After the CSS loaders, it's time for this collection to reach 500 animations as well. Yes, 500 CSS underline/overlay animations!
I wanted to reach that milestone without using pseudo elements but it was a bit tough 😅 so for this one I will introduce pseudo elements.
As usual: No SVG, No JS, No keyframes, only one HTML element and CSS transitions.
Let's go!
Table of content
- The Cloned
- The Irregular III
- The Colorful II
- The All Sides IV
- The Unexpected IV
- The Fancy V
- The Broken III
- The Stroke
- The Transformed II
- The Multicolor III
- The Inverted V
- The Multi-Steps II
- The Strange
- The Abstract
The Cloned
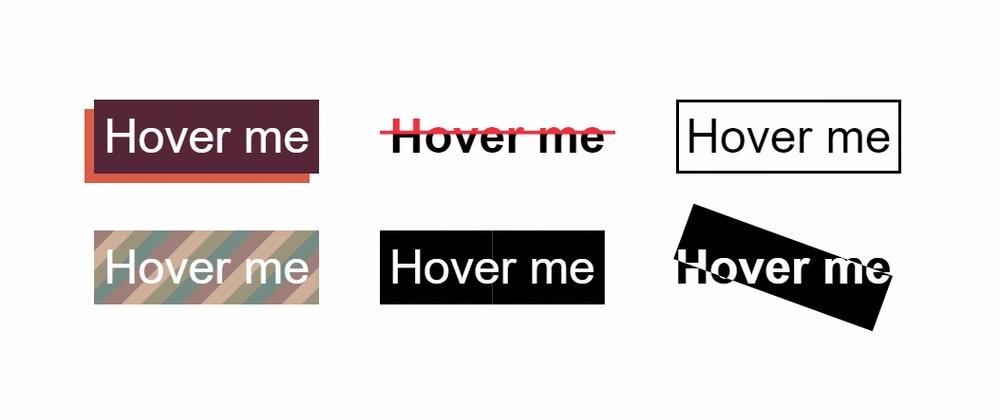
The Irregular III
The Colorful II
The All Sides IV
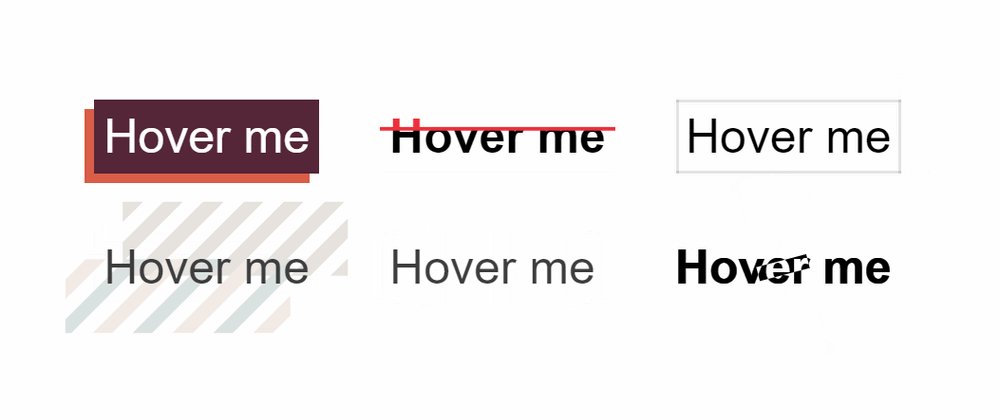
The Unexpected IV
The Fancy V
The Broken III
The Stroke
The Transformed II
The Multicolor III
The Inverted V
The Multi-Steps II
all the below will not work on Firefox due to the lack of support of @property
The Strange
#1,#2,#3 and #4 will not work on Firefox
The Abstract
Tell me what do you see and I will tell you who you are
That's it!
If I count the CSS loaders, you have now more than 1000 single div animations.
In case you missed the last CSS loaders collection

Adding 100 CSS loaders to the collection of — 500 CSS loaders 🏆
Temani Afif ・ Jun 29 '21
A special thanks to @adriantwarog who made a video about my first collection.








Latest comments (24)
I like this one 😊
Thank you for posting this series!
Wow!! I love this
Just registered to this platform and I see this post it's pretty mind blown for a newbie like me. Didn't regret join this platform
That`s amazing, I really enjoyed the different animations you are able to do with pure CSS
Again Again Nice work... you never run out of ideas that makes me amazed.
Wow!
I really like your codepen work, just followed you on codepen and your creativity is amazing! Keep it up ;-)
really beautifull
This reminds me of a saying that goes: With great power comes great responsibility.
You are awesome!
Amazing as always. I may actually use one of these for a future project. 🤔😊
@afif Thanks for sharing with us, I use at least two different for my projects and clients like them..
glad to hear this 👍
You should do tutorials for these animations! I know you've written about background-image and keyframe-less animations, but it would be cool to see how you go about building these. Very cool as usual!
I am planning to have such kind of posts in the near futur ;)
WOW Amazing Css Animations 🔥🔥
I would be happy to see you making this i.giphy.com/media/3o6Zt3c5K3nBhU2L....
By the way - This is also a large collection ! Thank you for making this stuff !
why not. maybe in one of my next post ;)
YAY !
Some comments have been hidden by the post's author - find out more