So I am working on a website for my partner as part of the parallel universe series. She wants a shop selling, I cant tell you just yet 🤫🥁.
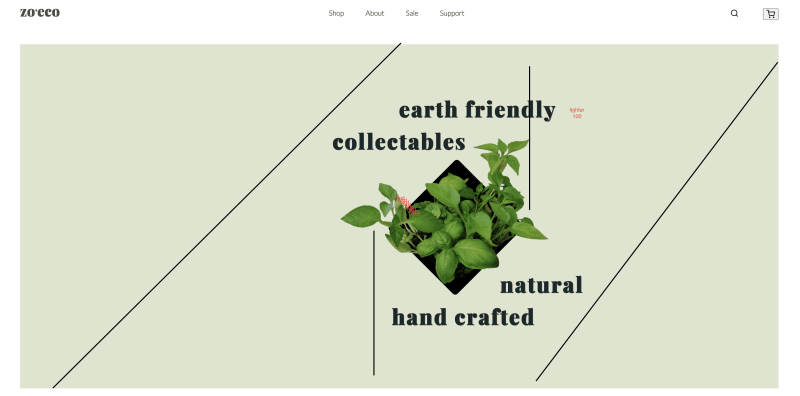
Anyways I have this snapshot, its got some notes overlaid.

The black lines are to help me out and the red text is notes.
Anyway as you can see the diamond shape 💍, I am trying to get some sort of heading to flow around that shape. I also want some sort of CTA and maybe the copy doesn't work, it doesn't matter so much at the moment. What do you think I should do here? do you hate it?
I am no designer (I made the graphic (and grew the plant from seed! 🌱) though, and the layout is all css and html, yay accessibility), please feel free to give me some pointers.






Top comments (6)
Hi! I really like your design and the colors you have selected. One thing I would consider is perhaps isolating the call to action when you add it so it stands out a bit more from the wording around the image. For some designs I've done in the past, I've been advised to remove smaller images from the hero section altogether so that the call to action and benefits are very clear. That's the only thing I can think of, it really looks like the start of a clean, creative design that will bring much success. Best wishes!
Couldn't have said it better. You always want some piece of interaction immediately visible and obvious to the user of your site to reduce the initial cognitive overhead of trying to figure out what each section of the page is for.
That's a really nice thing to wake up to. Thank you for the feedback, il make sure to do this again.
Thank you so much that was really cool to read first thing. I will keep going in this direction. 😀
I would make the 4 heading texts look more like watermarks (lighter in colour and larger in size).
Also I would suggest to put in a small copy (around 2 lines) to describe in short the benefits your customers will get from your product and also to make the page feel less empty.
Something like
There’s a thin line between an empty page and a minimal design that most people, including me 😅, don’t get right sometimes.
BTW, love the font for the 4 headings and the color scheme 👍
There is a goal I haven't mentioned, this has to look great and achieve AAA contrast, so I will explore the watermark idea to see what that looks like within those limits. I could certainly include products and more copy when I have it including USPs and such, thank you for the suggestions 😀. Sick thanks for the image too!