Intro ▶️
So for the past few days, I have been working on creating a new blog and as every new blog needs a CMS. I decided to make my blog with MySQL as a database but it was a bit hard to find a nodejs MySQL CMS that I like. I tried forest Admin because it looked like the thing I was looking for but because I am not the one developing it I thought it was pretty limited when it came to customisation so I decided to make my own CMS from the grounds up, And this is going to be my journey of making and developing this CMS.
Page parts 💻
login 🗝
So the most important thing is a secure admin login to be secure the blog from anyone else and SQL injections so that is the first thing I started with
So as you see the login page is fairly simple and only takes an email and password where the data is sent and validated. The password is validate and encrypted with bcrypt so that is nearly impossible to decrypt the password hash without knowing the password it self.
Dashboard 🚪
For now, the dashboard is still empty and there is nothing in it but what I am planning is to put stats about the page visitation and posts reactions (if i decide to add reactions).
Post creation and editing 🛠
The thing that I needed the most was a rich text editor that passes my uses and that was the main reason I didn't like a lot of the pre-made CMS:s for nodejs and MySQL. But I didn't want to build a rich text editor from the start so I decided to look if there was a pre-made open source one and after hours of looking for the perfect rich-text editor and looking throw a lot I finely found the perfect one TinyMCE which was perfect and customisable and has a lot of plugins that i need like code samples and pictures.
What I am planning to add more
- formated tag editor
- image uploading
- dark theme for the code sample
The articles list 📄
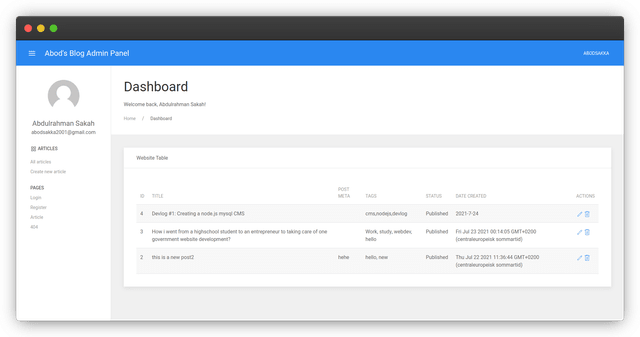
The article list was fairly simple to implement where I just created a table and then for each article from the database it just inserts a new row and then you can either edit or delete the article (If you have suggestions for more actions just let me know because i can't come up with anything).
And yah I just realised I forgot to change the "Dashboard" text in the top and i am going to do it.
Conclusion 🔚
So what I am planning to do is that I see that I did good work with developing this CMS and I add enough futures to it then I am going to release it as an open-source CMS for Nodejs and MySQL.
I am going to continue the work on it and try to make it CMS as Wordpress or joomle and not only for blogs but for any type of website.







Top comments (0)