What I built
A Personal Portfolio site I built to showcase some of my selected work and achievements. The entire website is static and makes use of HTML, Javascript, and CSS. The animations are done in barba and locomotive scroll.
Category Submission: Personal Site/Portfolio
App Link: https://personal-portfolio-fkqsn.ondigitalocean.app/
Screenshots
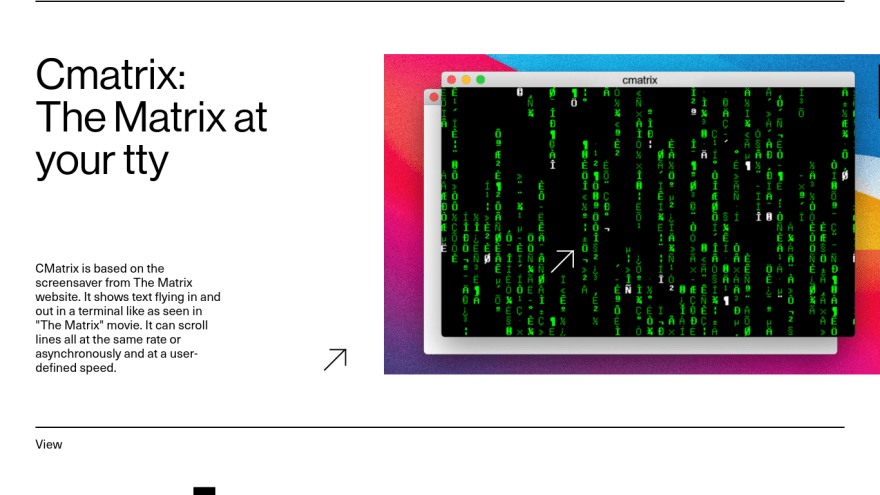
The website is composed of smooth animations and free flowing text to create parallax like effects.
The white background and black text coupled with ighly scaled images produces the perfect mix of beauty and authenticity.
Gifs do add a new tone to the website. Don't you think so?
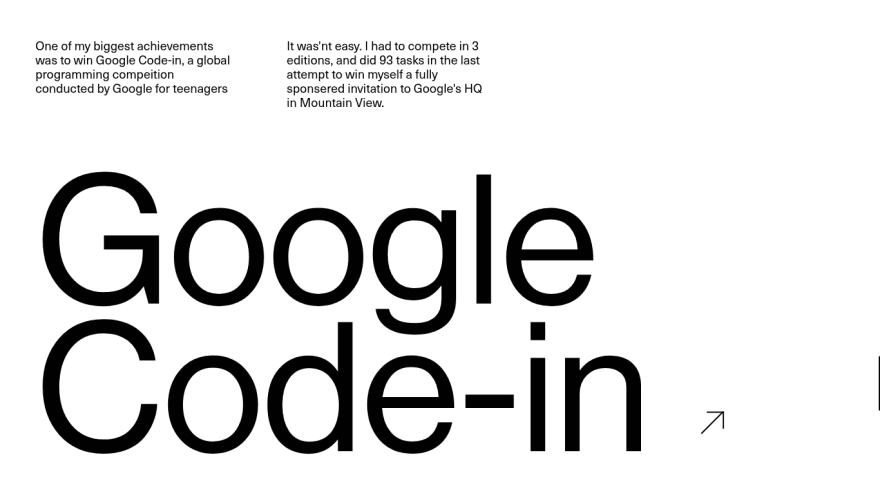
Texts that required emphasis had different fade-in effects and it adds to the user giving more attention to those.
The rule of thirds have been widely used in the design.
The use of images does make the site look good, doesn't it? :D
Link to Source Code
View it Github: https://github.com/abishekvashok/personal-portfolio
View the app live at: https://personal-portfolio-fkqsn.ondigitalocean.app/
Permissive License
Background
Many a times, people have been asking me to reflect what I've built, on my personal website. I wanted to do so, but couldn't find enough time to build a stellar website. So here I did: I built up a kick-ass static website that showcases my work over the years.
I've wanted it to be centered upon good design and for which I have made use of barba and locomotive-scroll, two widely used javascript libraries. Lot of high scale images alongside smooth animations and effects give each visitor the exact look and feel of my work! The exact thing I aimed at!
I further believe that design should inspire, and ignite the passion in the viewer and I have done my best here and I hope everyone would like it!
How I built it
I've thought about using NodeJS at first, but ventured upon HTML,CSS, and JavaScript as Node would be overkill for a simple project as this. Yes, only HTML5, CSS3, JavaScript and JQuery are used in this project. I wanted it to be a static site and fast. Moreover, it had to be mobile compatible. Mobile compatibility and speed were important to me. Because I worked intensively on SEO on many blog sites I opened before. I wanted to act with this awareness.
But I regretted having to theme the styles all the way, took inspiration from some WP themes, but in the end mixed them all up instead of using their styles/theme.
After I made a working copy, I utilized Digital Ocean App Platform to host the website and further tweak from there. I minimized most scripts and style-sheets in hope that the page loads faster. And it did! Digital ocean's reliability and robustness coupled with the matrices it gave, was really helpful!
Using static versions of barba and locomotive-scroll was a bit of challenge and I've had to tweak the scripts a bit more in the process (ended up suing two minimized scripts, one loading before the page contents and other after).
Polyfill library has been used to provide backward compatibility across older browsers so that each user be he from mobile/desktop, or from an old/new browser could have the same experience.
All of the theme-ing has come from the fact that recently I've became a bit more addictive to design thanks to a new Adobe illustrator course I am taking. I've taken courses on illustrator and coupled with the old rules I've not forgotten from my drawing classes, I given fresh air to my portfolio.
I haven't mastered the use of colors yet so I've stuck to the fundamental colors - Black (#000000) and White(#FFFFFF)
Finding a font has been challenging but I settled on the Unica (typeface)after a bit of research and it yielded beautiful results:
I believe I have done justice to the world by making a more UI/UX focused portfolio than a developer focused one and that I can inspire more people to follow the same.
So what are you waiting for? Go and see what I've built: https://personal-portfolio-fkqsn.ondigitalocean.app/













Latest comments (5)
Very nice portfolio! I love the bold use of typography and the strong visual hierarchy.
One thing I noticed though was that on mobile I couldn't scroll past the Google Code-in section; perhaps one of the libraries is blocking that somehow? Either way, your portfolio is awesome.
Thanks so much for sharing!
Thank you.
About the issue, I tried it on several browsers but couldn't experience any issue. Maybe try a reload?
Yeah, I kinda wanted something that would stand out and not just be one among the typical portfolios. Happy you liked it :D
Nice work!
Thank you