Introduction 💻
Once you need to interlink different pages in a react project, you will need to use the react Rooter as hyperlink to jump from one page to another
Installation ⌛
Before coding, you will need to download react router using the terminal inside of the current project and write "npm install react-router-dom"
Second step will be to import the different needed element in the header import. You can copy-paste it from here :
{
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
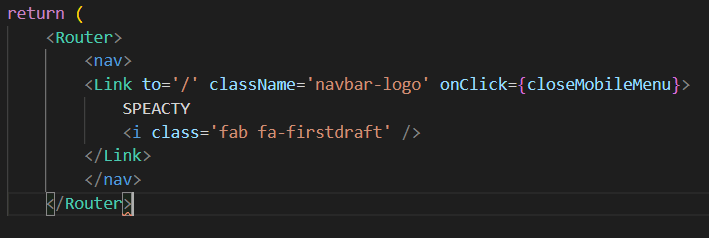
- The first tag to rener is . The links and the switch won't work if they are not inside of a Router tag.
link 🔗
Within the navbar, you will now use "Home" to create a link. It is the equivalent of the HTML a href. It means now that when you click on the home link, the url will add /home at the end of the url link.
switch 💡
Once you are able to change the url clicking the links, you still need to set a Switch to be able to open another page acording to the current url.
In this example, if in the url the route path is set as /main, then the page Main.js is going to be opened in the website.
Adrien Clesse











Top comments (0)