Introduction
One day a student was plotting some mischief in a class. The professor noticed this and as a way to punish him, he asked the student to write a program to calculate square of number. After a minute, the student came to professor to show his code, it was something like this

The professor looked at the code, and asked him, "how will you solve this particular question, if ask you calculate square of 10 distinct number"?. The student replied, sir I'll write
console.log(x * x)10 times.To this the professor said it is one way to solve a problem, but now, if ask you to solve the same problem for 20 different numbers, what will you do? The student said, I'll print square of a number 20 times, but it is very boring and tedious task.
"Exactly", said the professor. Repeating yourself in a code violates the DRY (Don't Repeat Yourself) principle and it also makes your code look ugly. Therefore, the professor said to his students, "Let us learn about a important topic called "Functions".
Let us also learn with them...
What is a Function?
- Function is a group of statements that are bundled together to perform a specific task.
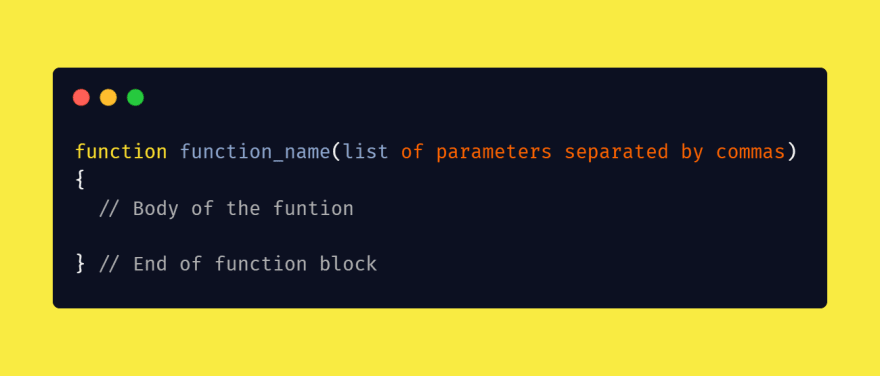
- The syntax to create a function is -

Function Declaration
- The function declaration also called as function definition consists of function keyword followed by:
- Name of the function.
- A list of parameters (optional) enclosed within the parentheses and separated by commas.
- Statements that define what the function does.
- An optional return statement.
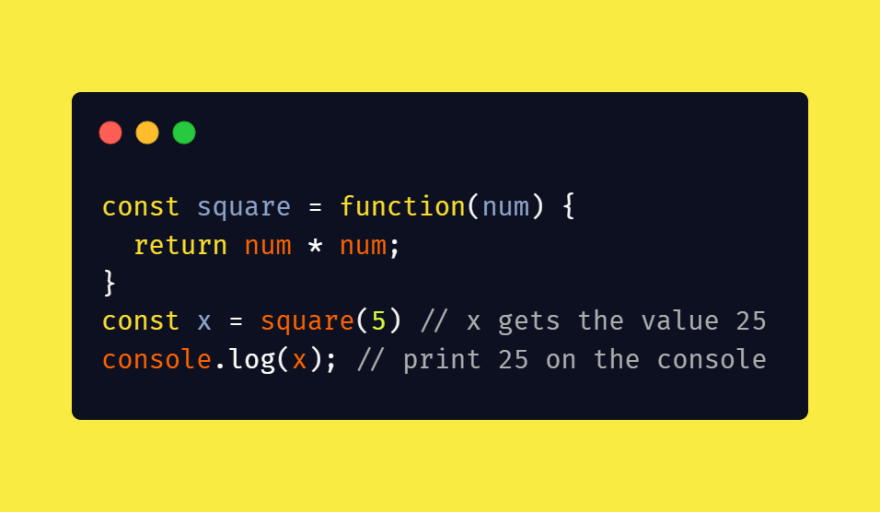
- In above code snippet,
squareis the function name, followed by a parameter namednumenclosed in parentheses and the function body prints the square of the number.
Calling a function
- In above example we have defined a function, but it doesn't execute on its own. It only specifies what the function performs.
- To execute the statements specified in the body of function, you need to call it or invoke it.
- To invoke a function you need to write function name and pass the parameters enclosed within the parentheses, if any.
-
Example: The above function can be invoked as:

