While converting an old website to use Bootstrap CSS, I see that my list-style-image declarations are now not rendering in the web browser as they were prior to adding the Bootstrap CDN.
Coincidentally discovered an old portable version of Firefox v4 which renders the same page with the list-style-image images showing "as intended" (:aside: lol).
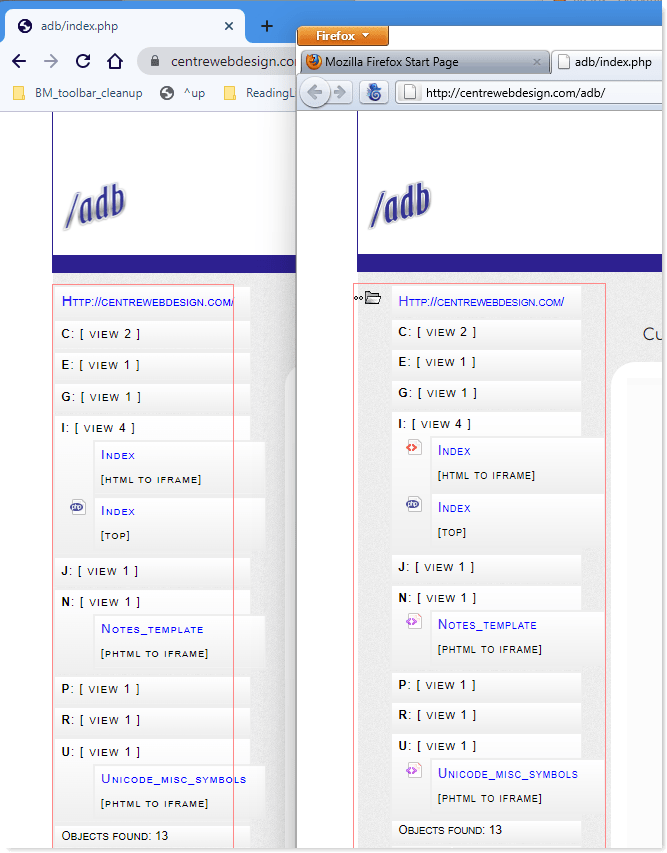
I'm sure there's a way to fix this, properly. I just wanted to share this discovery. Browser at left is Google Chrome. Browser at right, Firefox:
Feedback is appreciated (especially if you know why the list-style-image is not displayed).
Best regards!



Top comments (1)
It's worth noting that the "icons" (list-style-image) which do NOT appear in Chrome are unique in that the anchors have different properties
e.g. files which do not have the .php file extension, .html for example are coded to load into the < iframe > for previewing