Every webpage is built off of HTML. Even if it's appended to the DOM, without this code, we've got nothing to show on our page. Every developer needs to understand HTML, at least at a basic level. Yet, most of us aren't utilizing all of the tools available to us.
"But Aidan, how much else could there be to learn? This is such a basic language!"
Well, sort of. If you've worked with HTML in the past, you know of the basic tag types:
- Headers (h1, h2, etc.)
- Paragraphs
- Divs
- Inputs and so on. There are some other amazing options we have too, though, to make our lives so much easier. Let's take a look at them.
3 HTML Tags You Need to Know about
Details
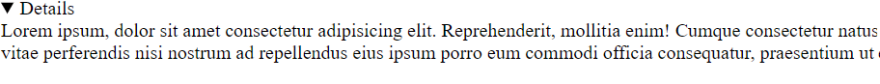
We're gonna start out with my personal favorite. If you're looking for a real quick way to hide and show some information throw the tag in there and watch the magic happen!
![]()
Then...

Tip: Use in conjunction with the tag for some extra customization.
Different Input Types
Need to let the user pick a color for their profile? How about set a date-time, or from a range of numbers? You can use the "type" attribute to give your user a bunch of different options.
Datalist & Option
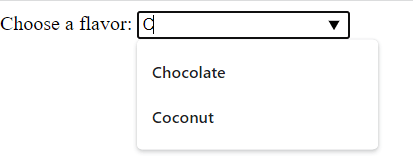
A great way to give your user some autocompleted options is by using the and tags in conjunction with your input! Here's an example using some common icecream flavors:
One thing to note here is that you will need to make sure that your datalist id matches the "list" attribute of your input, so the types sync up. Here's the code used for the above example:
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate">
<option value="Coconut">
<option value="Mint">
<option value="Strawberry">
<option value="Vanilla">
</datalist>





Top comments (0)