- This function call passes the value
5to thenumin the function declaration above.
Return Statement
- A function may or may not return a value.
- If function has return statement, it returns the value to the caller function.
- A function can have only one return statement.
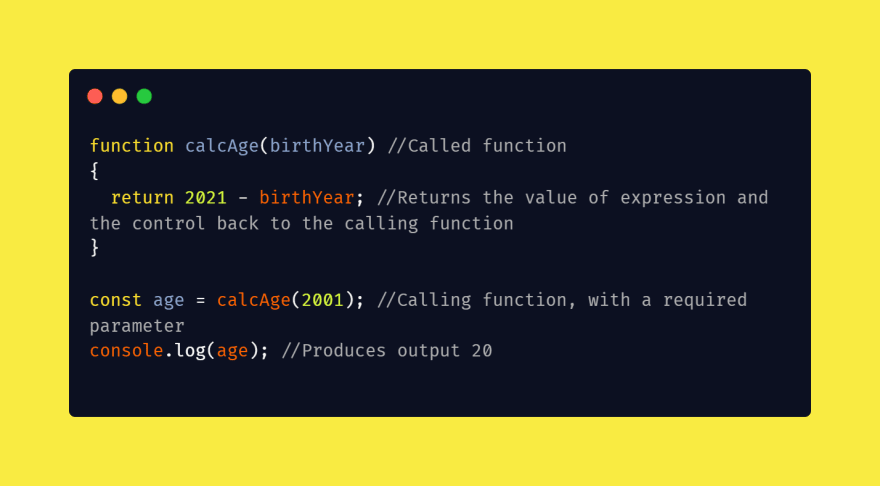
-
Example

- In above example, the
returnstatement returns the value of the calculated expression to the calling function. - This returned value is stored in the variable
age, and the next statement prints the value ofagein the console.
What are parameters?
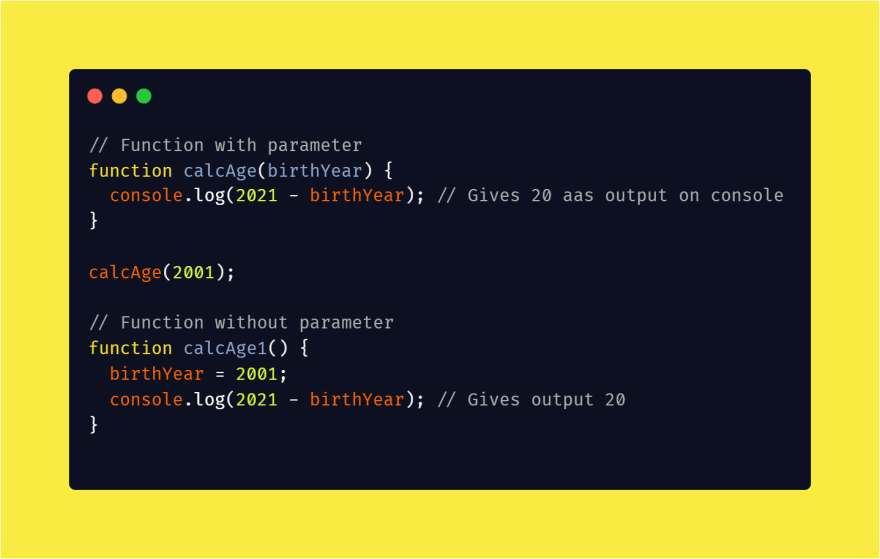
- We saw in above syntax that parameters are something that are enclosed within parentheses. But what exactly does it do ?
- The parameters act as a placeholder which accepts the value passed during calling the function.
- The parameters are optional, a function may or may not have them.

Benefits of using functions -
- To improve readability of the code.
- To follow DRY (Don't repeat yourself) principle.
- Improves reusability of code, i.e. same function can be called to perform a specific task as many times it is required.
Different ways to use functions in JavaScript
- Declaring a function (most commonly used and discussed above).
- Function Expressions
- Arrow Functions
Function Expressions
- Besides function declaration, the functions can also be created using function expressions.
- Such a function can be anonymous; it does not need to have a name.
-
Example

- The function in above example doesn't have name hence it is called anonymous function.
- However, the function expression can also have a name.

Arrow Functions
- Also called as one liner functions.
- Has a shorter syntax compared to function expressions.
- The arrow functions doesn't make use of function keyword to define a function. Instead, it uses a fat arrow => to define what a function does.
- Arrow functions are anonymous.
-
Example

Summary
- The functions are very useful to write reusable code.
- A function can be written in one or more ways.
- Arrow functions must be avoided since they don't have a name, which causes problems while debugging.
Conclusion
- That will be all from my side. I hope, this article gave you a basic idea about the functions.
- Although basics of function are covered in this article, please look into MDN documentation for more details and examples.
Keep Learning!!







Top comments (0)