The consumer expectations for a personalized user experience are growing. In fact, according to research by Segment, 71% of the people surveyed are frustrated when digital experiences feel impersonal. Customers expect omnichannel experiences that seamlessly connect each of their devices and retain their attention throughout the customer journey.
Plus, as global entertainment and eCommerce behemoths like Amazon and Netflix set the bar for user experience higher every day, personalization has become an increasingly important part of the internet.
A headless CMS offers personalization features that help improve user experience and boost conversion rates by giving visitors exactly what they want when they want it. With these types of personalized interactions, there's no need to create new pages or tweak layouts every time something changes. Instead, you just have to personalize certain content fields so they update the content according to the visitor type.
In this blog post, we'll explore how headless CMS personalization works and the benefits it offers to your company.
Overcoming The Limitations of The Traditional CMS
In a traditional CMS system, all content is managed through the backend interface by an admin. This makes sense because editors are often not tech-savvy enough to use code directly on their websites.
A traditional CMS —or coupled CMS— is linked tightly between the frontend and the backend. All content and digital assets are created, managed, and stored on the site’s backend. The back end is also where website design and customization applications are stored.
Unlike a traditional CMS, a headless CMS is entirely decoupled from the presentation layer/frontend —or the head— and the backend is your content repository, known as the “body”. When you separate your content repository “body” from its presentation layer “head,” it becomes a headless CMS.
What truly makes a headless CMS better than a traditional CMS is its content-first approach with full APIs to access and display content in any desired way. With this approach, a headless CMS enables you to author your content through the RESTful API and deliver that content wherever you need it.
Legacy CMS platforms lack the API-driven architecture capabilities to connect with other systems seamlessly, which means that if they don’t have native personalization features, leaving you stuck without personalization features. And those traditional CMSs that have personalization features might cost more than a headless or hybrid headless CMS —also called agile CMS— that can integrate with third-party tools to enable personalized content delivery.
How To Personalize Website Content With Agility CMS
For the purposes of this tutorial and demonstration, we will use Google Optimize. With Optimize, you can test your website and customize certain parts of your site to find out what converts best.
Once you discover what's relevant to your audience and their interests – and what's most likely to help them convert – Optimize can deliver personalized experiences at scale that promote engagement and improve conversions.
Let’s take a look at how to use Google Optimize and Agility CMS together.
Don’t forget to set a Linked Content field to show both the Location and the Title field in the listing. That will make it easy for editors to see which location will be targeted for a piece of content.
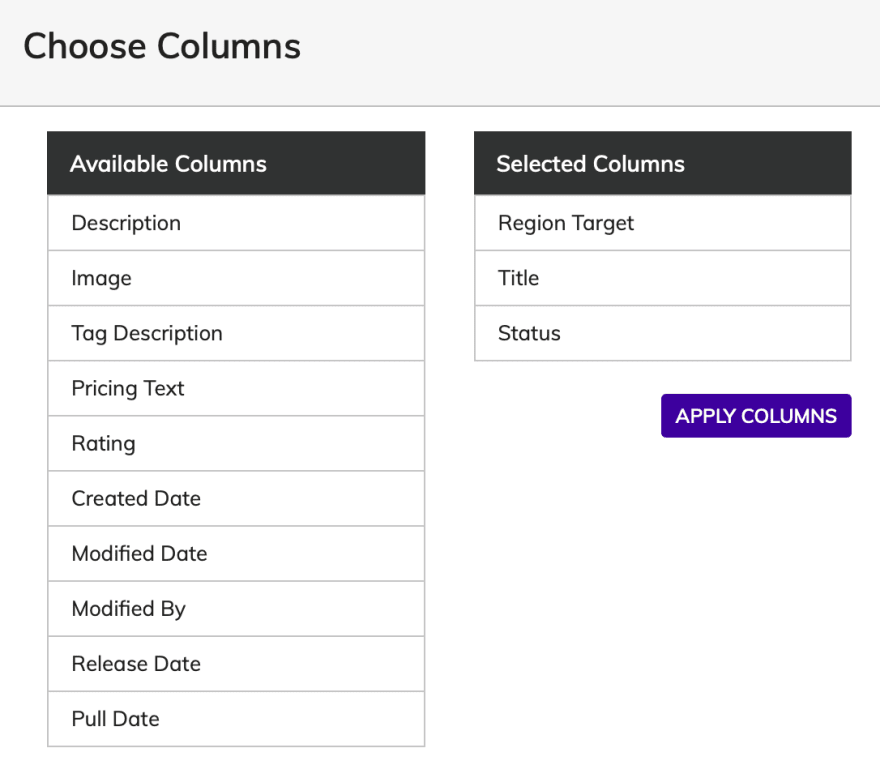
On the Cards linked to the Content field, click ‘Advanced Settings’ > ‘Choose Visible Columns,’ and drag both the Title and Location (and any other fields you want to see) over to the right side of the section dialogue.
