SpacersJS library is all about spacing which provides quick margin & padding.
I was working on Mighty Addons for Elementor by MightyThemes which required the use of spacers, so I started my search for a library that I thought must be out there with other thousands of libraries on the web, I searched extensively but all to no avail. 😵
There are so many page builders like Webflow, Divi, and Brizy which were using spacers but they haven't kept anything open source.
So, I started the development, thinking it would be a quick & easy job, just four divs around an element that can be dragged to increase spacing. How hard it can be?
It took me shy of 1.5 months to create a final Spacers for Mighty Addons by using a bit of BackboneJS and jQuery.
Then I thought, it's high time that there should be a library for Spacers. So, created a library in VanillaJS without any BackboneJS or jQuery.
The top use-cases are web page builders, no-code tools, and [insert any other creative use-case here 🧠].
It's a tiny library of fewer than 7kb of minified CSS & JS files.
This is my first workable JS library and there are many improvements to be done. Any feedback is greatly appreciated.
There'll be a follow-up technical post about how I created Spacers.
 actuallyakash
/
spacers
actuallyakash
/
spacers
🔳 when you need more __space__. Quick margin/padding for your no-code tools.
spacers
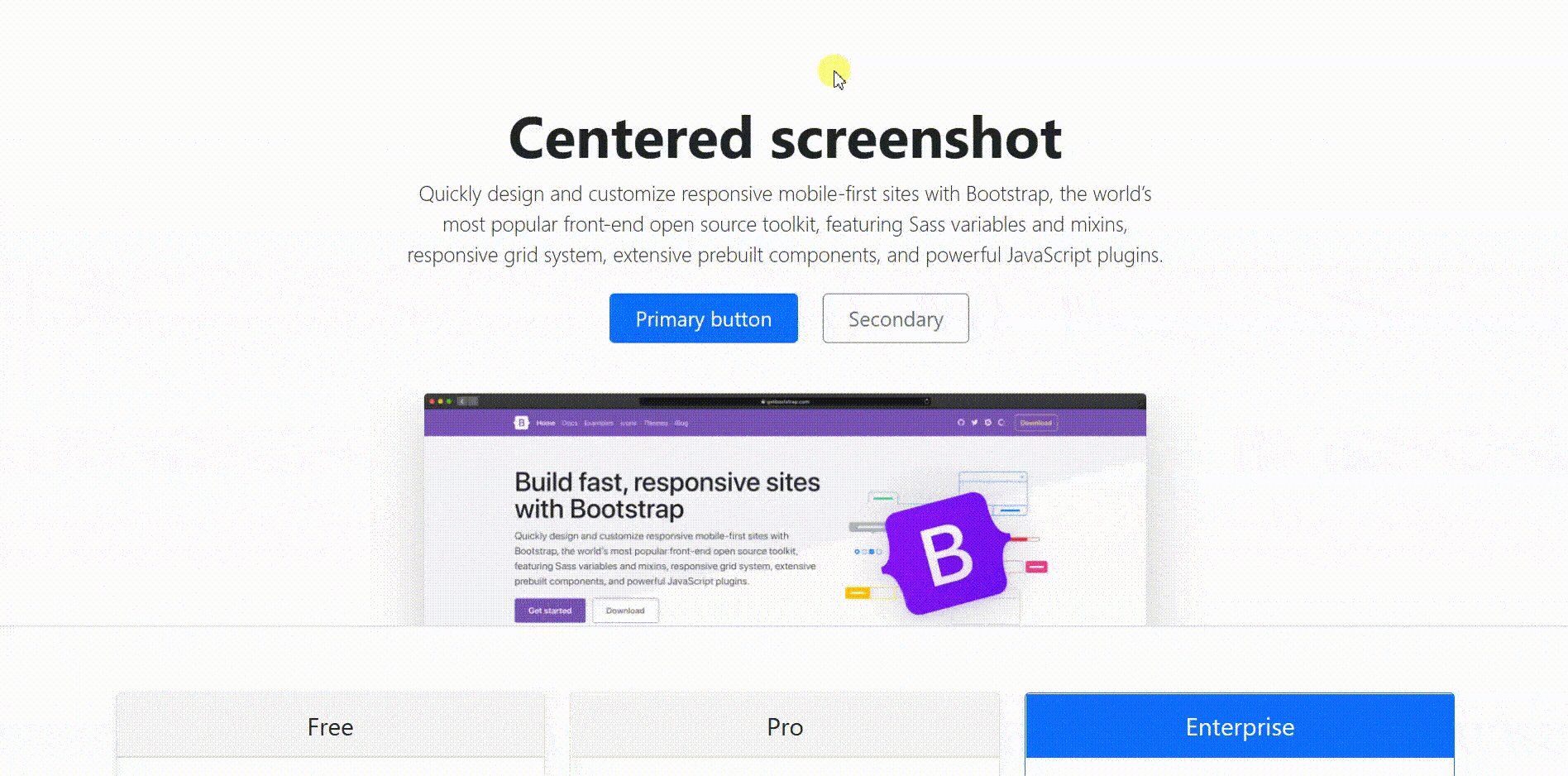
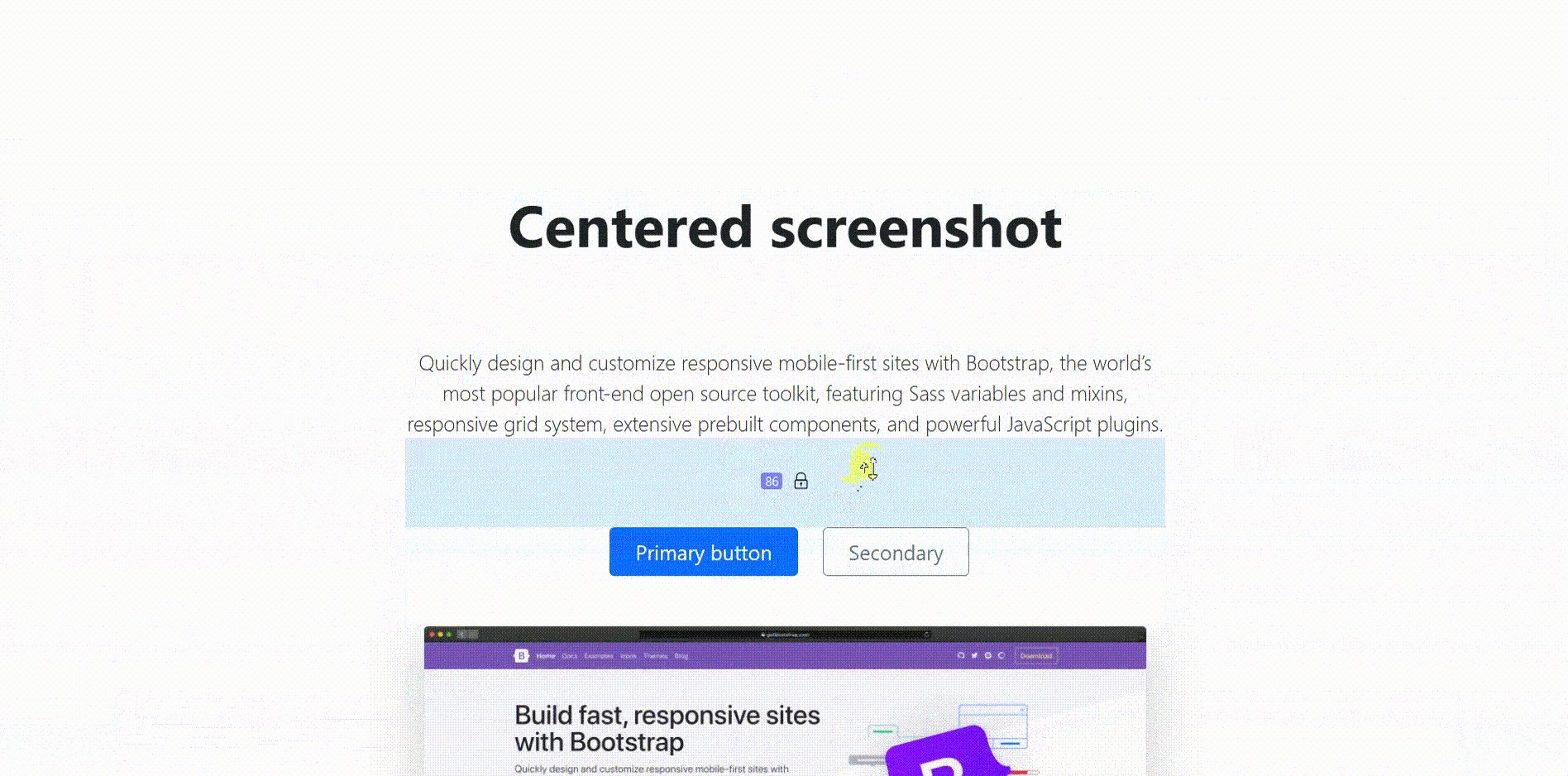
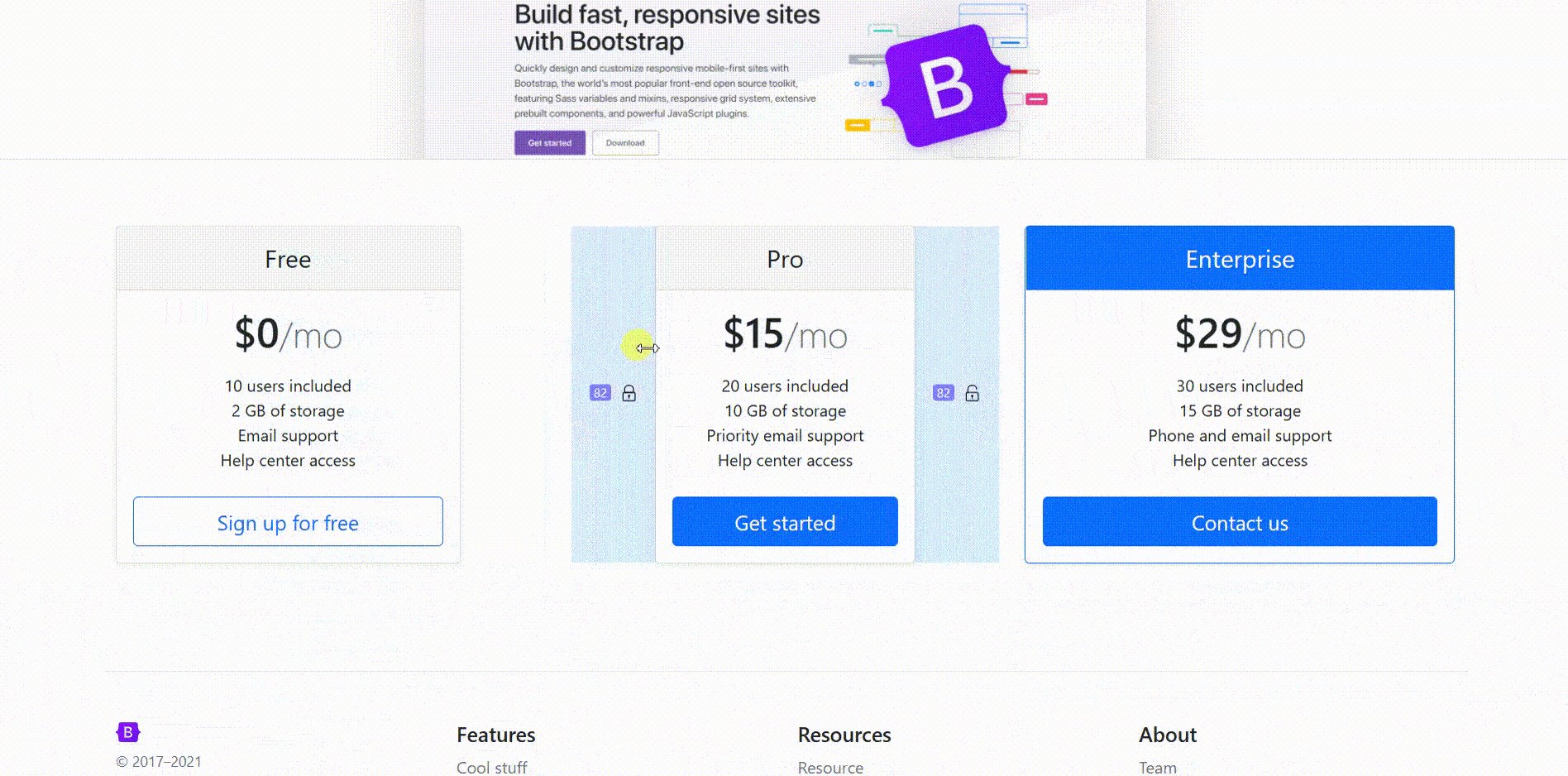
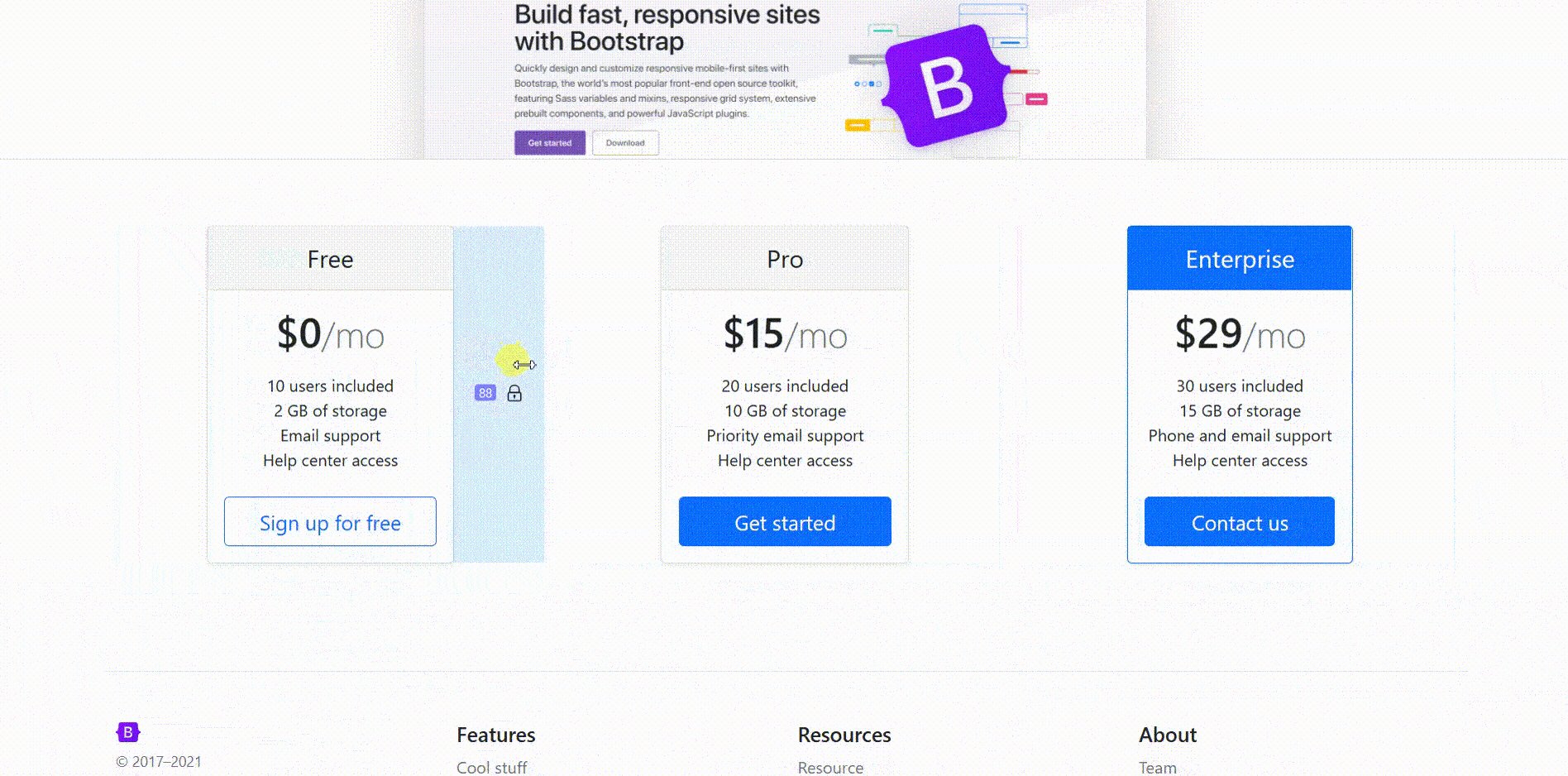
when you need more space
Demo
http://actuallyakash.github.io/spacers
Package Managers
