Introducción
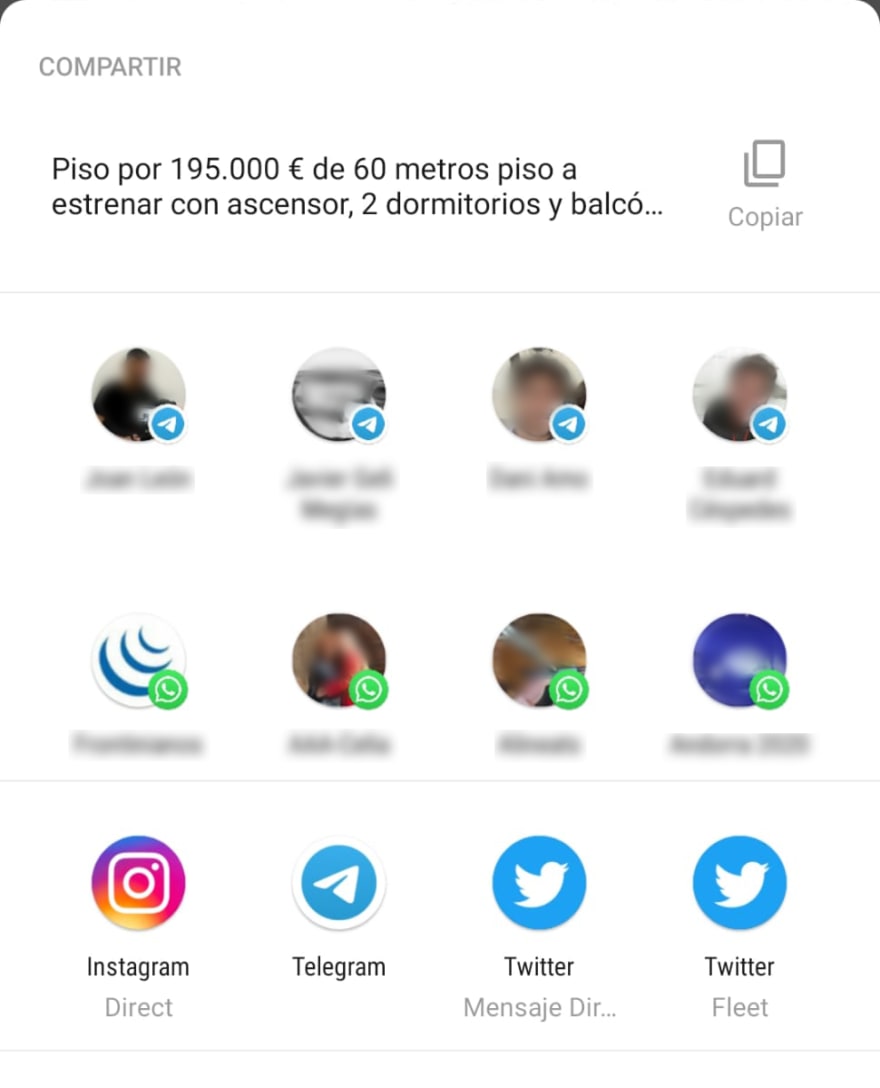
La Web Share API nos permite compartir contenido de forma nativa, una funcionalidad que antes estaba limitada exclusivamente a aplicaciones nativas iOS y Android. En este post veremos qué ventajas nos ofrece, la compatibilidad entre navegadores y su implementación.
✅ ¿Qué ventajas nos proporciona?
- El usuario ya está acostumbrado a compartir de forma nativa mediante su dispositivo, con lo que la experiencia de usuario es más óptima que si se hiciera con un nuevo componente.
- Muestra conversaciones recientes y las últimas aplicaciones usadas y/o que tiene configuradas el usuario.
- Se añaden aplicaciones nuevas sin necesidad de iterar ningún componente y opciones como imprimir o compartir entre dispositivos si el sistema operativo lo permite.
- Mejora el rendimiento de la página debido a que no hace falta usar librerías de terceros, plugins o componentes propios.
- El usuario compartirá más que con botones propios según los resultados obtenidos por este caso de estudio de Google.
Y, por último, el hecho de usar API's que nos brinda la plataforma nos proporciona una ventaja añadida:
- Al ser un estándar (o estar en vías de serlo) a medida que los navegadores la implementan, llegará a más usuarios.