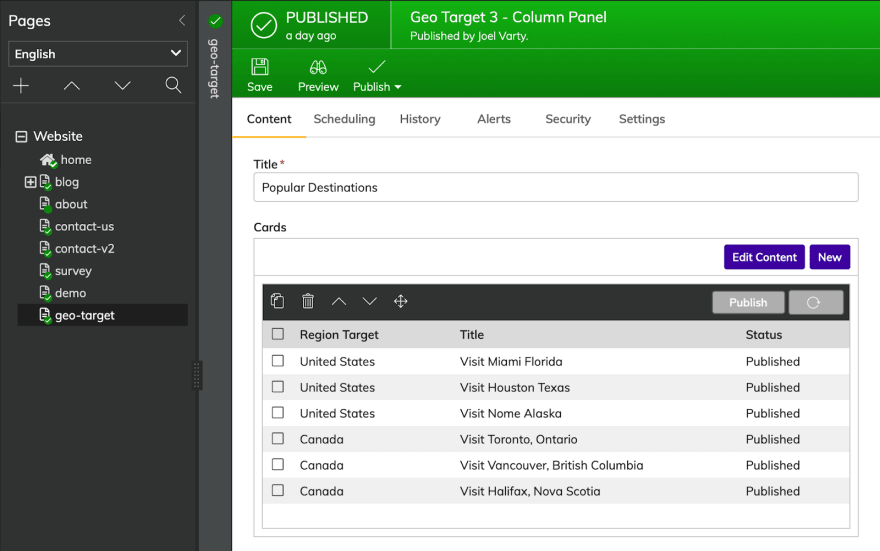
Now you just need to add our new module to a page and put in some example content.
Setup Your Page
We’ve created a page called geo-target to have a place to set this up, but it can be on any page on your site.
I've created items that target both Canada and the United States.
Create Google Analytics and Optimize Accounts
Now, to get Google Optimize’s geotargeting tool to work properly, you need both a Google Optimize and a Google Analytics account. If you don’t know how to set your Google Optimize account, here’s a simple step-by-step guide from Google.
Once you have your Analytics Property and your Optimize Container, you can start to set up your code. Don’t forget to link it to your Google Analytics property on your Google Optimize Container Settings page, under Measurement.
Now, Add the Google Optimize Script to your website. The generic method for adding to your site is to put this script in the
tag, like this(Replace the OPTIMIZE_CONTAINER_ID with your container id)
Set Up Google Optimize
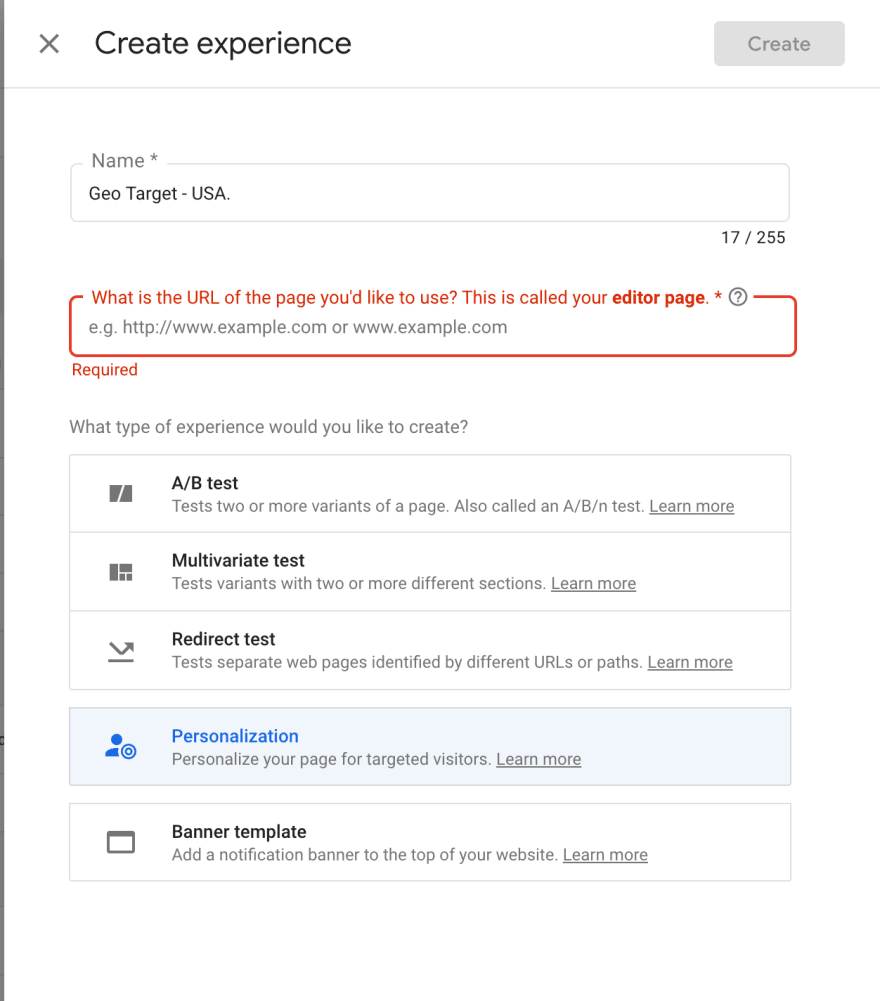
From your Optimize account, click on Create Experience, add a Name, the URL of your page, choose Personalization as the type of experience.