# Bower
bower install --save spacersjs
# NPM
npm install spacersjs
CDNs
# unpkg
<link rel="stylesheet" href="https://unpkg.com/spacersjs/spacers/spacers.min.css" />
<script src="https://unpkg.com/spacersjs/spacers/spacers.min.js"></script>
# jsDelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.css" />
<script src="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.js"></script>
# CDNjs
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/spacersjs/1.0.6/spacers.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/spacersjs/1.0.6/spacers.min.js"></script>
Bookmarklet
Try spacers quickly on any webpage through the bookmarklet.
javascript: (() => {var spacerScript=document.createElement("script");spacerScript.type="text/javascript",spacerScript.src="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.js",document.getElementsByTagName("head")[0].appendChild(spacerScript);var spacersStyles=document.createElement…Check out an extensive demo of spacers.
Code 👨💻
All that is needed is just 3 lines of code to initialize spacers.
spacers({
element: '.element-unique-class'
});
More properties here.
Thank You! 🙇♂️
There are so many changes or bugs to be fixed. Issues and feedback is greatly appreciated and stars too 😀
Links
GitHub
NPM
Documentation
TL;DR
Here's the documentation and demo for the SpacersJS.





Top comments (4)
Impressive man,
would love to learn more from you
congrats on your package
haha thanks Robin.
I should be learning ML/AI concepts from you instead.
Like that you put the effort to make it work in Vanilla JS.
Kodos To your NPM package !!!
Thank you, @pratiksharm 😀
Glad you liked it.