🔧 ¿Qué necesitamos para poder usarla?
Se deben cumplir algunas condiciones para poder usar la Share API:
- Nuestra página web debe estar en un contexto seguro usando HTTPS.
- Solo podemos invocarla mediante una acción del usuario; por ejemplo al pulsar un botón.
- Para evitar errores es recomendable comprobar que la API está disponible en el navegador del usuario.
🧭 ¿Qué compatibilidad tiene?
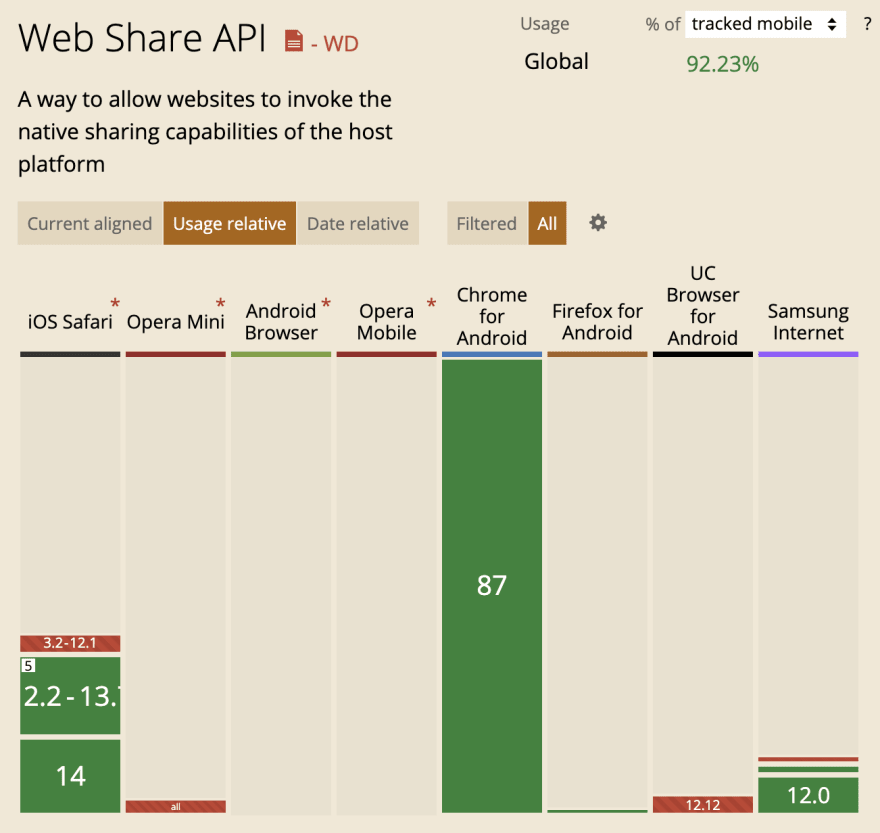
Actualmente el soporte es bastante amplio si consideramos que la mayoría de usuarios usan iOS Safari o Chrome para Android. En la siguiente captura del portal Can I Use podemos ver en verde los exploradores móviles compatibles:
En cualquier caso, tal y como se comenta en el apartado anterior, es mejor comprobar si está disponible.
👩🏻💻 ¿Cómo se usa?
Llamaremos a la Web Share API mediante el método share que está disponible en el objecto navigator.
Primero comprobamos que está disponible en el navegador:
if (navigator.share) {
// Código si la Web Share API es soportada
} else {
// Fallback
}
Si está disponible, usaremos el siguiente código para compartir contenido:
navigator.share({
title: 'Usando la Web Share API para llegar más lejos',
text: 'Comparte contenido en tu página web de forma nativa',
url: 'https://dev.to/adevintaspain/usando-la-share-api-para-llegar-mas-lejos'
})
.then(() => console.log('¡Enlace compartido! Muchas gracias'))
.catch(error => console.log('Ups, se ha producido un error', error)
¡Así de sencillo! Podemos compartir contenido con más usuarios y mediante más aplicaciones!
Si te ha parecido útil el artículo, dale al ♥️ y deja tus comentarios, impresiones o preguntas más abajo👇 ¿Te animas a usar la Web Share API en tu página web? ¿Ya la usas?
Imagen portada por Christopher Burns










Latest comments (0)