by calling a function for every array element.
- Doesn't modify the original array.

- In above example,
map()takes every element from thearrand appliessquarefunction to it. - Inshort,
map()method, maps every elements of the array to the specified function and returns a new array.
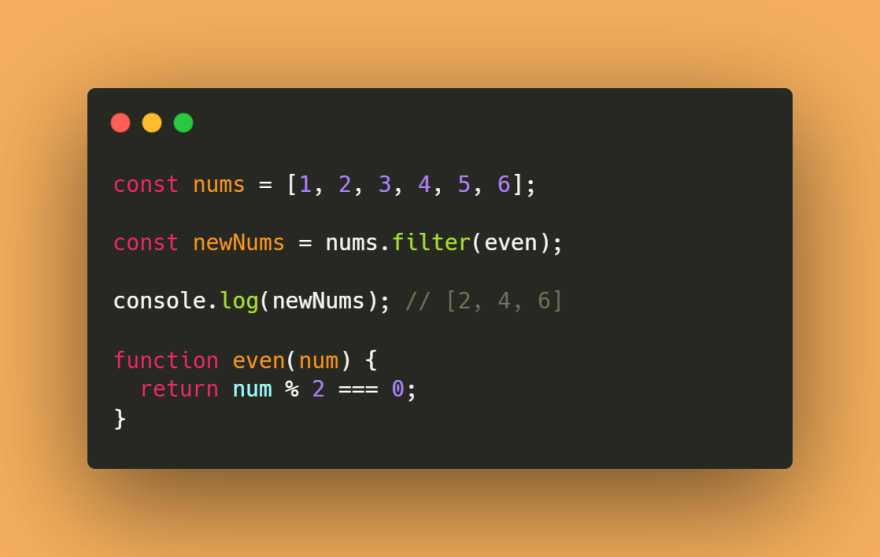
10. filter()
- Another most used array method in JS.
- This method creates a new array if the elements of an array pass a certain condition.
- Doesn't modify the original array.

-
filtermethod in above example filters the elements based on the function provided in as its parameter. The function returns only the even numbers from the array. - Hence,
filtermethod creates a new array with even numbers.
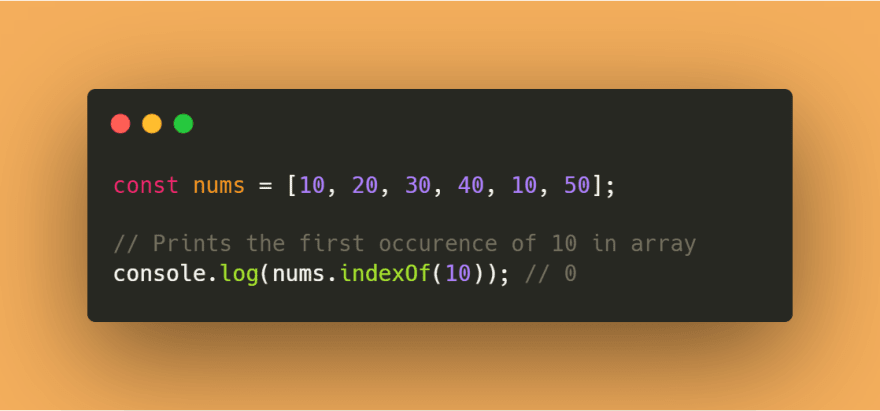
11. indexOf()
-
indexOf()method returns the first occurence of a specified value. - Returns -1 if the value is not found.

12. lastIndexOf()
-
lastIndexOf()method returns the last occurence of the element in the array. - Returns -1 if the value is not found.

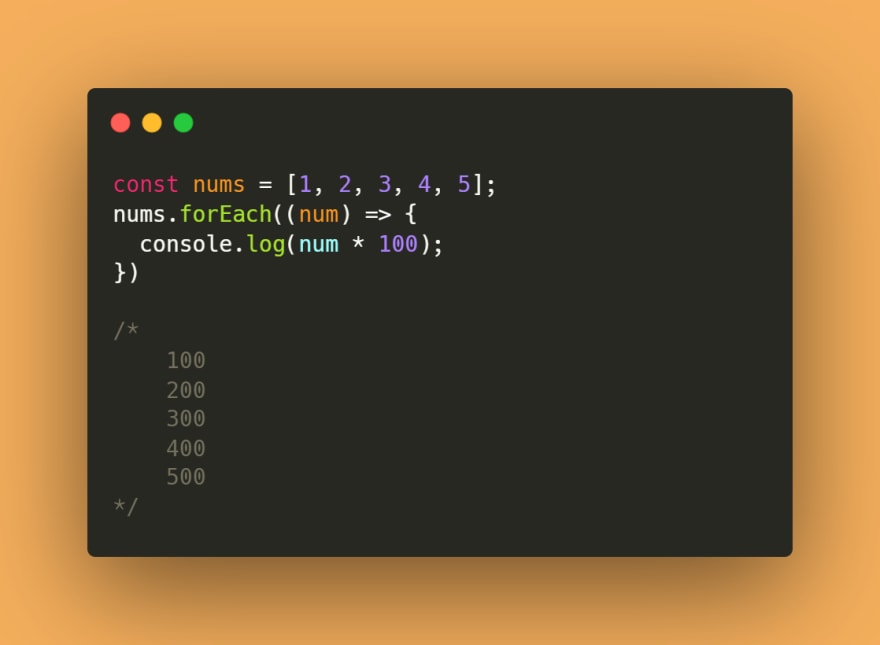
13. forEach()
-
forEach()method calls a function for every element in an array. - Very useful for iterating through an array.

- In above example,
forEach()takes in an arrow function as its parameter, and logs every number multplied by 100 to the console.
Summary
-
concat()combines two arrays together. -
push()adds item(s) to the end of an array . -
pop()removes the last item of an array. -
splice()changes an array, by adding, removing and inserting elements. -
indexOf()searches for an element in the array and returns the index of its first occurence, else it returns -1. -
lastIndexOf()searches for an element and returns the last index where the item was found. -
filter()creates a new array if the elements of an array pass a certain condition. -
map()creates a new array by calling a function for every array element. -
forEach()iterates through an array, and applies a function on every element in an array. -
reverse()reverses the order of elements in the array.
Conclusion
- I hope this article provides you the basics of JavaScript arrays and its methods.
- This article discusses some of the basic array methods, and there are many other methods out there.





Top comments (1)
Your explanation was not only beginner-friendly but also truly helpful. It would be an honor if you could share more detailed insights, empowering beginners to grasp the core knowledge they seek.