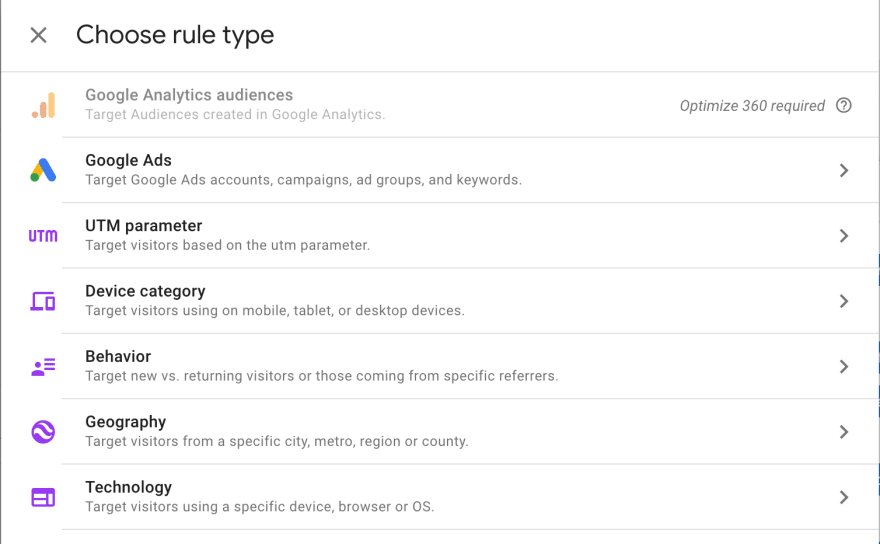
Create Targeting Rules
Once you're inside the Personalization tab, click on ‘Start by adding audience target rules.’
In the Geography screen, set the Country to whatever country you've set up your personalization for. Note that in order to personalize the same page differently for multiple countries, you will have to create multiple Personalization Experiences. Now click on the ‘add’ button.
Ready To Rumble
At this point you should be able to preview your content on Optimize. To do so, choose Web Preview. It will run the personalization for us as if we were from the target region.
Benefits of Personalized Content
If you’re not currently considering personalization within your content strategy you risk falling behind the competition. Serving personalized content that matches your target user’s intent can make a huge difference when compared to traditional approaches to content delivery.
Let’s talk about some of the business benefits of leveraging the headless architecture to give your content editors the tools to deliver dynamic content.
Much More Relevant Product Recommendations
If you’ve ever been bombarded with irrelevant product recommendations from a commerce platform, you know how annoying it can be to have a website recommending you something you don’t want. Website personalization uses customer data to recommend products that are both fresh and relevant to that type of user, which increases the likelihood of them purchasing something from your store.
Product recommendations generate business through uplift on conversion rates and average order values.
Highly Converting Landing Pages
Personalizing content types and fields enables your marketing team to change parts of your landing pages to suit different audiences. In fact, according to KIBO, 63% of consumers are influenced by personalized recommendations on home and landing pages. Creating a seamless, personalized landing page that shows the customer what he or she is looking for can increase your conversion rate.
Increased Time On-Site
A personalized experience can definitely increase the time your potential customers spend on your site. Users will stick around for longer if the website or app they’re visiting is talking to
them. Plus, content personalization gives users a reason to explore the site and try your products or services because they seem like they’re tailored for them specifically.
For more advice on web personalization, read our article: Web Personalization: Its Benefits and Its Use Cases.
You can create more Personalization Experiences on the same page to target different regions by following the same steps. What's really cool about this approach is that your content editors can now add content that will be automatically geo targeted based on the rules you've set up in Google Optimize.
Agility CMS: Driving 20% Revenue Increase Thanks To Personalization
To enhance their operations, Visit Orlando, the official tourism association for Orlando, moved to headless commerce centered around Agility’s agile CMS practices and increased revenue by 20% with the help of geotagging personalization and Agility CMS’ best-of-breed integrations.
To empower Visit Orlando content management team and increase tickets sales, Agility CMS developed a custom headless commerce solution with the following components, multi-site, multi-channel content management, eCommerce with online ticket sales, POS ticket sales, and personalization.
With the help of our hybrid headless CMS, the Visit Orlando team increased their conversion rate by 10% and online revenue by 20%.
If you want to learn more about how personalization can improve your sales, read more here: Case Study: Visit Orlando: 20% increase in revenue with agile headless commerce













Latest comments (0)